|
«Mź╬»S«Ē«─¬G
▒ĄżU©ė▒z▒N░§”µ”U║ž╣Ž╣│Š▐¦@źH½žź▀┐W»S¬║«─¬GĪC”bżU”CĄ{¦ŪżżĪA▒z▒NŁū¦’ PDA ╣Ž╣│ĪA¼░©õź[żW│zĄ°ĪB«Mź╬│▒╝v®M½žź▀│z®·½ūĪC
¼źX¬½ź¾
¼źX¼O FreeHand żż¼█ĘĒ└u▓¦¬║ź\»ÓĪC┼²▒zźiźH¼░źŁŁ▒¬║żG║¹ (2D) ¬½ź¾╗┤├Pź[żW 3D ź~Ų[ĪC│oĖ╠▒z▒N¼źX PDA ╣Ž╣│¬║źD┼ķĪC
1
|
”bĪu╣Ž╝hĪvŁ▒¬OżżĪA½÷ż@żU PDA Background ╣Ž╝h«Ū├õ¬║▒Š┬Ļ╣Žź▄ź[źHĖč░Ż┬Ļ®wĪC |
2
|
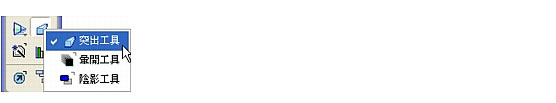
½÷ż@żUĪużu©ŃĪvŁ▒¬Ożż¬║Īu¼źXĪvżu©ŃĪC

|
|
”p¬G¼▌żŻ©ņĪu¼źXĪvżu©ŃĪA└│ĖėĘ|¼▌©ņ©ė”█©õ╝uźX”Ī┐’│µ¬║©õźLżu©ŃĪC”p¬G¼O│o║ž▒Ī¬pĪA½÷”ĒĪuĘwČ}Īvżu©Ń®╬Īu│▒╝vĪvżu©Ń (Ę|¼▌©ņ©õżżż@Łė) źH┼Ńź▄żu©Ń╝uźX”Ī┐’│µĪCĄM½ß┐’©·Īu¼źXĪvżu©ŃĪC”│╝uźX”Ī┐’│µ¬║żu©ŃĘ|”bźkżU©ż┼Ńź▄ż@Łėżp¬║Įb└YĪC

|
3
|
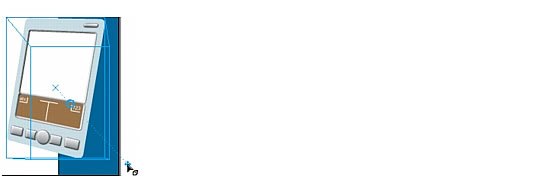
▒q PDA ╣Ž╣│żżż▀Č}®l┤┬źkżU©ż®ņ”▓ĪA”pżU®ęź▄ĪC”b▒z®ņ”▓«╔ĪAĘ|┼Ńź▄¼źX¬½ź¾¬║ź~«žĪA”ėĘŲ╣½½³╝ąĘ|®ņ”▓¬½ź¾¬║«°źó┬IĪC

|
|
¼źX─▌®╩Ę|źX▓{”bĪu¬½ź¾ĪvŁ▒¬O¬║żUźb│Ī

ĪC |
4
|
▒N¼źX¬½ź¾¬║Īu¬°½ūĪv│]®w¼░ 70ĪC |
|
”p¬G▒z┐ķżJŁ╚ĪA”ėżŻ¼O©Žź╬ĘŲ┤╬ĪAĮąĮT®w½÷żU Enter ┴õ (Windows) ®╬ Return ┴õ (Macintosh) ©ė«Mź╬Ęs¬║Ł╚ĪC”b FreeHand żż¬║┐’ČĄ”p¬G”│ż@║žźHżW¬║żĶ”Ī½³®wŁ╚ĪA┤NŠAź╬│oŁė│W½hĪC |
5
|
▒N¼źX¬½ź¾«°źó┬I¬║ x ®M y Ł╚│]®w¼░ 730 ®M 110ĪC©├Įą░O”ĒĪA”p¬G”bżÕ”rżĶȶżż┐ķżJŁ╚ĪAĮą½÷żU Enter ┴õ (Windows) ®╬ Return ┴õ (Macintosh) «Mź╬Ł╚ĪC |
|
▒ĄżU©ė▒z▒N®wĖq¼źX¬½ź¾ź|├õ¬║¬ĒŁ▒ź~Ų[ĪC▒z▒N½³®wź·ĘĮźH½žź▀│▒╝vź~Ų[ĪC |
6
|
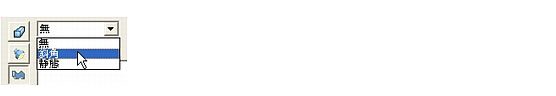
½÷ż@żUĪu¬½ź¾ĪvŁ▒¬Ożż¬║Īu¬ĒŁ▒Īv½÷Čs©ė┼Ńź▄¬ĒŁ▒─▌®╩ĪC

|
7
|
▒qĪu¬½ź¾ĪvŁ▒¬Ożż¬║Īuź·ĘĮ 2Īv╝uźX”Ī┐’│µ┐’©·Īuź¬żĶĪvĪC |
|
▒ĄżU©ė▒z▒N│]®w¼źX¬½ź¾¬║░╝╝vĪC░╝╝v®wĖq¼źX¬½ź¾░╝├õ┐Ē┤`¬║Ė¶«|│▒╝vĪC”p¬GŁn│]®w░╝╝vĪA▒z▒N▒qĖĻ«Ų«wżĖź¾ĮŲ╗s®MČKżWĖ¶«|ĪC |
8
|
”p¬Gź╝┼Ńź▄ĪuĖĻ«Ų«wĪvŁ▒¬OĪAĮą┐’©·ĪuĄ°ĄĪĪųĖĻ«Ų«wĪvĪC |
9
|
”bĪuĖĻ«Ų«wĪvŁ▒¬OżĖź¾▓M│µżżĪA½÷©ŌżU Bevel ▓┼Ė╣«Ū├õ¬║╣Žź▄ĪC |
|
Ę|źX▓{Įs┐ĶĄ°ĄĪĪA©├┼Ńź▄Ė¶«|ĪC |
10
|
┐’©·ĪuĮs┐ĶĪų┐’©·Īųź■┐’ĪvĪAĄM½ß┐’©·ĪuĮs┐ĶĪųĮŲ╗sĪvĪCĖ¶«|Ę|ĮŲ╗s©ņ░┼ČK├»żżĪC |
11
|
├÷│¼Įs┐ĶĄ°ĄĪźH¬”^żÕź¾ĪC |
12
|
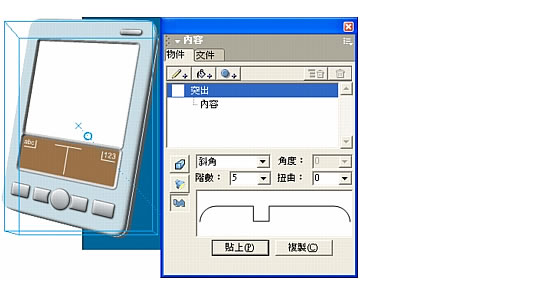
½÷ż@żUĪu¬½ź¾ĪvŁ▒¬Ożż¬║Īu│]®w└╔Īv½÷Čs©ė┼Ńź▄”▒Įu─▌®╩ĪC

|
13
|
▒q¼źX├■½¼╝uźX”Ī┐’│µżż┐’©·Īu▒ū©żĪvĪC

|
|
Ł▒¬O®││Ī¬■¬±¬║”▒Įu╣w─²żĶȶĘ|┼Ńź▄¼źX¬½ź¾¬║”▒ĮuĪC |
14
|
½÷ż@żUĪuČKżWĪv½÷ČsĪC |
|
╣w─²®MżÕź¾żż¬║¼źX¬½ź¾Ę|┼▄¦¾źHżŽ¼M▒zŁĶ▒qĖĻ«Ų«wĮŲ╗s®MČKżW¬║Ė¶«|ĪC

|
15
|
”bĪużÕź¾ĪvĄ°ĄĪżżĪA”b¼źX¬½ź¾ź~Ł▒½÷ż@żUźH«Mź╬¼źX│]®wĪC |
 |
|
«Mź╬│▒╝v«─¬GĘĒ¦@¦Y«╔«─¬G
”p¬G▒z¦╣”©żFź╗©t”Cżż¬║▓─ż@Łė▒ąŠŪĮęĄ{ĪA▒zżw╣’╝ą╗xżż¬║Šźż¶╣Ž╣│«Mź╬żF¦Y«╔«─¬G (▓╩┴W«─
¬G)ĪC▓╩┴W«─¬G¼O”VČq«─¬GĪC¦Y«╔”VČq«─¬GĘ|▓Żź═”VČq╣Ž╣│ĪCFreeHand ┼²▒zż]źiźH«Mź╬¦Y«╔┬I░}żŲ«─¬GĪC¦Y©Ž«Mź╬©ņ”VČq¬½ź¾ĪA¦Y«╔┬I░}żŲ«─¬Gż]Ę|▓Żź═┬I░}żŲ (®╬┬I░}╣Ž) ╣Ž╣│ĪC
│W╣║▒M«ū«╔Łn”ę╝{©Ō¬╠ż¦ČĪ¬║żŻ”PĪC”VČq«─¬GżŻĮū┐├╣§®╬”L¬ĒŠ„¬║Ėč¬R½ū¼░”¾ĪA│ŻźiźHźŁČČ”a┴Y®±®MĮšŠŃżjżpĪA”²┬I░}żŲ«─¬Gź╬ź┐ĮT¬║┐├╣§®╬┐ķźXĖ╦Ėm¬║Ėč¬R½ū¦e▓{«╔ĪAĘ|”││╠©╬¬║ź~Ų[ĪC
”]¼░”╣żÕ½┼żÕź¾Łnź╬”b”C”L®M╝vż∙┼Ńź▄żżĪA┬I░}żŲ«─¬G¬║Ėč¬R½ūżwĖg│]®w¼░ 144 dpiĪC┴÷ĄM│oŁė│]®w¦C®¾▒zż@»ļźi»ÓĘ|½³®w¬║”C”L┐ķźXĪA”²żwĖgČW╣L┐├╣§┐ķźX¬║╗▌©DĪC©Žź╬│oŁėĖč¬R½ū«╔ĪA┬I░}żŲ«─¬G”b”C”L®M”b┐├╣§żW¬║ SWF ╝vż∙żż└╦Ą°¬║ĘP─▒└│Ėė½▄¼█¬±ĪC”p╗▌Čiż@©BżFĖčĮšŠŃ┬I░}żŲ«─¬G¬║ĖĻ░TĪAĮą░čŠ\Īm©Žź╬ FreeHand MXĪn®╬Ęj┤M FreeHand ╗Ī®·źD├DĪC
”b│oŁėĄ{¦ŪżżĪA▒z▒N«Mź╬│▒╝v«─¬GĪAż]¼O┬I░}żŲ«─¬GĪA©ėČiż@©B╝W▒j PDA ╣Ž╣│¬║ 3D ź~Ų[ĪC
1
|
½÷ż@żUĪużu©ŃĪvŁ▒¬Ożż¬║Īu½³╝ąĪvżu©ŃĪC

|
2
|
┐’©·¼źX¬║ PDA ╣Ž╣│ĪA½÷ż@żUĪu¬½ź¾ĪvŁ▒¬Ożż¬║ĪuĘs╝W«─¬GĪv½÷ČsĪC

|
3
|
”b«─¬G├■½¼╝uźX”Ī┐’│µżż┐’Š▄Īu│▒╝v®Mź·ĘwĪų¦ļ╝vĪvĪC |
|
│▒╝v«─¬GĘ|«Mź╬©ņ PDA ╣Ž╣│ĪC |
|
│▒╝v«─¬G¼O¦Y«╔┬I░}żŲ«─¬GĪCż±Ė¹│oŁė«─¬G®M▒z”b½eż@Łė▒ąŠŪĮęĄ{żż«Mź╬¬║¦Y«╔”VČq«─¬GĪC▒zźiźH▒qź”Ł╠”b«─¬G├■½¼╝uźX”Ī┐’│µżż¬║”ņĖm┐ļ╗{źXŁ■©Ū¦Y«╔«─¬G¼O”VČq«─¬GĪAŁ■©Ū¼O┬I░}żŲ«─¬GĪC╝uźX”Ī┐’│µżWźb│Ī¬║«─¬G¼O”VČq«─¬GĪAżUźb│Ī¬║«─¬G½h¼O┬I░}żŲ«─¬GĪC |
4
|
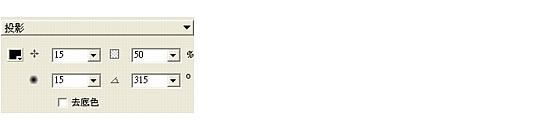
”bĪu¬½ź¾ĪvŁ▒¬O¬║®││ĪĪA│]®wżU”C│▒╝v«─¬G─▌®╩ĪA”p¬G▒z¼O┐ķżJŁ╚ĪA”ėżŻ¼O©Žź╬ĘŲ┤╬®╬┬ÓĮLĪAĮą░O▒o½÷żU Enter ┴õ (Windows) ®╬ Return ┴õ (Macintosh)ĪG |
 |
╝e½ūĪG 15 |
 |
╣’ż±ĪG 50 |
 |
źŁĘŲ½ūĪG 15 |
 |
©ż½ūĪG 315

|
5
|
”bĪu╣Ž╝hĪvŁ▒¬OżżĪA½÷ż@żU PDA Background ╣Ž╝h¬║▒Š┬Ļ╣Žź▄▒Nż¦┬Ļ®wĪAźH¦KżŻĘV┐’©·®╬▓Š░Ż©õżW¬║¬½ź¾ĪC |
 |
|
”b│oŁėĄ{¦Ūżż▒zŠŪ©ņżF©Ō║ž¦Y«╔«─¬GĪG”VČq«─¬G®M┬I░}żŲ«─¬GĪC▒z▒N”bżUż@ŁėĄ{¦Ūżż«Mź╬źtż@║ž¦Y«╔┬I░}żŲ«─¬GĪC
«Mź╬║ź╝hŠB”Ōż∙ĘĒ¦@¦Y«╔«─¬G
▒ĄżU©ė▒z▒N«Mź╬źtż@║ž¦Y«╔┬I░}żŲ«─¬G (║ź╝hŠB”Ōż∙) ©ņ PDA ┐├╣§żWĪC
ŠB”Ōż∙¼O╣Ž╣││]Łpżż¬║▒jżjżu©ŃĪC«┌Š┌ŠB”Ōż∙żż©Žź╬¬║”Ō▒mĪA▒zźiźH┴¶┬├®╬┼Ń▓{©õżU¬║¬½ź¾ĪC©Žź╬║ź╝hĘĒ¦@ŠB”Ōż∙«╔ĪA▒zźiźHĄ╣ż®¬½ź¾ż@║ž│v║ź┼▄”©│z®·¬║ź~Ų[ĪC
1
|
”bĪu╣Ž╝hĪvŁ▒¬OżżĪA½÷ż@żU PDA Screen ╣Ž╝h¬║▒Š┬Ļ╣Žź▄ź[źHĖč░Ż┬Ļ®wĪC |
2
|
½÷ż@żUżÕź¾żż PDA ╣Ž╣│¬║źš”Ō┐├╣§ź[źH┐’©·ĪC |
3
|
½÷ż@żUĪu¬½ź¾ĪvŁ▒¬Ożż¬║ĪuĘs╝W«─¬GĪv½÷ČsĪC |
4
|
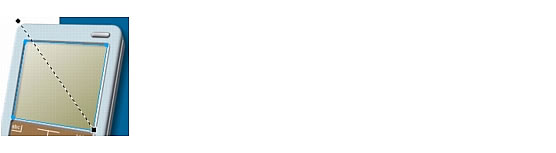
”b«─¬G├■½¼╝uźX”Ī┐’│µżż┐’©·Īu│z®·Īų║ź╝hŠB”Ōż∙ĪvĪC║ź╝hŠB”Ōż∙Ę|«Mź╬©ņ PDA ┐├╣§ĪC |
|
¬½ź¾żWż]Ę|źX▓{║ź╝h▒▒┬IĪCČĻ¦╬▒▒┬I¼O║ź╝h¬║░_┬IĪAżĶ¦╬▒▒┬I½h¼O▓ū┬IĪC®ņ”▓░_┬IĘ|Ł½Ęs®w”ņŠŃŁė║ź╝hĪA®ņ”▓▓ū┬I½hĘ|ĮšŠŃ║ź╝h¬║¬°½ū®M©ż½ūĪC |
5
|
▒N║ź╝h▒▒┬I”pżU╣Ž®ęź▄¬║żĶ”Ī®±ĖmĪCź²®ņ”▓░_┬IĪA”A®ņ”▓▓ū┬IĪC

|
6
|
”bĪu╣Ž╝hĪvŁ▒¬Ożż┬Ļ®w PDA Screen ╣Ž╝hźHĮT½O▒zĄy½ßżŻĘ|żŻżpż▀▓Š░╩®╬┐’©· PDA ┐├╣§ĪC |
 |
|
▒z«Mź╬¬║║ź╝hŠB”Ōż∙Ę|Š╔ŁP PDA ╣Ž╣│¬║┐├╣§¼▌░_©ė¦e▓{źb│z®·żŽ«g¬¼ĪC”b▒ąŠŪĮęĄ{¬║½ßŁ▒ĪA©Žź╬ PDA ┐├╣§ĘĒ¦@ČūżJ░╩Ąe¬║Ą¶ż┴Ė¶«|«╔ĪA▒z▒NźiźH¼▌©ņ¦╣ŠŃ¬║«─¬GĪC
┤Żź▄ĪJ Įą░O▒oĖg▒`┐’©·Īu└╔«ūĪų└x”s└╔«ūĪv©ė└x”s▒z¬║żÕź¾ĪC
|