Für jeden Bildschirm bereit.
Für jede Kundin und jeden Kunden personalisiert.
Unterstützung für HTML5- und CSS3-Authoring
Erstellen Sie immersiven Content mit der integrierten Unterstützung für HTML5- und CSS3-Authoring. Videos, Audio, Bilder, Texteffekte und andere Elemente lassen sich nahtlos einbinden.

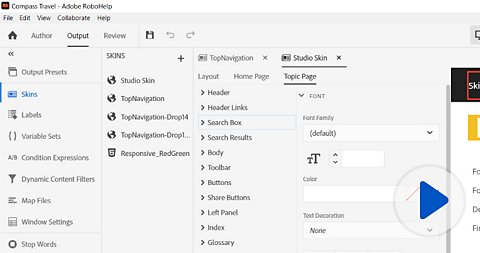
Leistungsstarker Skin-Editor
Geben Sie Vorlagen mit dem leistungsstarken und leicht zu bedienenden Skin-Editor ein einzigartiges Erscheinungsbild. Umgestaltete Standard-Skins verleihen bestehenden Vorlagen einen frischen Look.
Frame-lose Responsive HTML5-Layouts der nächsten Generation
Liefern Sie beeindruckende Inhalte mithilfe der neuen Frame-losen Responsive HTML5-Layouts mit intuitiver Navigation, eindeutigen URLs für SEO und hervorragender Suchfunktion. Wählen Sie aus, ob Widgets wie Glossar und Inhaltsverzeichnis angezeigt oder ausgeblendet werden sollen.

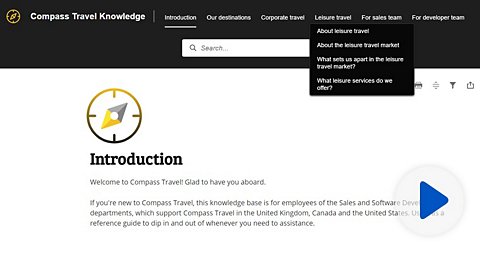
Höhere Benutzerfreundlichkeit dank Top-Navigationsleiste
Erleichtern Sie die Navigation auf Geräten mit verschiedenen Formfaktoren mit neuen Frame-losen HTML5-Layouts mit einer Navigationsleiste in der Kopfzeile.

Verbesserte Barrierefreiheit
Liefern Sie Inhalte gemäß den individuellen Anforderungen Ihrer Benutzer. Mit Frame-losen Responsive HTML5-Layouts, die Anforderungen an Barrierefreiheit erfüllen, können Sie für alle Benutzer Inhalte erzeugen.
Autokorrektur bei Suchanfragen
Verbessern Sie die Suche durch die automatische Erkennung falsch eingegebener Suchanfragen. Anhand der besten Übereinstimmung mit vorhandenen Treffern werden relevante Ergebnisse angezeigt.
Optimierte Suchmaschine
Ermöglichen Sie Anwendern mit der verbesserten algorithmusbasierten Suchmaschine und der Hervorhebung des Suchbegriffs in den Ergebnissen eine erstklassige Suche.









