| 1 |
Make sure that you have defined a filtered recordset. You cannot bind data to checkboxes without one. |
| 2 |
Select a checkbox on your page. |
| 3 |
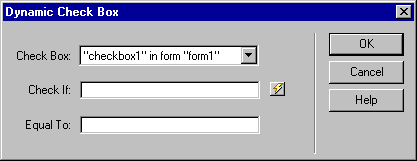
In the Server Behaviors panel (Window > Server Behaviors), click the plus (+) button and select Dynamic Elements > Dynamic Check Box from the pop-up menu. |
|
The Dynamic Check Box dialog box appears.
 |
| 4 |
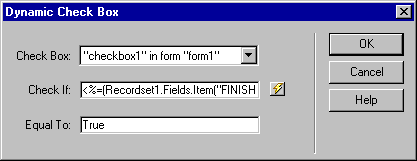
Click the lightning bolt icon beside the Check If box and select the corresponding field from the recordset. |
| 5 |
In the Equal To box, enter the value the field must have for the checkbox to appear selected. |
|
In this example, the application server will retrieve a Boolean value of True from the Microsoft Access database. |
|
The final Dynamic Check Box dialog box looks like this:
 |
|
You can run a simple test to determine exactly what values are coming from the database. Open your results page and drag a data source that corresponds to a "Yes/No" table column from the Data Bindings panel to the page. When you test the page in a browser or in live data, the browser will return the value that is coming from the database. In the case of a Microsoft Access database, table columns set to the "Yes/No" data type will deliver True and False values to the application server. The application server will in turn write HTML that publishes the word "True" or "False" to the page. |
|
The retrieved values will differ from database to database. |
| 6 |
Click OK. |
 |
|