|
Creating URL parameters with an HTML form
You can create URL parameters with an HTML anchor tag, with an HTML form, or directly in the browser's Address bar. This section describes how to do it with an HTML form.
This method consists of using an HTML form with the GET method. When the user clicks the Submit button on the form, the information entered on the form is sent to the server as URL parameters. The parameters take the names of the corresponding form objects.
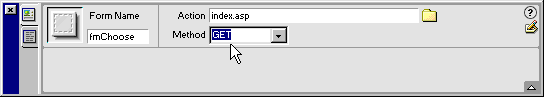
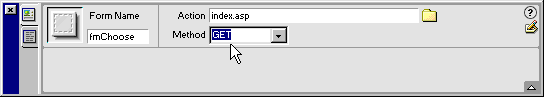
To set the form submission method, select Get from the Method pop-up menu in the form's Property inspector.

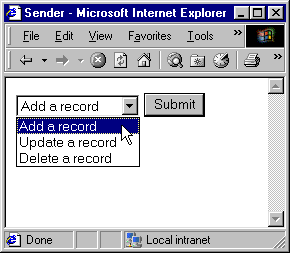
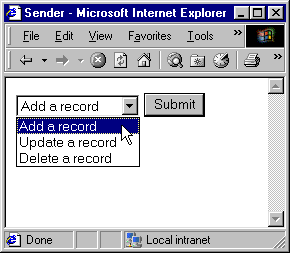
In cases where your web application expects a precise parameter value (for example, when it will decide what to do based on the value), use a list or menu box on the form to control the possible values the user can submit to the server. Here's an example of a form menu displaying three choices.

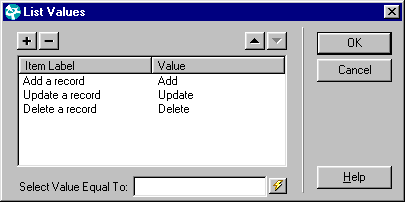
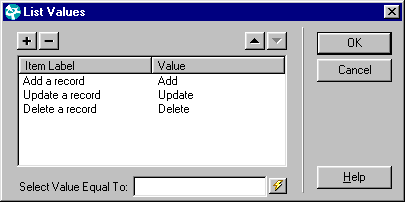
Each choice has a corresponding, hard-coded value to be submitted as a URL parameter to the server, as shown in the following List Values dialog box in UltraDev.

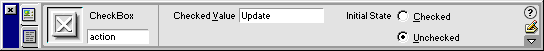
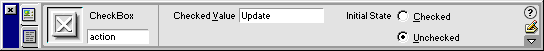
Checkboxes and radio buttons are also good design choices to address this problem. For example, the following Property inspector for a checkbox shows that the URL parameter action=Update will be sent to the server when the user selects the checkbox and clicks the Submit button.

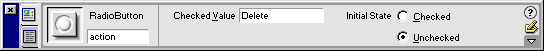
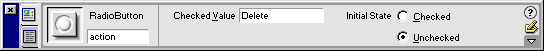
The following Property inspector for a radio button shows that the URL parameter action=Delete will be sent to the server.

|