|
About URL parameters
A URL parameter is a name/value pair appended to the end of a URL. The parameter starts with a question mark (?) and has the form name=value . If more than one URL parameter exists, each parameter is separated by an ampersand (&). The following example uses the general format:
http://server/path/document?name1=value1&name2=value2
You use URL parameters to pass information from the browser to the server. When a server receives a page request and parameters are appended to the URL of the page, the server puts the parameters at the disposal of the requested page before serving that page to the requesting browser. In a sense then, URL parameters act as an information conduit between a page in the browser and a page on the server.

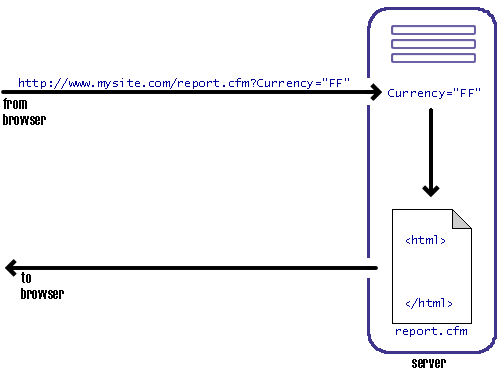
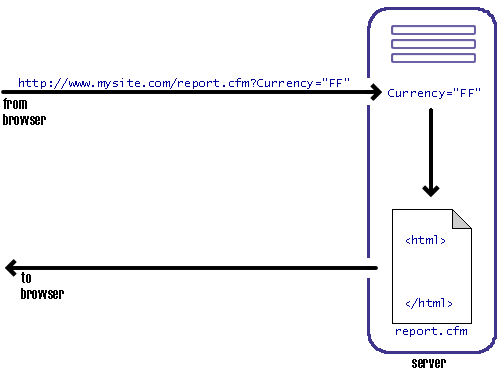
Basic information flow
In the example, a browser requests the page report.cfm from the server first. The request includes one URL parameter, Currency="FF" . Second, the server temporarily stores the URL parameter in memory. Third, the report.cfm page accesses and uses the parameter. Finally, the server sends the report.cfm page to the browser as requested.
Note: The example above uses Macromedia ColdFusion server technology, but the concept is identical for ASP and JSP server technologies.
|