Outil hérité pour tout contenu d’e-learning
Initialement publiée en 2019, la version Classic est disponible pour tous les abonnés actifs d’Adobe Captivate
Adobe Captivate Classic est un outil fiable pour créer tous types de contenus d’e-learning interactifs et attrayants.
Apprentissage basé sur l’expérience avec la réalité virtuelle
Offrez des expériences d’apprentissage immersives grâce à la réalité virtuelle. Créez facilement des visites virtuelles, gestions de crise, exercices de sécurité, situations de premiers secours et bien plus encore.
Regarder la vidéo

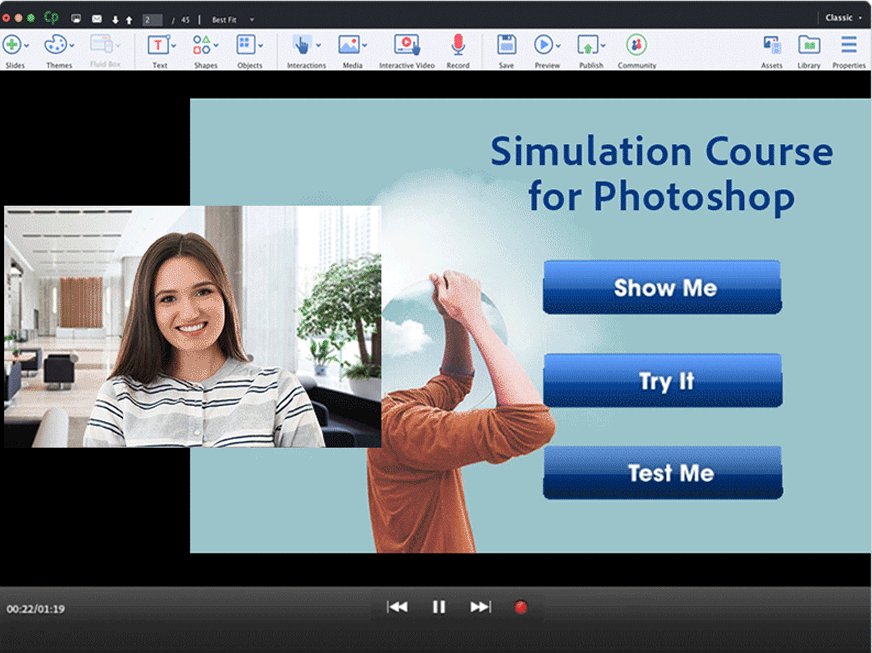
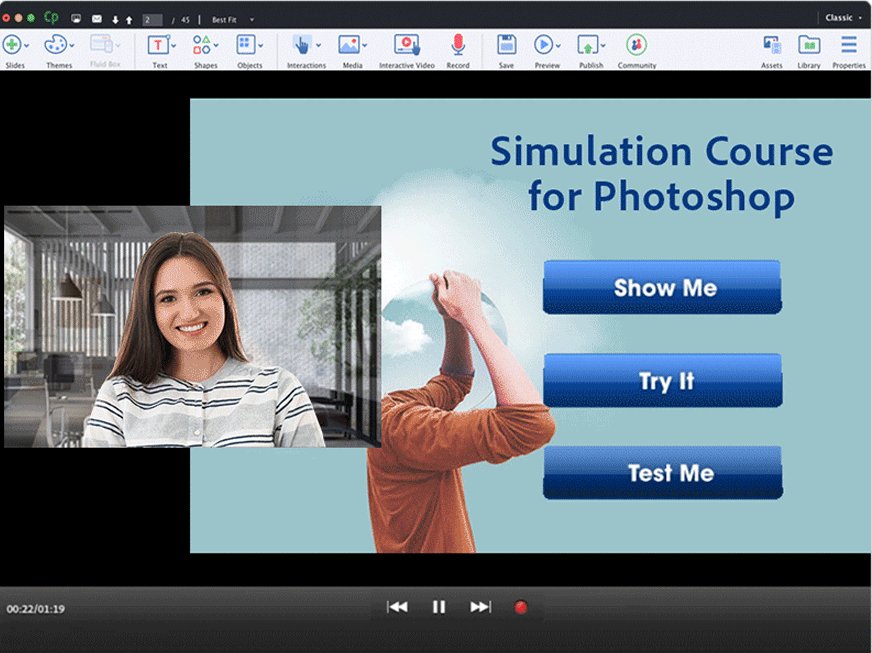
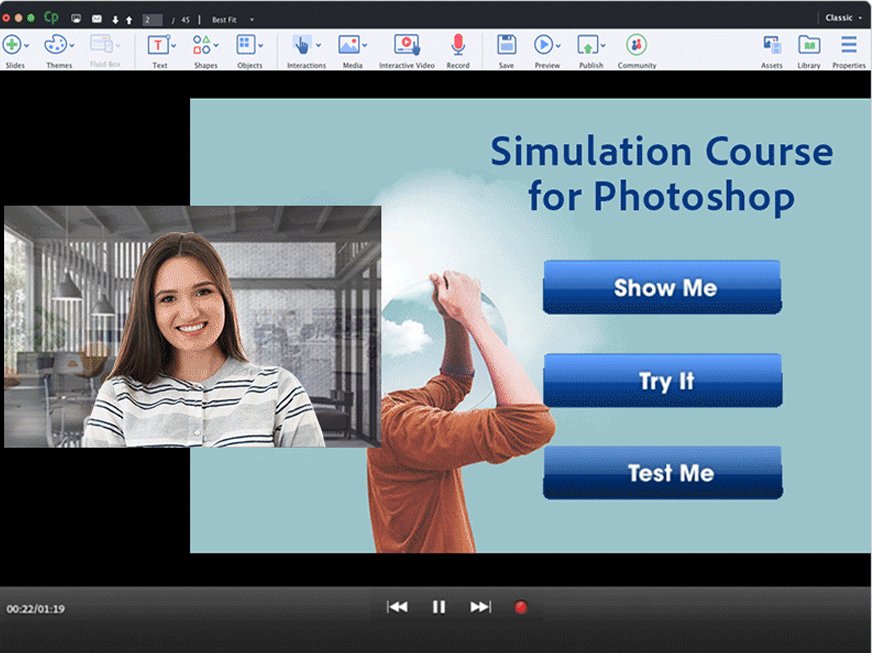
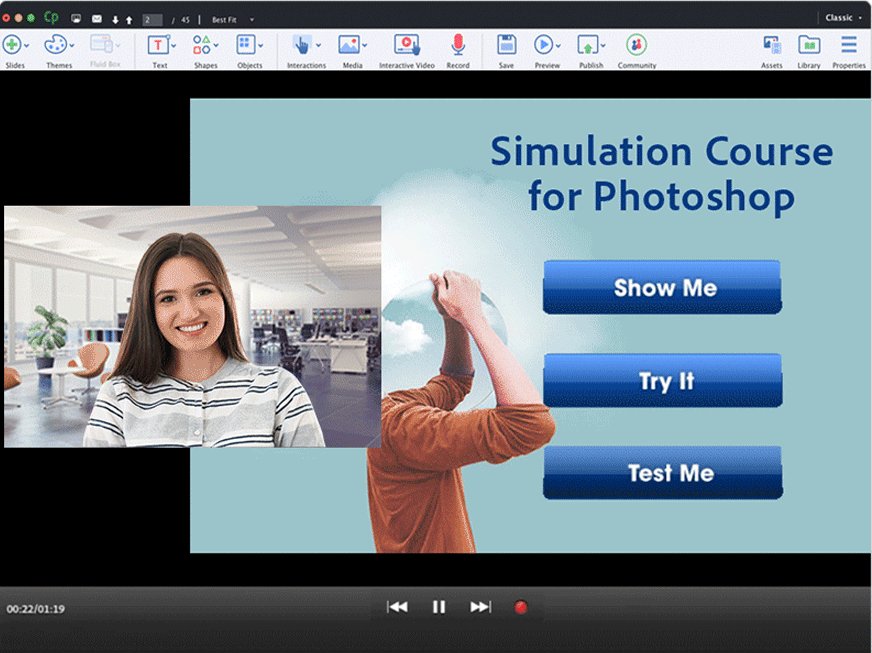
Impliquez efficacement les apprenants grâce à des démonstrations vidéo
Créez sans effort des démonstrations vidéo en enregistrant simultanément la webcam et toutes les actions à l’écran, telles que les mouvements de la souris, le son du système et l’activité du clavier.
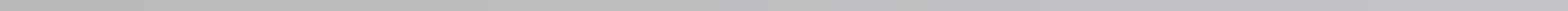
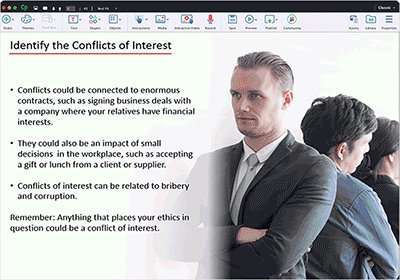
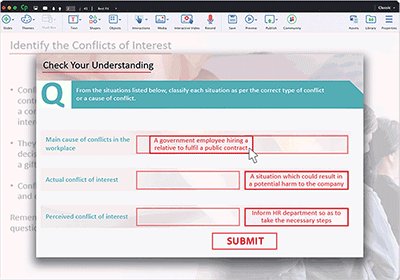
Transformez PowerPoint en contenu d’e-learning interactif
Tirez le meilleur parti de vos présentations PowerPoint existantes en les convertissant en vidéos attrayantes. Ajoutez facilement des interactions et des vérifications de connaissances sous forme d’incrustations.
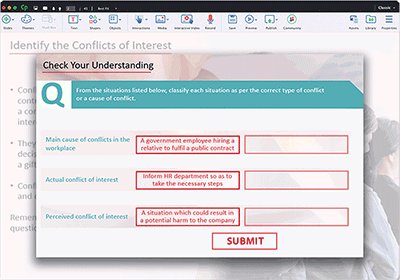
Créez des expériences d’apprentissage sur mesure
Créez sans effort des cours adaptés à vos besoins de formation spécifiques. Tirez profit d’un ensemble complet de fonctionnalités et de modèles personnalisables pour concevoir des cours qui impliquent les apprenants et encouragent leur participation.
Découvrez le tout nouveau Adobe Captivate
L’outil d’e-learning nouvelle génération idéal pour créer de superbes formations en ligne en quelques minutes.
Aucune information de carte bancaire n’est requise pour bénéficier d’un essai gratuit de 30 jours
Toutes les formules incluent l’accès au nouveau Adobe Captivate et à Adobe Captivate Classic
Nous contacter