Byg smukke sider til alle browsere eller enheder.
Skab og udgiv hurtigt websider næsten overalt med webdesign-software, der understøtter HTML, CSS, JavaScript og meget mere.

Hurtig, fleksibel kodning.
Skab, kod og administrer dynamiske hjemmesider nemt med en smart, forenklet kodningssoftware. Få adgang til kodevejledninger for hurtigt at lære og redigere HTML, CSS og andre webstandarder. Og brug visuelle hjælpemidler til at reducere fejl og fremskynde udviklingen af hjemmesider.

Opsætning af sider i færre trin.
Få dine op og køre hurtigere med startskabeloner, som du kan tilpasse for at opbygge HTML e-mails, Om-sider, blogs, e-handel-sider, nyhedsbreve og porteføljer. Og fordi Dreamweaver er en del af Creative Cloud, kan du hurtigt hente elementer ind fra Creative Cloud Libraries og Adobe Stock for at forbedre dine sider.
Se hvad det nye kan udrette

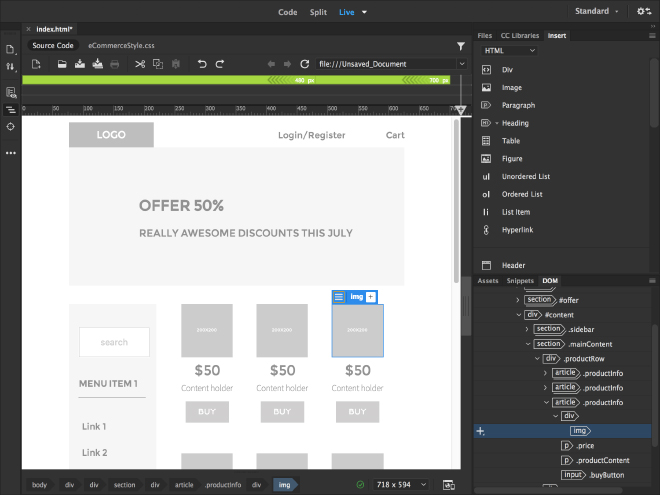
Problemfri redigering i Live View
Rediger tekst og billedegenskaber og tilføj klasser direkte i Live View med ét klik - få derefter forhåndsvist ændringer øjeblikkeligt. Ikke behov for at skifte til en særlig redigeringstilstand.

Understøttelse af flere skærme for Windows
Nu kan du udvide dit arbejdsrum ved at vise dine sider på flere forskellige skærme.

Redesignet, moderne brugergrænseflade
Med en strømlinet og fejlfri brugergrænseflade kan du tilpasse dit arbejdsrum, så det kun viser de værktøjer, du skal bruge til at kode.

Git support
Samarbejde er let med Git-support. Håndter al din kildekode i Dreamweaver, og foretag alle almindelige handlinger direkte via Git-panelet.
Det er hurtigt og nemt at komme i gang
Vores trin-for-trin lektioner omfatter alt lige fra de grundlæggende ting til avancerede teknikker.

Find den plan, der passer til dig
Adobe Dreamweaver Single App
Køb Dreamweaver som en del af Creative Cloud.
Creative Cloud All apps
Køb flere end 20 Creative Cloud apps, herunder Dreamweaver.
Se hvad der følger med | Lær mere
Køb telefonisk på: +44 203 0277 764
Kreativitet for alle
Fotografi, video, grafisk design, illustration og meget mere. Alt, hvad du skal bruge, ligegyldigt hvor din fantasi fører dig hen.