PDF Embed API basics¶
The samples and documentation provide an easy way to jump-start development. The sections below describe how to embed a customized PDF viewer in a web page.

Embed a PDF viewer¶
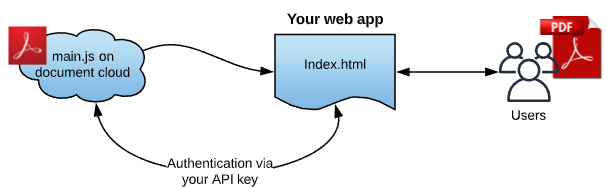
Once you’ve received your client ID, embedding the DC PDF viewer involves:
Adding a
<script>tag to load the PDF Embed API by source url: https://documentcloud.adobe.com/view-sdk/main.js (line 6).Setting up the rendering area: use a div tag with an ID of
adobe-dc-view(line 9).Initializing the PDF Embed API by passing client ID, and call
previewFilewith PDF file URL and file name as shown from line 13 to line 18.
As shown below, PDF details are passed in an object which consists of two fields:
content: The file content either provided as a file path or file promise which resolves to ArrayBuffer of the file content. See Passing file content.
metaData: File metadata information. Note that
fileNameis mandatory.
That’s it! View the page in a browser to see your fully functional PDF viewer.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <html>
<head>
<title>Your title</title>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
</head>
<body>
<div id="adobe-dc-view"></div>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function()
{
var adobeDCView = new AdobeDC.View({clientId: "<YOUR_CLIENT_ID>", divId: "adobe-dc-view"});
adobeDCView.previewFile(
{
content: {location: {url: "(path to your PDF)/yourfilename.pdf"}},
metaData: {fileName: "yourfilename.pdf"}
});
});
</script>
</body>
</html>
<!--Get the samples from https://www.adobe.com/go/pdfembedapi_samples-->
|
Passing file content¶
As shown above, you pass PDF data via the content field either as a file URL or file promise. The metaData field with a mandatory filename is required for both methods.
adobeDCView.previewFile({
content: {location (URL) OR promise (File blob)},
metaData: {fileName (always required) + optional fields }
})
Tip
If you pass both a file URL and file promise, the promise is used and the URL value is ignored.
File URL¶
Passing PDF data via a URL is self-explanatory, but note that some scenarios require special handling.
Token-based authentication
When a file URL resides behind token-based authentication and use custom headers, pass both the URL and the headers as follows:
adobeDCView.previewFile({
content: {
location: {
url: <filepath>,
headers:[{key: ..., value: ...}, ...]
},
},
metaData: {fileName: <filename> }
})
Cookie-based authentication
When a file URL uses cookie-based authentication, set downloadWithCredentials to true when initialising the AdobeDC.View object:
var adobeDCView = new AdobeDC.View({
...
downloadWithCredentials: true,
});
Cross-origin resource sharing¶
Cross-origin resource sharing (CORS) issues may occur when you pass PDF content as a URL and the PDF Embed API needs to download the file from the provided location in order to render it. To avoid this situation, you can choose one of two methods:
Locate your webpage and file location URL on the same domain. Example: webpage: https://example.com/viewer/test.html; PDF location: https://example.com/resources/abc.pdf)
Enable CORS headers on the PDF resource to allow access from your webpage domain.
File promise¶
If the file content is available as an ArrayBuffer (for example, local PDF files), then it can be passed directly as a Promise which should resolve to the ArrayBuffer of the file content.
adobeDCView.previewFile({
content: { promise: <FILE_PROMISE> }
metaData: { fileName: <FILE_NAME> }
});
One way to create a file promise is to allow users to choose a local file for upload. In your HTML, you could do the following:
<label for="file-picker"> Choose a PDF file:</label>
<input type="file" id="file-picker" accept="application/pdf">
Once the file uploads, you could use a helper function to read the file and pass it to adobeDCView.previewFile:
function listenForFileUpload() {
var fileToRead = document.getElementById("file-picker");
fileToRead.addEventListener("change", function(event) {
var files = fileToRead.files;
if (files.length > 0) {
var reader = new FileReader();
reader.onloadend = function(e) {
var filePromise = Promise.resolve(e.target.result);
// Pass the filePromise and name of the file to the previewFile API
// adobeDCView.previewFile({
// content: {promise: filePromise}
// metaData: { fileName: files[0].name }
// })
};
reader.readAsArrayBuffer(files[0]);
}
}, false);
}
Embed modes¶
The PDF Embed API’s embed modes govern the PDF viewing area’s size and position within a web page. Available options allow you to control the viewing experience and layout much like you would an image, video, or any other web content. In order to use any of the available modes, pass the mode name along with other preview configurations in the previewFile API. For example, you could set FULL_WINDOW as the embedMode value (line 5):
adobeDCView.previewFile({
content: { ... },
metaData: { ... }
},
{embedMode: "<some value such as: FULL_WINDOW">,
showAnnotationTools: ...,
showPageControls: ...
}
);
Tip
To view the code in action, see the online demo or run the embed mode samples on your machine.
Embed mode |
Description |
Example |
|---|---|---|
Full window (default mode) |
The viewing area renders in the full browser. Best suited for storage and productivity applications. |

|
The sized container mode displays PDFs in a boxed container with landscape orientation. Best suited for presentations. |

|
|
All PDF pages rendered in line within a web page. Best suited for reading applications. |

|
|
Displays PDFs in a focused view. Best suited for content websites, content portals, and email. |

|
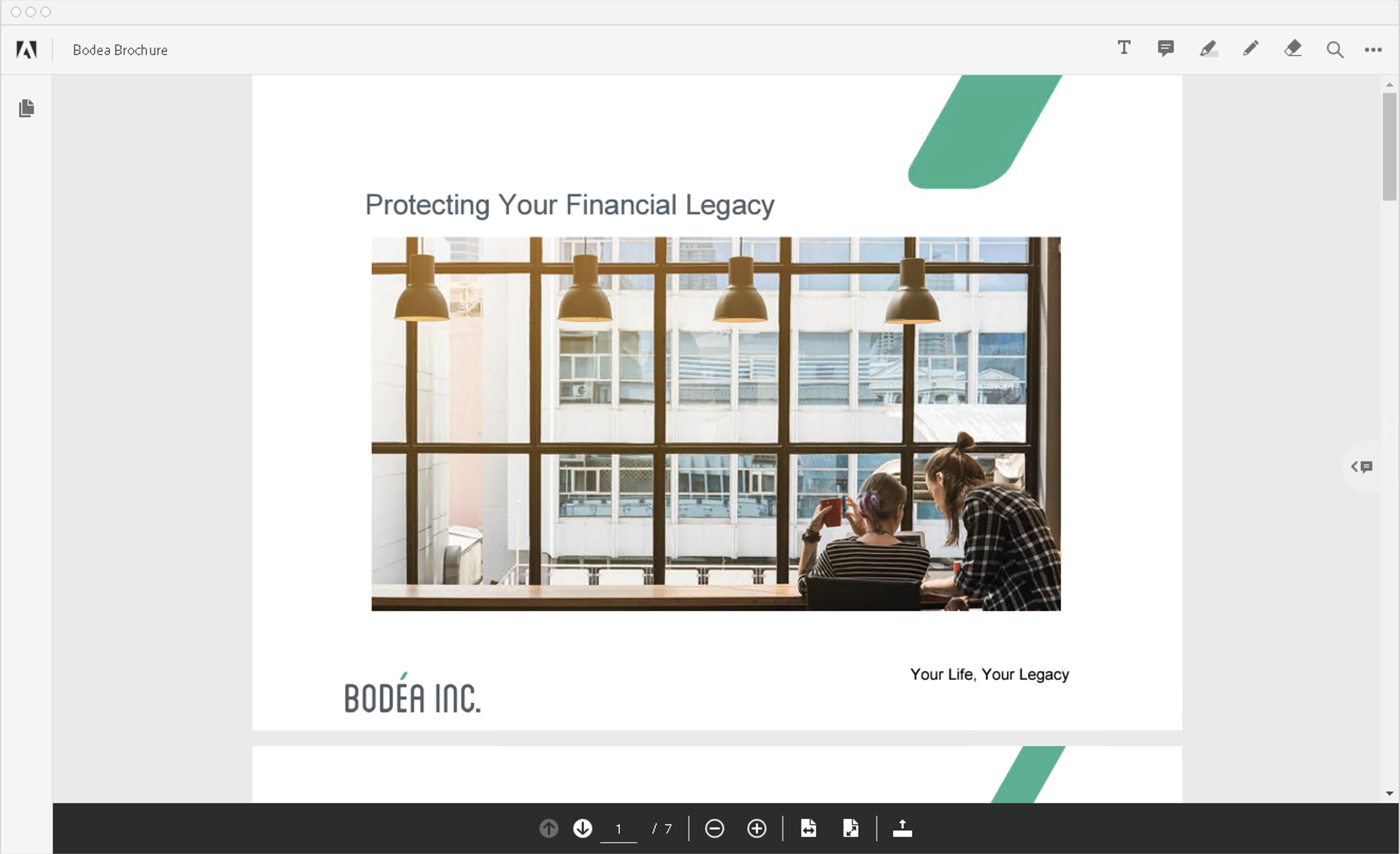
Full window¶
The full window mode is the default embed mode and renders the PDF in the full browser. This mode is best suited for storage and productivity applications. (View Demo)
Tip
Note that the full window embed mode applies by default, and there is no need to pass any embedMode value. Configuring Menu and tool options is optional.
Commenting: By default, all commenting tools (add text comment, sticky notes, highlight, drawing tool, strikethrough and underline) along with the eraser tool are available with this mode. Users can add and save annotations to the PDF. If desired, disable commenting feature by setting the
showAnnotationToolsvariable to false.Print and download: This mode supports options to download and print the PDF (
showDownloadPDFandshowPrintPDF) as well as view the left hand panel to toggle page thumbnails on and off (showLeftHandPanel).Page controls: Show or hide the page control options in the bottom toolbar, such as, zoom level, fit page, fit width, dock/undock page controls and navigation controls. (
showPageControlsanddockPageControls).View mode: Set the default page view to either fit page or fit width (
defaultViewMode).
<div id="adobe-dc-view"></div>
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function(){
var adobeDCView = new AdobeDC.View({clientId: "<YOUR_CLIENT_ID>", divId: "adobe-dc-view"});
adobeDCView.previewFile({
content:{location: {url: "https://documentcloud.adobe.com/view-sdk-demo/PDFs/Bodea Brochure.pdf"}},
metaData:{fileName: "Bodea Brochure.pdf"}
}, {});
});
</script>

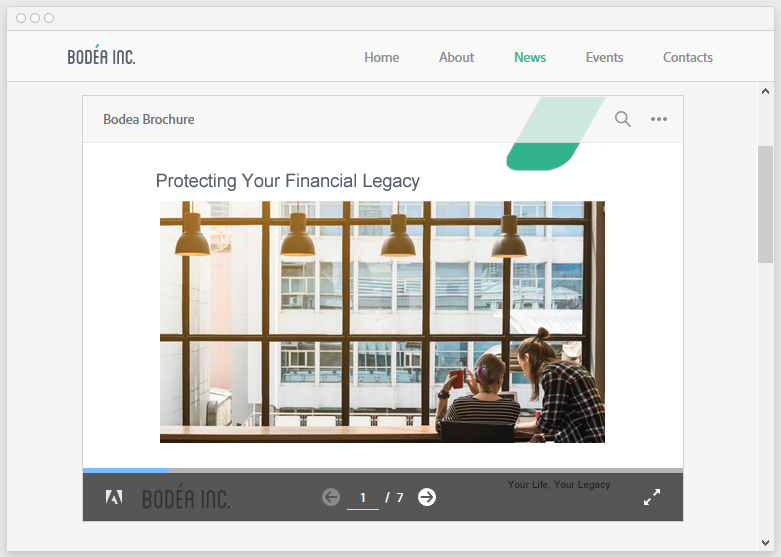
Sized container¶
The sized container mode displays PDFs in a boxed container with landscape orientation. Each page appears as a slide, so this mode works well for presentations and other workflows that require accurate placement of the PDF content within other content. (View Demo)
To use this mode:
Specify the embedded viewer size by passing height and width values to the enclosing
divtag of the PDF viewer.Pass
embedMode: "SIZED_CONTAINER"Optional: Configure the page and tool options
Page controls: The page control toolbar with navigation options is docked but can be undocked by setting
dockPageControlsto false. A full screen mode button appears in the page control toolbar (showFullScreen).Print and download: This mode supports options to download and print the PDF (
showDownloadPDFandshowPrintPDF) as well as document search.
<div id="adobe-dc-view" style="height: 360px; width: 500px;"></div>
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function(){
var adobeDCView = new AdobeDC.View({clientId: "<YOUR_CLIENT_ID>", divId: "adobe-dc-view"});
adobeDCView.previewFile({
content:{location: {url: "https://documentcloud.adobe.com/view-sdk-demo/PDFs/Bodea Brochure.pdf"}},
metaData:{fileName: "Bodea Brochure.pdf"}
}, {embedMode: "SIZED_CONTAINER"});
});
</script>

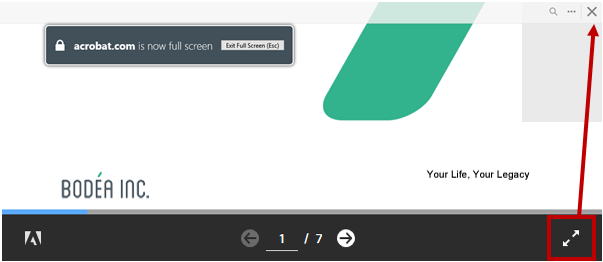
Toggling full screen¶
To display the PDF in full screen view, choose the full screen mode button in the page toolbar. The top bar contains a traditional exit (X) button which returns full screen mode to normal mode. In mobile browsers, you can also exit full screen mode by swiping down.

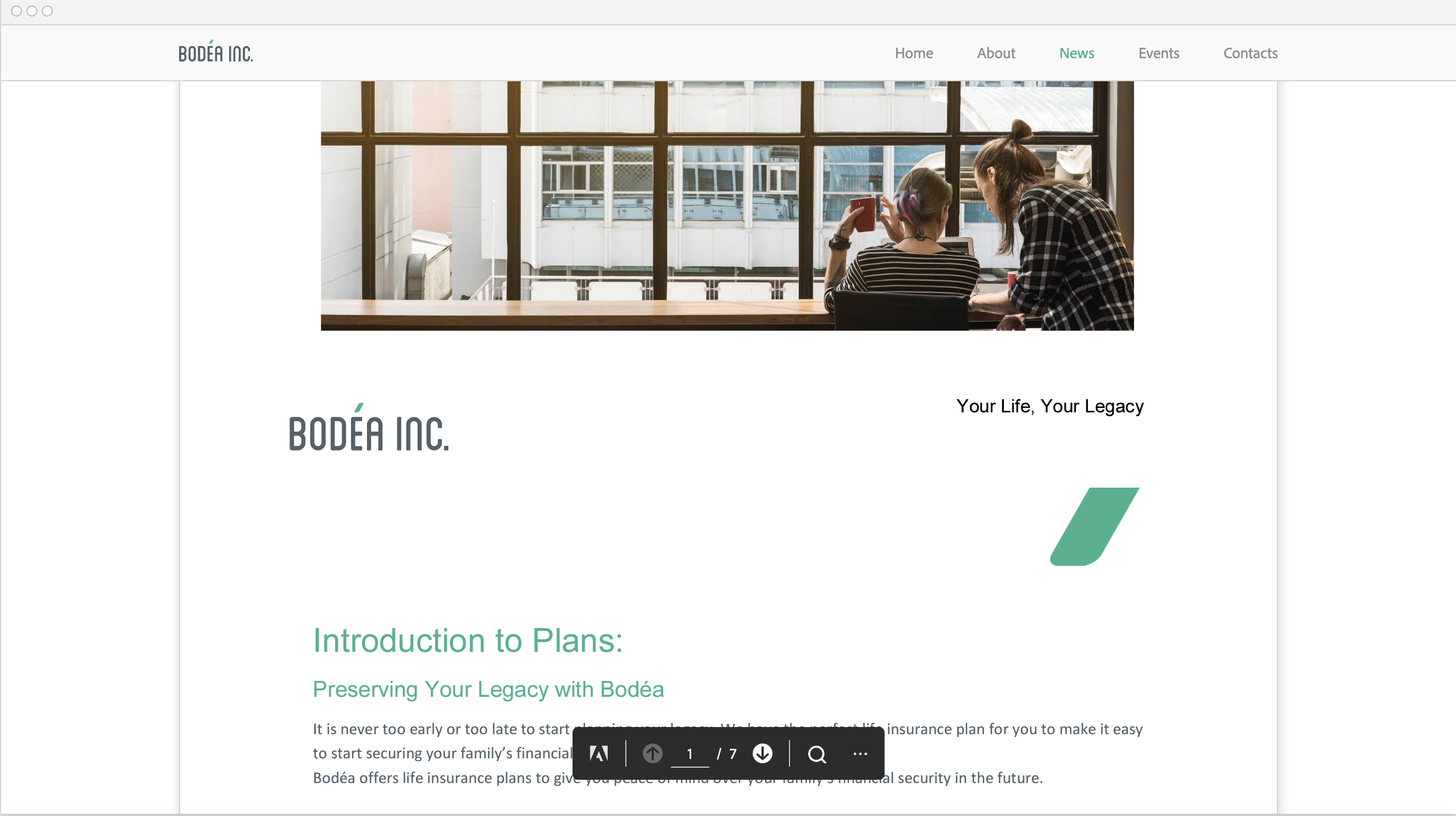
In-Line¶
In-Line mode renders PDF pages inline with other web page content. In this mode, all PDF pages are displayed at once which enables easy and smooth navigation. In this mode you need only specify the width of the embedded viewer in the enclosing div tag since the viewer height is automatically sized for the number of PDF pages. This mode is ideal for whitepapers, brochures, e-books, and other reading applications. (View Demo)
To use this mode:
Specify the viewer width attribute in the enclosing
divtag of the PDF viewer.Pass
embedMode: "IN_LINE"Optional: By default, the page control toolbar only displays when a user scrolls pages. The toolbar displays basic navigation controls and document search along with options to download and print the PDF. You can toggle both
showDownloadPDFandshowPrintPDFon and off.
<div id="adobe-dc-view" style="width: 800px;"></div>
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function(){
var adobeDCView = new AdobeDC.View({clientId: "<YOUR_CLIENT_ID>", divId: "adobe-dc-view"});
adobeDCView.previewFile({
content:{location: {url: "https://documentcloud.adobe.com/view-sdk-demo/PDFs/Bodea Brochure.pdf"}},
metaData:{fileName: "Bodea Brochure.pdf"}
}, {embedMode: "IN_LINE"});
});
</script>

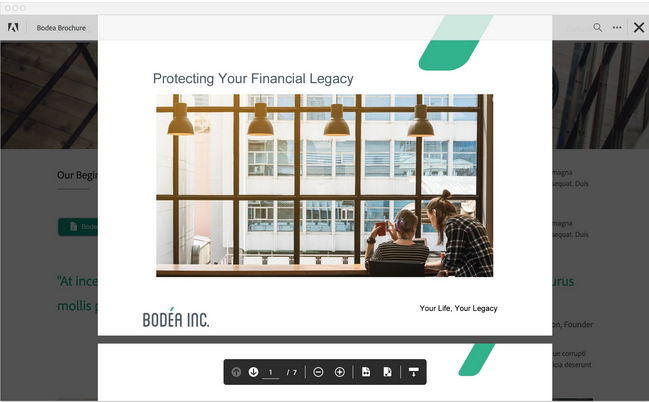
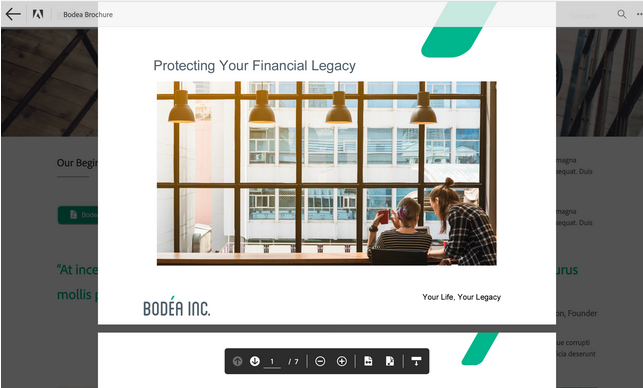
Lightbox¶
Lightbox mode renders the PDF in the foreground at top of the page. The background remains visible, but the focus is on the previewed PDF. This view mode also provides configurable Close and Back buttons in the top bar. The Close button appears by default. (View Demo)
To use this mode:
Pass
embedMode: "LIGHT_BOX".Optional: Configure the page, tool, and exit PDF Viewer options
Print and download: This mode supports options to download and print the PDF (
showDownloadPDFandshowPrintPDF).Page controls: Show or hide the page control options in the bottom toolbar, such as zoom level, fit page, fit width, dock/undock page controls, and navigation controls (
showPageControls).The page control toolbar is undocked by default but can be docked by settingdockPageControlsto true.View mode: Set the default page view to either fit page or fit width (
defaultViewMode).Exit PDF Viewer: The top bar contains the Close button by default to close the PDF preview which can be configured to Back button by setting
exitPDFViewerTypeto RETURN (exitPDFViewerType: "RETURN").
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function(){
var adobeDCView = new AdobeDC.View({clientId: "<YOUR_CLIENT_ID>"});
adobeDCView.previewFile({
content:{location: {url: "https://documentcloud.adobe.com/view-sdk-demo/PDFs/Bodea Brochure.pdf"}},
metaData:{fileName: "Bodea Brochure.pdf"}
}, {embedMode: "LIGHT_BOX"});
});
</script>
Top bar with Close button (default)

Top bar with Back button (exitPDFViewerType: "RETURN")

Language support¶
The PDF Embed API supports a number of languages. The default language is English (en-US), but you can select another language by passing the locale code variable when creating the AdobeDC.View object.
1 2 3 4 | var adobeDCView = new AdobeDC.View({
clientID: "<YOUR_CLIENT_ID>",
divId: "adobe-dc-view",
locale: "ja-JP",
|
Language |
Locale code |
|---|---|
Danish |
da-DK |
Dutch |
nl-NL |
English (United Kingdom) |
en-GB |
English (United States) |
en-US |
Finnish |
fi-FI |
French |
fr-FR |
German |
de-DE |
Italian |
it-IT |
Japanese |
ja-JP |
Norwegian |
nb-NO |
Portuguese |
pt-BR |
Spanish |
es-ES |
Swedish |
sv-SE |
Czech |
cs-CZ |
Korean |
ko-KR |
Polish |
pl-PL |
Russian |
ru-RU |
Turkish |
tr-TR |
Chinese |
zh-CN |
Chinese |
zh-TW |
Troubleshooting¶
Troubleshooting a web app and the PDF Embed API is straightforward web development. Use the tools you’re familiar with; for example, your IDE or Chrome Developer Tools.
Why is my URL value not used to access the PDF data?
If you pass both a file URL and file promise, the promise is used and the URL value is ignored.
Why do I see the error “Invalid client Id provided”?
Either your client ID is incorrect, or you are using it on a domain other than the one you registered.
Why does the file preview fail to load?
Cookies must be enabled in the browser for the file preview to load.