|
Building the log-in page
A log-in page consists of two building blocks: an HTML form that lets users enter a user name and password, and a server behavior that verifies that the user name and password submitted by the form are valid.
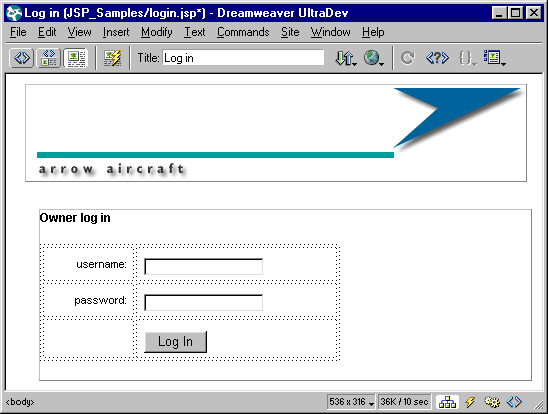
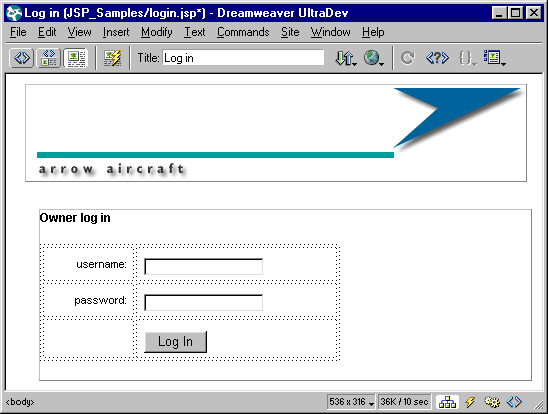
Using HTML layers and a table, you design the following page and form in UltraDev:

For more information on using HTML layers to design your pages, see the Support Center article, Arrow Aircraft 3: Page design and layout. For more information on HTML forms, see "Creating Forms" in Dreamweaver Help (Help > Using Dreamweaver), or on page 481 of the Using Dreamweaver manual.
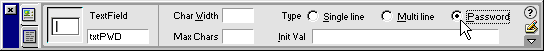
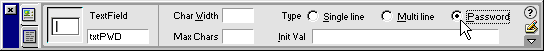
You conceal the password entered by the user by clicking the password field and selecting the Password option in the Property inspector (Window > Property inspector), as follows:

Any entry in the password field is now concealed from prying eyes:

Next, you add the UltraDev server behavior that verifies that the user name and password submitted by the form are valid. The next section describes how to accomplish this task.
|