|
Creating the correct image path
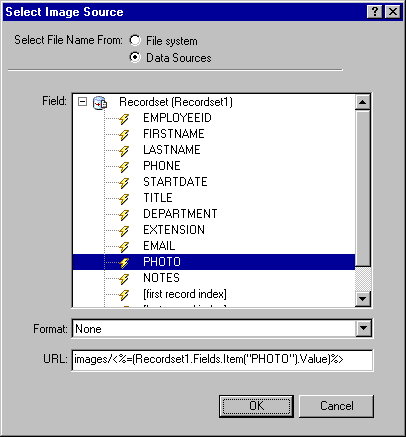
Alternatively, you can type the image's file name in your database column, and type the rest of the image path into the URL box of the Select image Source dialog box. For example, if your images are stored in a separate directory called "images," and the PHOTO column in your database table contains only file names (mary_smith.jpg, cathy_johnson.jpg, and so on), then you must add images/ to the URL box in order to create the correct image path.
To create an image path using the URL box:
| 1 |
Follow steps 1-4 in the previous section. |
| 2 |
Type the correct directory structure before the code in the URL box. |
 |
|
|