(税込)
あらゆるブラウザーやデバイスに対応する美しいwebサイトを制作
HTMLやCSS、JavaScriptなどをサポートしているwebデザインソフトウェアを使って、ほぼすべての場所でwebページをすばやく作成して公開できます。

短時間で柔軟なコーディング
高機能でシンプルなコーディングエンジンを利用して、動的なwebサイトを簡単に作成、コーディング、管理できます。コードヒントが表示されるので、HTMLやCSSなど、webの標準規格を短時間で学習して実際に編集できます。また、ビジュアルコンポーネントでエラーを減らし、サイト開発時間を短縮できます。

テンプレートを活用してすばやく設定
スターターテンプレートを使用してサイトをすばやく構築できます。HTML電子メールやニュースレター、サイト概要やeコマース、ブログ、ポートフォリオページのテンプレートはカスタマイズ可能です。DreamweaverはCreative Cloudの一部になっているため、ライブラリやAdobe Stockの素材を簡単にwebサイトに利用できます。
新しい機能を体験してください

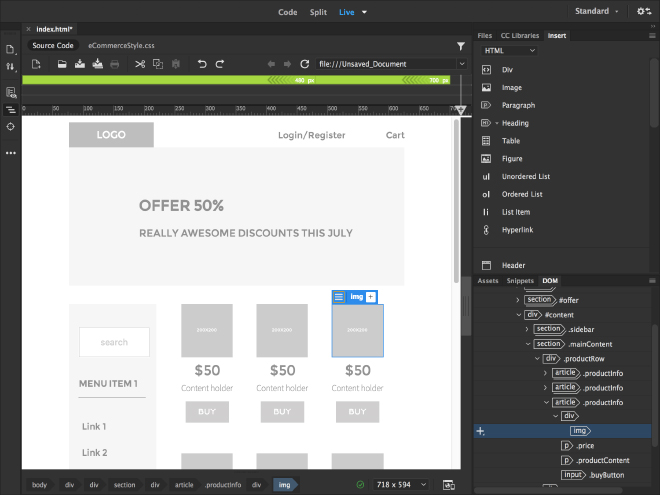
シームレスなライブビュー編集
ライブビューではテキストや画像のプロパティを編集し、ワンクリックでクラスを直接追加できます。編集内容はすぐにプレビューに反映され、別の編集モードに切り替える必要はありません。

Windowsでのマルチモニターのサポート
複数のモニターにページを表示して、ワークスペースを広げられるようになりました。

再設計された最新のUI
すっきりと整理されたインターフェイスで、コーディングに必要なツールのみを表示するようにワークスペースをカスタマイズできます。

すぐに利用できるAdobe Fonts
数千種類におよぶアドビのフォントに瞬時にアクセスし、Photoshopプロジェクトで使用できます。
最適なプランをお選びください
Adobe Dreamweaver単体プラン
(税込)
Dreamweaverは、Creative Cloudコンプリートプランでもご利用いただけます。
電話でのご注文:0120-921-104
