Ferramenta legada para todo tipo de eLearning
Lançada originalmente em 2019, a versão Classic está disponível para todos os assinantes ativos do Adobe Captivate
O Adobe Captivate Classic é uma ferramenta confiável para criar todos os tipos de conteúdo de eLearning interativo e envolvente.
Aprendizagem experimental com realidade virtual
Ofereça experiências de aprendizagem imersivas por meio de realidade virtual. Crie facilmente tours virtuais, gerenciamento de crise, exercícios de segurança, situações de socorristas e muito mais.
Assista ao vídeo

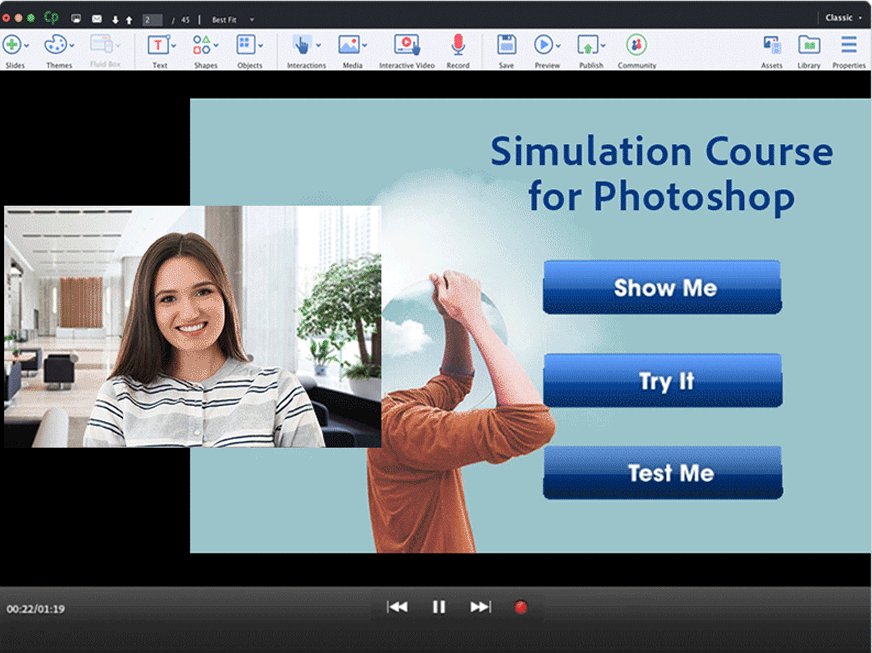
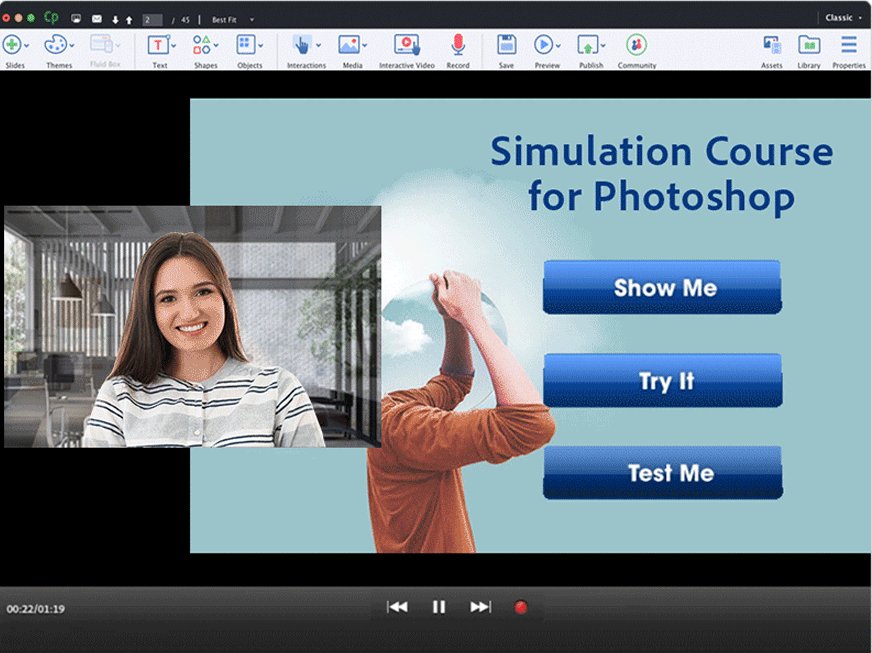
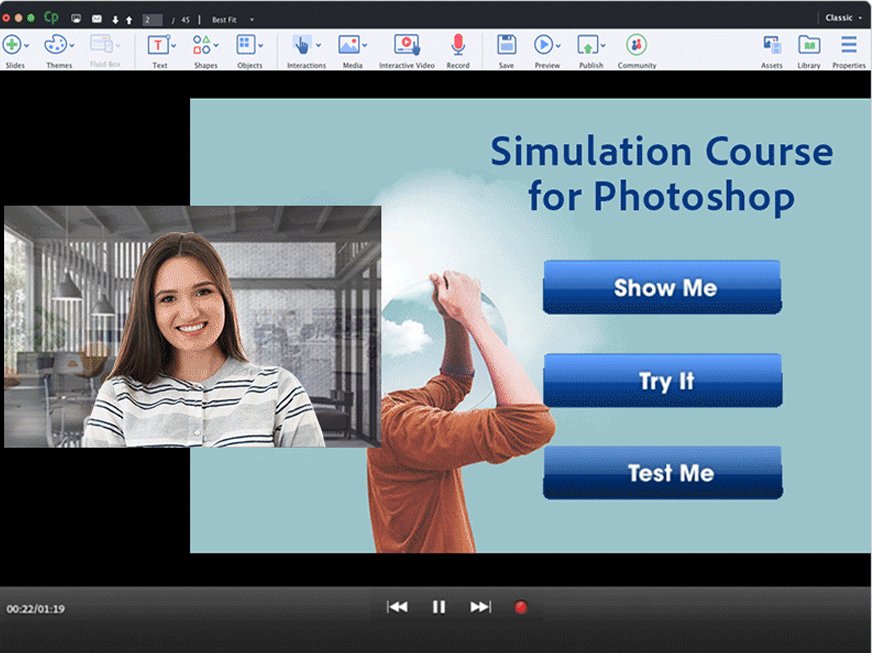
Envolva-se de forma eficaz com demonstrações em vídeo
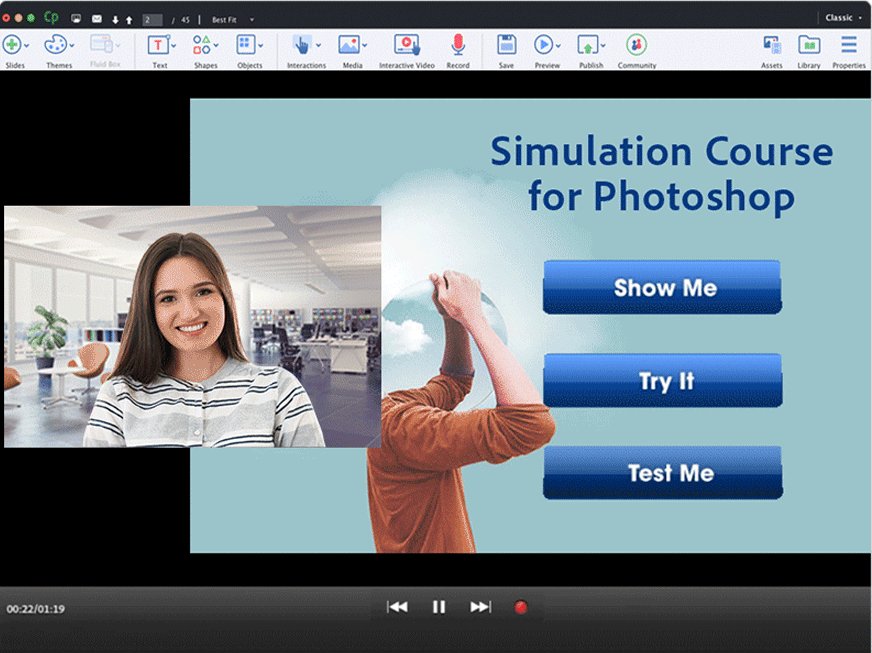
Crie sem esforço demonstrações em vídeo gravando simultaneamente a webcam e todas as ações na tela, como movimentos do mouse, áudio do sistema e atividade do teclado.
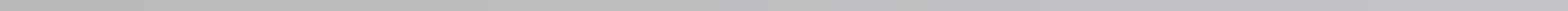
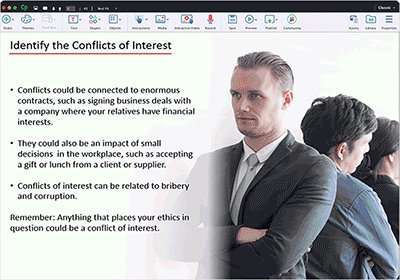
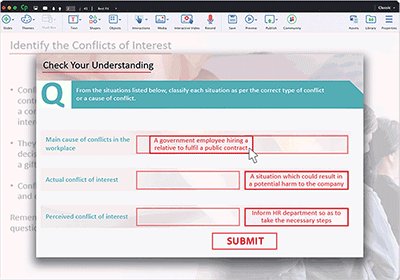
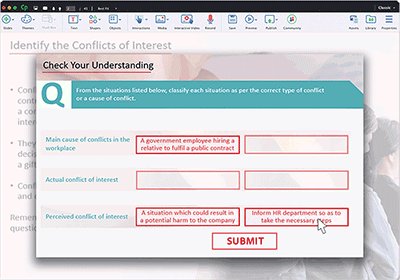
Transforme o PowerPoint em eLearning interativo
Aproveite ao máximo suas apresentações existentes do PowerPoint convertendo-as em vídeos envolventes. Adicione facilmente interações e verificações de conhecimento como sobreposições.
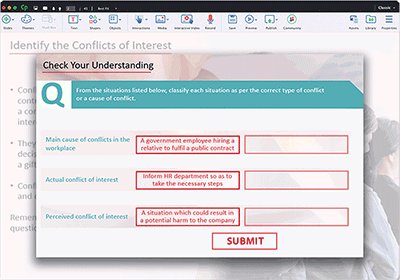
Crie experiências de aprendizado personalizadas
Crie sem esforço cursos adaptados às suas necessidades de treinamento exclusivas. Aproveite o conjunto abrangente de recursos e modelos personalizáveis para criar cursos que envolvam os alunos e promovam a participação.
Descubra o novo Adobe Captivate
A nova geração da ferramenta de eLearning para criar lindos cursos de eLearning em minutos.
Não são necessárias informações de cartão de crédito para a avaliação gratuita de 30 dias
Todos os planos incluem acesso ao novo Adobe Captivate e ao Adobe Captivate Classic
Entre em contato