De Classic-versie, die oorspronkelijk werd uitgebracht in 2019, is beschikbaar voor alle actieve leden van Adobe Captivate
Adobe Captivate Classic is een betrouwbaar hulpmiddel voor het maken van allerlei boeiend en interactief e-learningmateriaal.
Experimenteel leren met virtual reality
Lever meeslepende leerervaringen via virtual reality. Maak eenvoudig virtuele rondleidingen, crisismanagement, veiligheidsoefeningen, eerstehulpverlenersituaties en meer.
Video bekijken

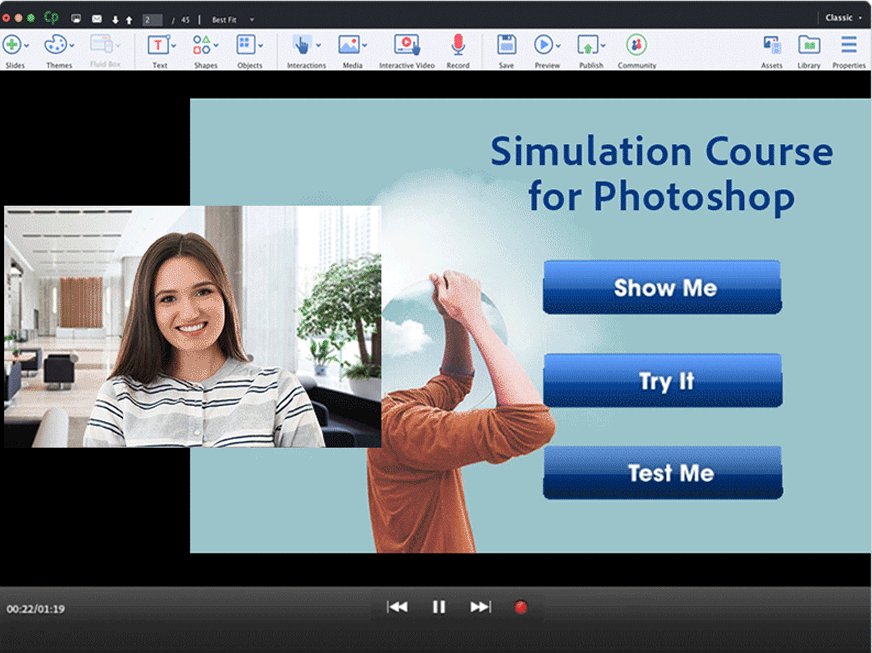
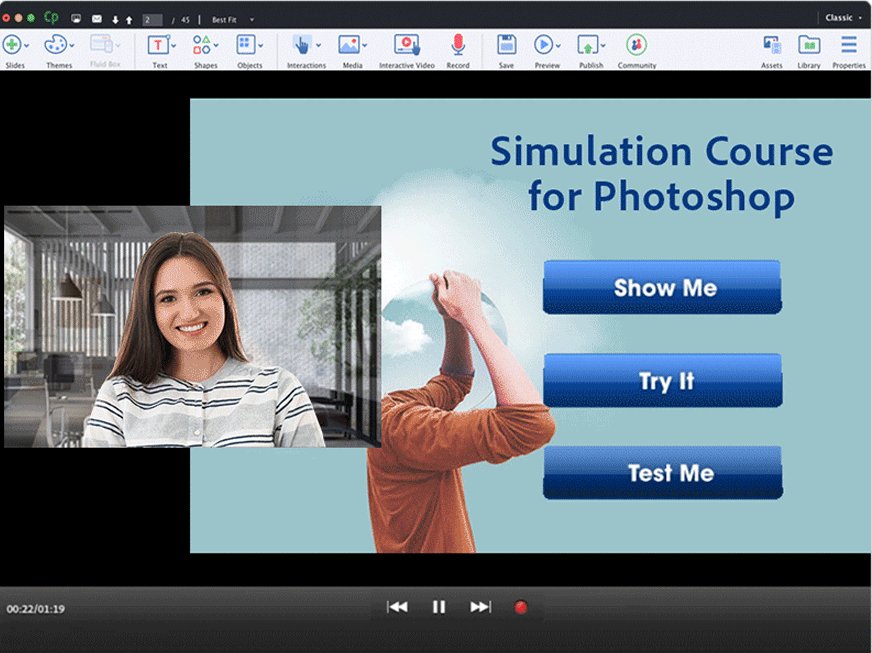
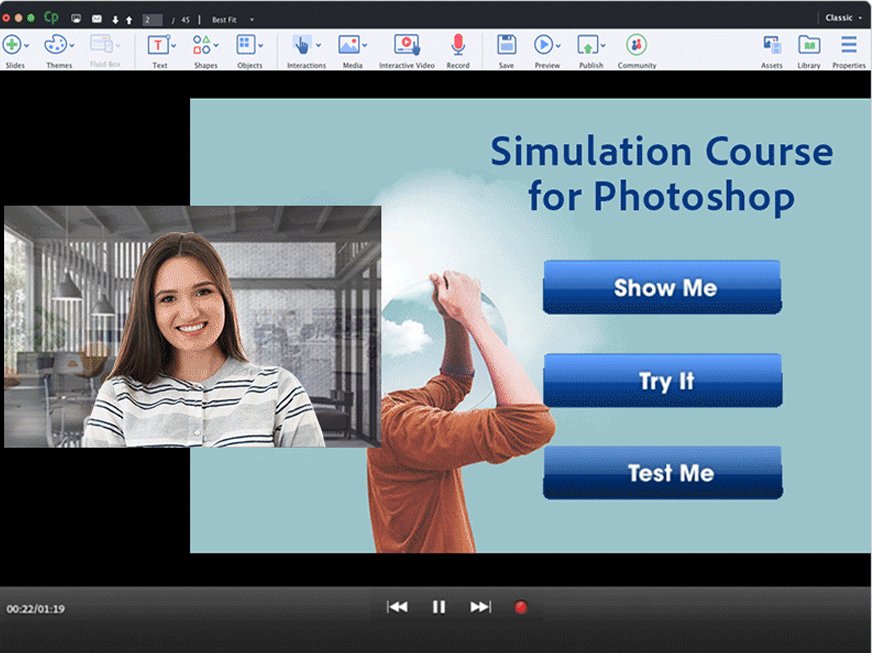
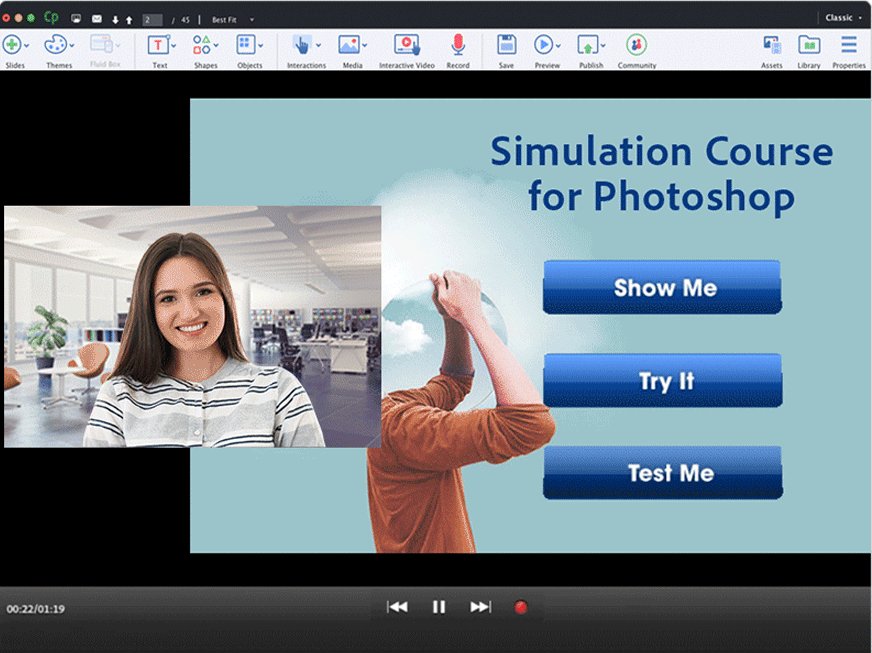
Effectief de betrokkenheid vergroten met videodemo's
Maak moeiteloos videodemo's door tegelijkertijd opnames te maken met een webcam en alle acties op het scherm vast te leggen, zoals muisbewegingen, systeemaudio en toetsenbordactiviteit.
PowerPoint tot interactieve e-learninglessen transformeren
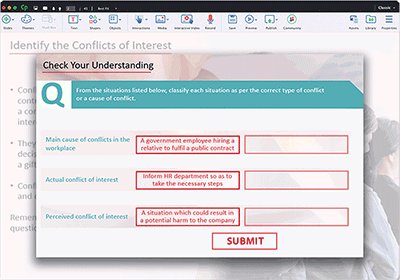
Haal het meeste uit uw bestaande PowerPoint-presentaties door ze te converteren naar boeiende video's. Voeg eenvoudig interacties en kennisvragen toe als overlays.
Creëer op maat gemaakte leerervaringen
Maak moeiteloos cursussen die zijn afgestemd op uw unieke trainingsbehoeften. Maak gebruik van een uitgebreide set functies en aanpasbare sjablonen om cursussen te ontwerpen die gebruikers betrekken en hun deelname bevorderen.
Ontdek de gloednieuwe Adobe Captivate
De nieuwe e-learning-tool om binnen enkele minuten prachtige e-learning-cursussen te maken.
Geen creditcardgegevens vereist voor een gratis proefperiode van 30 dagen
Alle lidmaatschappen bieden toegang tot de gloednieuwe Adobe Captivate en Adobe Captivate Classic
Contact opnemen