1
|
į┌“▓Ń”├µ░ÕųąŻ¼Ąź╗„“PDA Background”▓Ń┼į▒▀Ą─╣ę╦°═╝▒ĻŻ¼ĮŌ│²Ųõ╦°Č©ĪŻ |
2
|
Ąź╗„“╣żŠ▀”├µ░ÕųąĄ─“╝Ęč╣”╣żŠ▀ĪŻ

|
|
╚ń╣¹┐┤▓╗ĄĮ“╝Ęč╣”╣żŠ▀Ż¼į“┐╔─▄┐┤ĄĮĄ─╩ŪŲõĄ»│÷▓╦ĄźųąĄ─┴Ēę╗ųų╣żŠ▀ĪŻ╚ń╣¹╩ŪšŌč∙Ż¼ŪļĄź╗„▓ó░┤ūĪ“═┐─©”╣żŠ▀╗““ę§ė░”╣żŠ▀Ż©┐┤ĄĮĄ─┐╔─▄╩ŪšŌ┴Įųų╣żŠ▀ų«ę╗Ż®Ż¼Žį╩Š╣żŠ▀Ą»│÷▓╦ĄźŻ¼╚╗║¾čĪį±“╝Ęč╣”╣żŠ▀ĪŻėąĄ»│÷▓╦ĄźĄ─╣żŠ▀╗ßį┌ŲõėęŽ┬ĮŪŽį╩Šę╗Ė÷ąĪ╝²═ĘĪŻ

|
3
|
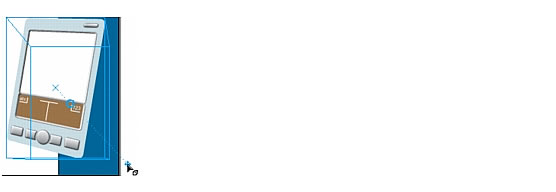
┤ė PDA ═╝ą╬Ą─ųąą─Ž“ėęŽ┬ĮŪ═ŽČ»Ż¼╚ńŽ┬═╝╦∙╩ŠĪŻį┌═ŽČ»Ą─╣²│╠ųąŻ¼▒╗╝Ęč╣ČįŽ¾Ą─┬ų└¬╗ߎį╩Š│÷└┤Ż¼╩¾▒ĻųĖšļ═ŽČ»Ą─╩ŪČįŽ¾Ą─Ž¹╩¦ĄŃĪŻ

|
|
╝Ęč╣╠žąį╗ߎį╩Šį┌“ČįŽ¾”├µ░ÕųąĄ─Ž┬░ļ▓┐Ęų ĪŻ

|
4
|
Į½▒╗╝Ęč╣ČįŽ¾Ą─“│żČ╚”╔Ķų├╬¬ 70ĪŻ |
|
╚ń╣¹─·├╗ėą╩╣ė├╗¼┐ķŻ¼Č°╩Ū╝³╚ļĄ─ųĄŻ¼į“ę╗Č©ę¬░┤ Enter ╝³ (Windows) ╗“ Return ╝³ (Macintosh) ▓┼─▄ė”ė├ą┬ųĄĪŻšŌę╗╣µį“╩╩ė├ė┌ FreeHand ųą╚╬║╬ėąČÓųųĘĮĘ©ė├└┤ųĖČ©ųĄĄ─čĪŽŅĪŻ |
5
|
Į½▒╗╝Ęč╣ČįŽ¾Ą─Ž¹╩¦ĄŃĄ─ x ųĄ║═ y ųĄĘų▒╔Ķų├╬¬ 730 ║═ 110ĪŻŪļ╝ŪūĪŻ¼ę“╬¬─·╩Ūį┌╬─▒Š┐“ųą╝³╚ļĄ─ųĄŻ¼╦∙ęįąĶę¬░┤ Enter ╝³ (Windows) ╗“ Return ╝³ (Macintosh) └┤ė”ė├Ė├ųĄĪŻ |
|
ĮėŽ┬└┤Ż¼─·Į½Č©ęÕ▒╗╝Ęč╣ČįŽ¾Ą─Ė„Ė÷▓Ó├µĄ─═Ō▒Ē├µĪŻ─·Į½ųĖČ©ę╗Ė÷╣Ōį┤ęį┤┤Į©├„░Ąą¦╣¹ĪŻ |
6
|
Ąź╗„“ČįŽ¾”├µ░ÕųąĄ─“▒Ē├µ”░┤┼źŻ¼ęįŽį╩Š▒Ē├µ╠žąįĪŻ

|
7
|
┤ė“ČįŽ¾”├µ░ÕĄ─“╣Ōį┤ 2”Ą─“ĘĮŽ“”Ą»│÷▓╦ĄźųąčĪį±“ū¾ČįŲļ”ĪŻ |
|
ĮėŽ┬└┤Ż¼─·Į½╔Ķų├▒╗╝Ęč╣ČįŽ¾Ą─▓Óė░ĪŻ▓Óė░Č©ęÕ┴╦▒╗╝Ęč╣ČįŽ¾Ą─Ė„Ė÷▓Ó├µ╦∙ū±čŁĄ─┬ĘŠČĄ─ą╬ū┤ĪŻę¬╔Ķų├▓Óė░Ż¼─·ąĶę¬┤ė┐ŌĘ¹║┼ųąĖ┤ųŲ▓óš│╠∙┬ĘŠČĪŻ |
8
|
╚ń╣¹“┐Ō”├µ░Õ╔ą╬┤Žį╩ŠŻ¼ŪļčĪį±“┤░┐┌”>“┐Ō”ĪŻ |
9
|
į┌“┐Ō”├µ░ÕĘ¹║┼┴ą▒ĒųąŻ¼╦½╗„“Bevel”Ę¹║┼┼į▒▀Ą─═╝▒ĻĪŻ |
|
Ų┴─╗╔Ž╗ß│÷Žųę╗Ė÷▒Ó╝Ł┤░┐┌Ż¼ŲõųąŽį╩Š┴╦ę╗╠§┬ĘŠČĪŻ |
10
|
čĪį±“▒Ó╝Ł”>“čĪį±”>“╚½▓┐”Ż¼╚╗║¾čĪį±“▒Ó╝Ł”>“Ė┤ųŲ”ĪŻĖ├┬ĘŠČŠ═╗ßĖ┤ųŲĄĮ╝¶╠∙░Õ╔ŽĪŻ |
11
|
╣ž▒š▒Ó╝Ł┤░┐┌ęįĘĄ╗žĄĮ╬─ĄĄĪŻ |
12
|
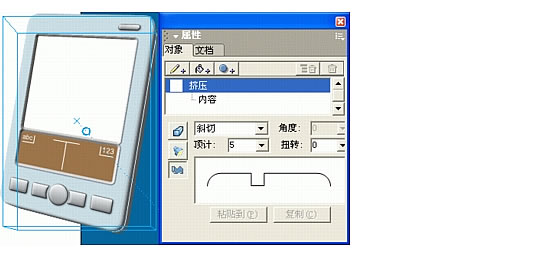
Ąź╗„“ČįŽ¾”├µ░ÕųąĄ─“┼õų├”░┤┼źŻ¼ęįŽį╩Š▓Óė░╠žąįĪŻ

|
13
|
┤ė╝Ęč╣└Óą═Ą»│÷▓╦ĄźųąčĪį±“ą▒Ūą”ĪŻ

|
|
┐┐Į³├µ░ÕĄū▓┐Ą─▓Óė░įż└└┐“╗ߎį╩Š▒╗╝Ęč╣ČįŽ¾Ą─▓Óė░ĪŻ |
14
|
Ąź╗„“š│╠∙ĄĮ”░┤┼źĪŻ |
|
įż└└║═╬─ĄĄųąĄ─▒╗╝Ęč╣ČįŽ¾╗ßĘó╔·▒õ╗»Ż¼ęįĘ┤ė│─·Ėš┤ė┐ŌųąĖ┤ųŲ▓óš│╠∙Ą─┬ĘŠČĪŻ

|
15
|
į┌╬─ĄĄ┤░┐┌ųąŻ¼Ąź╗„▒╗╝Ęč╣ČįŽ¾ęį═ŌĄ─╬╗ų├Ż¼ęįė”ė├╝Ęč╣╔Ķų├ĪŻ |
 |
|