Mit Illustrator ein Emoji erstellen.
Bringe mit einfachen Mitteln Gefühle bildhaft zum Ausdruck – ein schönes Projekt für Einsteigende und Fortgeschrittene gleichermaßen.

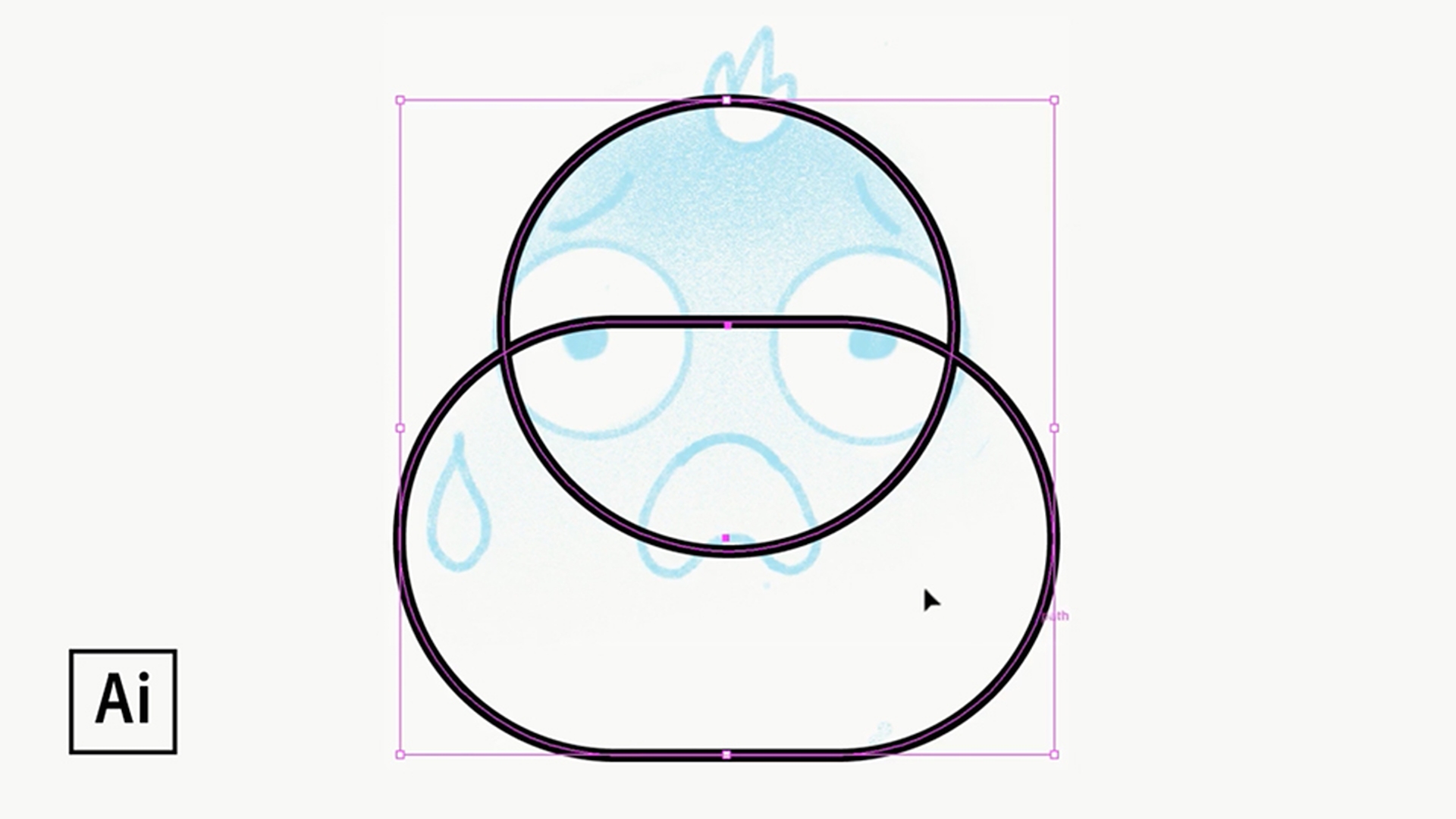
Formen zeichnen, anpassen und verbinden.
Einfache Formen sind leicht zu zeichnen und können mit wenigen Klicks angepasst werden. Durch das Abrunden von Ecken erzielst du gleich einen ganz anderen Look. Oder kombiniere einzelne Formen zu komplexeren Grafikelementen. Mit dem Formerstellung-Werkzeug kannst du mehrere Formen zusammenführen oder eine Form von einer anderen subtrahieren.
Lerne im TutorialEinführung in das Erstellen von Grafiken , wie du Formen zeichnen und zu neuen Formen kombinieren kannst.
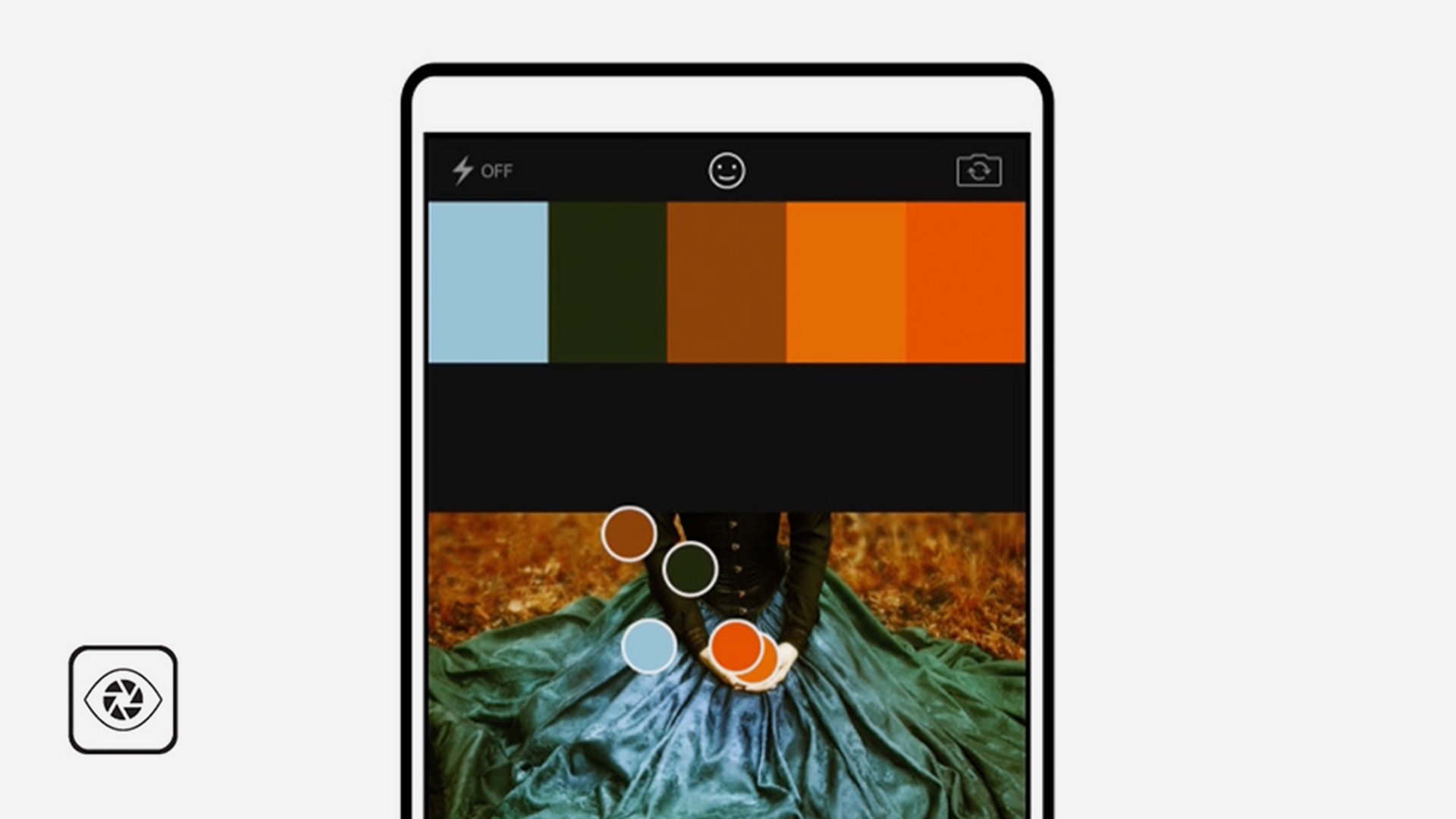
Farben hinzufügen.
Du musst kein Farbexperte sein, um eine einzigartige Farbpalette zu entwerfen. Mit der Mobile App Adobe Capture kannst du Farben aus deiner Umgebung oder von einem Foto auf deinem Smartphone oder Tablet erfassen. Passe die Farben an. Verfeinere sie. Speichere die Farbpalette dann unter einem selbst gewählten Namen. Wenn du diese Farbpalette für dein Emoji-Projekt verwenden möchtest, findest du sie im Bedienfeld „Bibliotheken“ von Illustrator.
Im TutorialPinsel, Formen, Farben und andere Kreativelemente unterwegs erfassen findest du interessante Tipps, wie du Design-Projekte schneller umsetzen kannst.
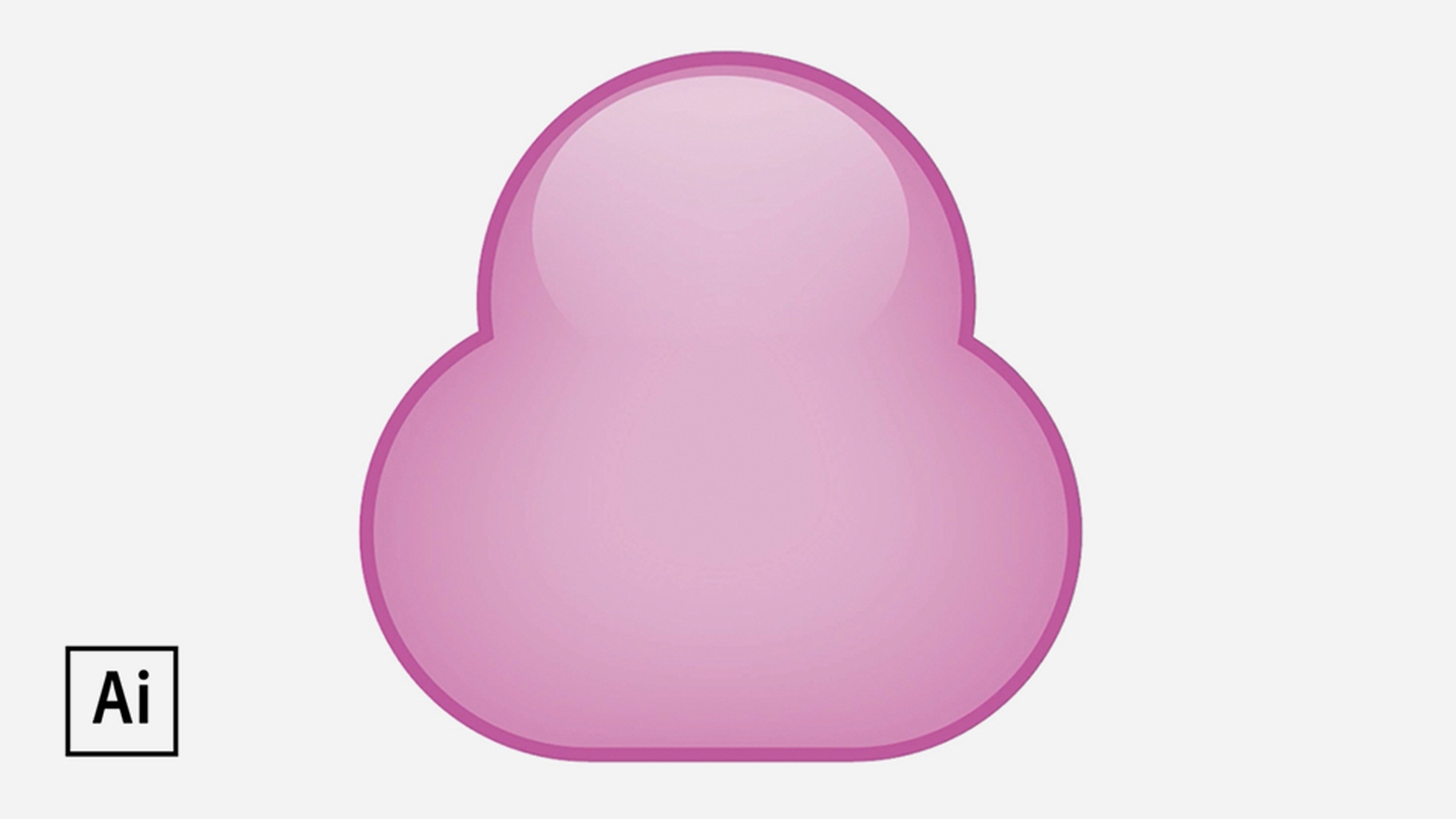
Einen Glanzpunkt setzen.
Erwecke dein Emoji mit Spezialeffekten zum Leben. Ein Glanzeffekt beispielsweise erzeugt einen harmonischeren Farbübergang. Wähle dazu im Bedienfeld „Aussehen“ die Flächenfarbe aus und dann „Effekt > Stilisierungsfilter > Schein nach innen“.
Füge nun einen Glanzpunkt hinzu. Fülle dafür eine Ellipse mit einem Farbverlauf. und öffne das Bedienfeld „Transparenz“. Ändere die Deckkraft der Ellipse, um sie dezent von der anderen Form abzugrenzen.
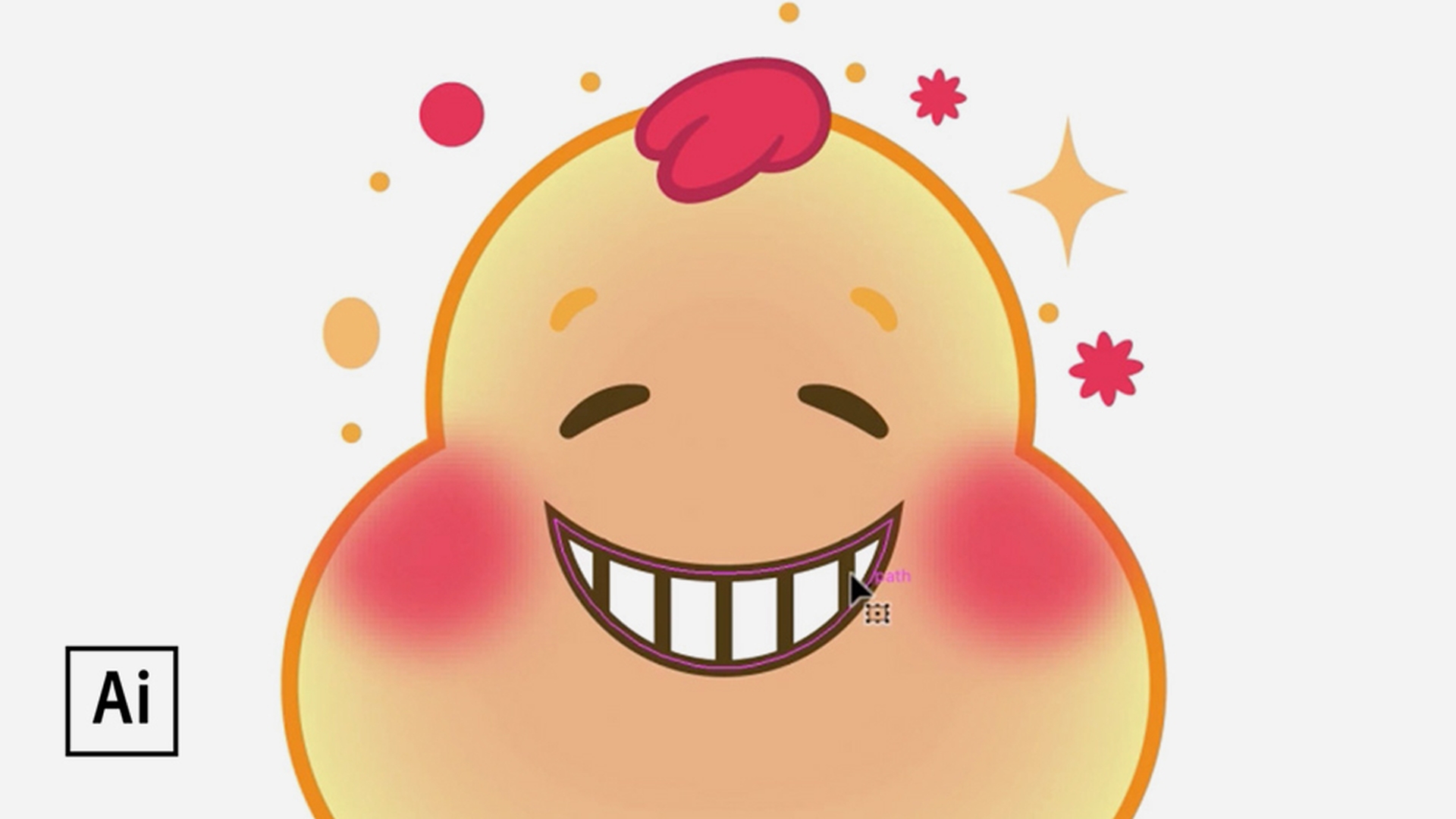
Der letzte Schliff.
Da Formen aus Vektorpfaden bestehen, lassen sie sich beliebig verändern und bleiben dennoch editierbar. Wähle eine Form aus, und experimentiere mit den verschiedenen Verkrümmungsfiltern. „Fischauge“ beispielsweise gibt deinem Emoji einen ganz eigenen Charakter.
Mit wenigen Schritten lassen sich weitere lustige Akzente setzen. Wandle eine ovale Form in einen glitzernden Funken um. Oder mache mit dem Effekt „Zusammenziehen und aufblasen“ aus einem Kreis eine fröhliche Blume. Tipp: Wähle „Vorschau“, um Effekte schon beim Anpassen der Einstellungen in den Dialogfeldern anzuzeigen.
Hat dir das Projekt Spaß gemacht? Nutze dein fertiges Emoji doch in deinem Blog, auf deiner Website oder in einer Illustration. Oder teile es auf #madethis, damit wir es auf der „Adobe Students“-Seite (@adobestudents) präsentieren können.
27. März 2017