針對任何瀏覽器或裝置建立精美的網站
使用支援 HTML、CSS、JavaScript 等功能的網路設計軟體,幾乎隨處都能快速建立和發佈網頁。

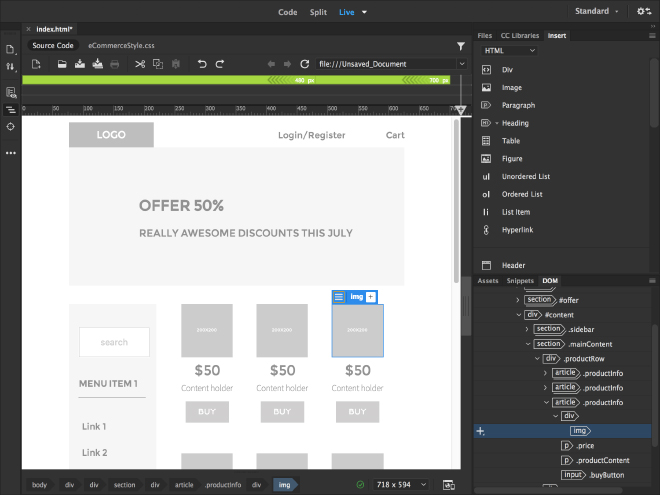
快速、靈活地撰寫程式碼
簡化的智慧型程式碼撰寫引擎,讓您輕鬆地建立動態網站、撰寫程式碼及進行管理。存取程式碼提示,即可快速了解及編輯 HTML、CSS 和其他 Web 標準。使用視覺輔助來減少錯誤並加速網站開發。

以更少的步驟設定網站並上線
您可以自訂初學者範本以建立 HTML 電子郵件、「關於」頁面、部落格、電子商務頁面、電子報和作品集,讓您的網站更快啟動並執行。由於 Dreamweaver 是 Creative Cloud 的一部分,您可以快速地從 Creative Cloud Libraries 和 Adobe Stock 載入資產,輕鬆增強您的網站。
看看新功能可做些什麼

即時檢視完美無縫的編輯
直接在即時檢視中,一鍵編輯文字和影像屬性、新增類別,然後即時預覽變更。無需切換至個別的編輯模式。

Windows 適用的多部螢幕支援
現在您可以在多部螢幕上顯示頁面,藉以擴展您的工作區。

重新設計的現代化用戶介面
精簡整齊的介面,可讓您自訂工作區,使其只顯示撰寫程式碼所需的工具。

Git 支援
透過 Git 支援輕鬆進行協作。您可以在 Dreamweaver 內管理所有的原始程式碼,並直接從「Git」面板執行所有的常見作業。
