
Cómo crear un sitio web con Adobe Dreamweaver CS3
video2brain
Para que Dreamweaver le ayude eficazmente en la confección de un sitio web, debe seguir una serie de pasos, como comunicarle a Dreamweaver dónde se encuentran en su ordenador los componentes del sitio, por ejemplo, hojas de estilo CSS, imágenes o documentos HTML. Estos archivos deben estar organizados en subcarpetas dentro de una carpeta principal. Con una estructura ordenada, Dreamweaver podrá controlar los cambios que se produzcan en los archivos y mantendrá actualizados los enlaces de su sitio web. Sin esta organización de datos a través de Dreamweaver, el cambio de una sola imagen podría provocar una serie de errores en su sitio web. En este tutorial vamos a aprender a definir en Dreamweaver un sitio web nueva o ya existente.
Requisitos
Para llevar a cabo este tutorial necesita tener instalado:
- Adobe Flash CS3
Puede ver un video de este tutorial en el Taller de vÌdeo para Adobe Creative Suite 3.
Cómo crear un sitio web
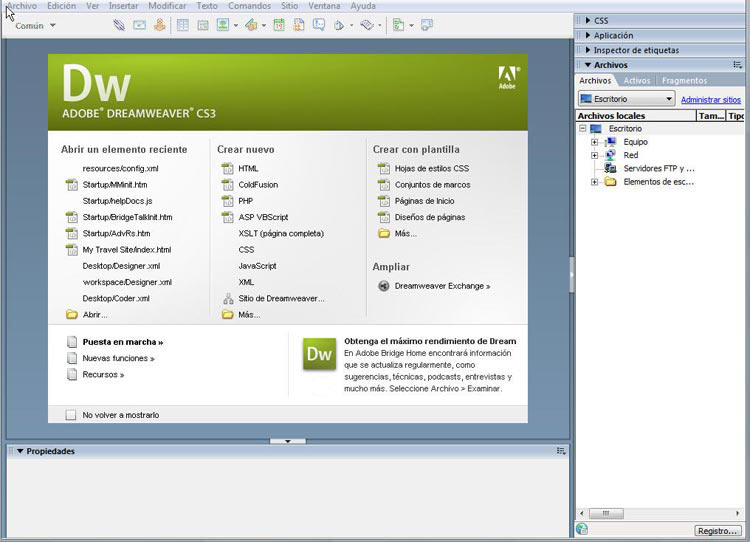
- Abra Dreamweaver (figura 1).
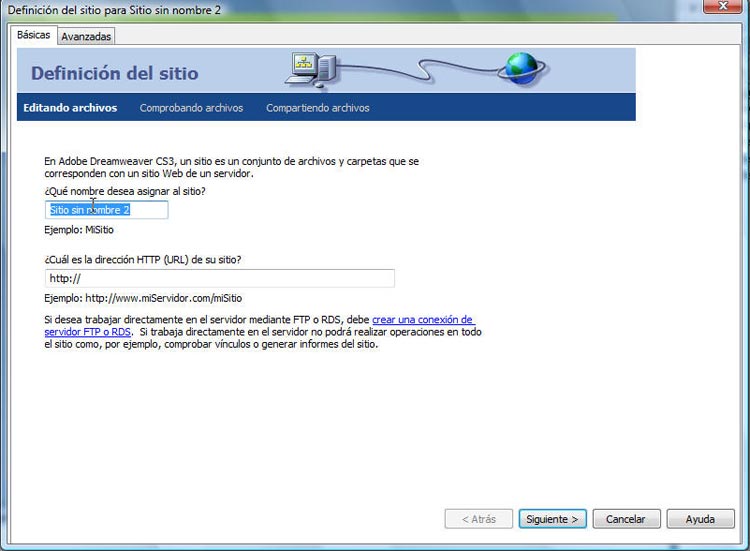
- Para empezar, vaya a Crear nuevo > Sitio de Dreamweaver y abra la ventana Definición de sitios (figura 2).

Figura 1: Utilice la pantalla de bienvenida para comenzar a crear un sitio web.

Figura 2: La ventana Definición de sitios le ofrece una serie de opciones para definir su sitio web.
Puede utilizar indistintamente las pestañas Básicas o Avanzadas, para crear su sitio. La diferencia reside en que Avanzadas está organizada en menús, mientras que Básicas va guiándole paso a paso durante todo el proceso y explica con más detalle las distintas propiedades.
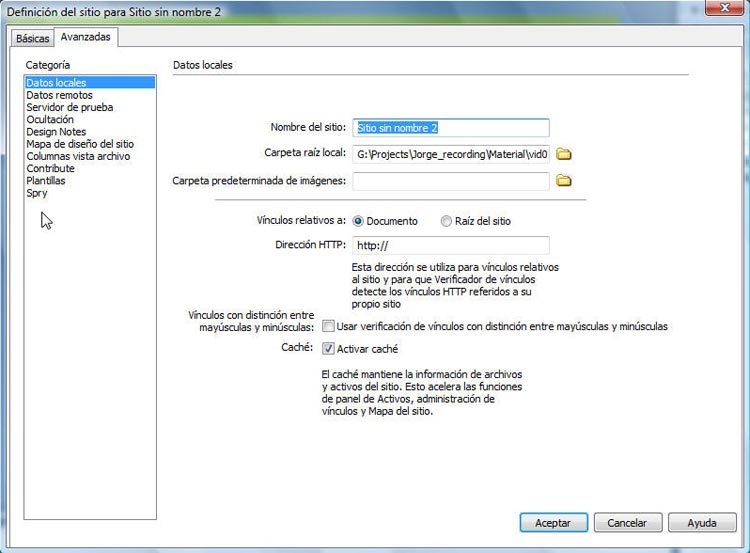
- Vaya a Avanzadas y pulse Datos locales, que es la base de este tutorial (figura 3).
- En Nombre del sitio, escriba "Sitio Aquo". Este nombre es sólo para uso propio y no aparecerá en el sitio web.
- Vaya al icono Carpeta, junto a Carpeta de raíz local. Este punto es el más importante del proceso, porque define la carpeta principal de almacenamiento de datos para el sitio web.
- Vaya a la carpeta "Sitio _Aquo" y pulse Seleccionar. Con esto Dreamweaver ya posee la información mínima para crear un sitio web.
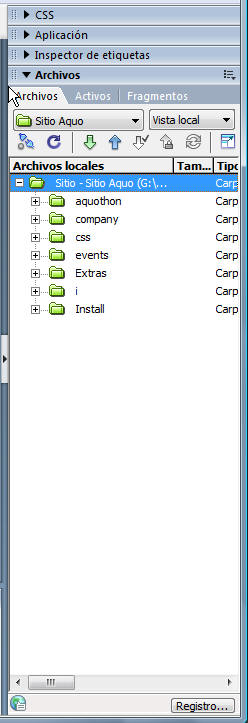
- Pulse Aceptar. Dreamweaver abre entonces la carpeta principal y muestra en el panel Archivos un menú con todas las carpetas, imágenes y documentos contenidos en ella (figura 4).
- Observe que en la parte superior del panel Archivos existe un menú desplegable en el que aparece "Sitio Aquo". Aquí están los nombres de todos los sitios que están siendo creados. Si es necesario, se puede navegar por el disco duro para buscar otras carpetas.
- Dreamweaver no puede registrar cambios efectuados fuera de Dreamweaver. Utilice por tanto el panel Archivo para llevar a cabo todos los cambios en la estructura de los documentos del sitio web, y no herramientas del sistema operativo.

Figura 3: En Avanzadas encontrará una serie de propiedades.

Figura 4: Los archivos del sito web aparecen en el panel Archivos.
Para saber más:
Más información y tutoriales en Adobe Design Center.