Ready for any screen.
Personalised for every customer.
HTML5 and CSS3 authoring support
Create highly immersive content experiences with out-of-the-box HTML5 and CSS3 authoring support. Easily add videos, audio, images, text effects and other elements.

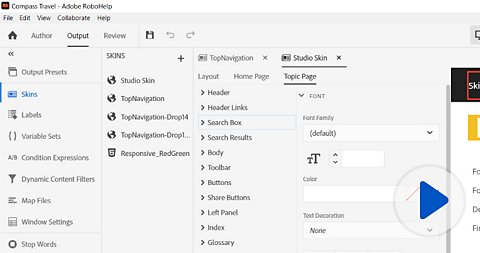
Powerful skin editor
Give templates a unique look and feel with the powerful and easy-to-use skin editor. The revamped default skins give existing templates a refreshing look.
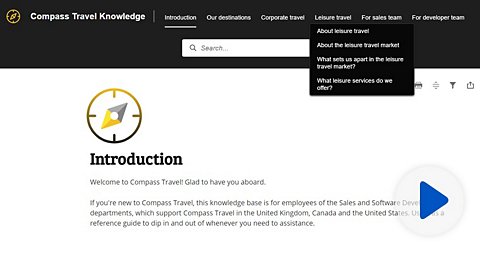
Next-generation Frameless Responsive HTML5 layouts
Deliver a superior content experience using the new Frameless Responsive HTML5 layouts with intuitive navigation, unique URLs for SEO and best-in-class search. Easily show or hide widgets such as glossary and TOC.

Better accessibility with top navigation bar
Make navigating on devices with various form factors easy with new Frameless HTML5 layouts featuring a navigation bar in the header.

Greater content accessibility
Deliver content that accommodates users’ special needs. Section 508 compliant Frameless Responsive HTML5 layouts let you create content that is accessible to all users.
Search autocorrect
Enhance the end-user search experience with automatic identification of mistyped search queries using fuzzy logic to display relevant results based on the closest match.
Optimised search engine
Deliver best-in-class search results to end-users with an enhanced search engine powered by a new algorithm and highlighting of the searched word.









