| 1 |
Create a new page (File > New) and add an HTML form by placing the insertion point where you want the form to appear and choosing Insert > Form. |
|
An empty form is created on the page. You may need to turn on Invisible Elements (View > Visual Aids > Invisible Elements) to see the form's boundaries, which are represented by thin red lines. |
| 2 |
Name the HTML form by clicking the <form> tag at the bottom of the Document window to select the form, opening the Property inspector (Window > Properties), and entering a name in the Form Name box. |
|
You don't need to specify an action or method attribute for the form to tell it where and how to send the record data when the user clicks the Submit button. The Insert Record server behavior sets these attributes for you. |
| 3 |
Lay out your page using the Dreamweaver design tools. |
|
In this example you'll use a table to organize your form objects. The table must appear within the form's outline. |
| 4 |
Add a text field that asks for the survey participant's name (Insert > Form Objects > Text Field). |
| 5 |
Add a Submit button to the form (Insert > Form Objects > Button). |
| 6 |
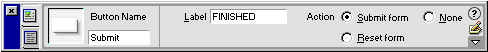
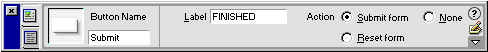
You can change the label of the Submit button by selecting the button, opening the Property inspector (Window > Properties), and entering a new value in the Label box. |
|
For example, the following image shows the Property inspector for a button labeled Finished:
 |
 |
|