
今回は、Photoshopを使ってバナー制作の時短に挑戦!広告バナーなどは、掲載するメディアによって異なるさまざまなサイズのバリエーションを作成しなければならず、ファイルの管理、修正作業、書き出しが今回の時短の大きなポイントとなります。

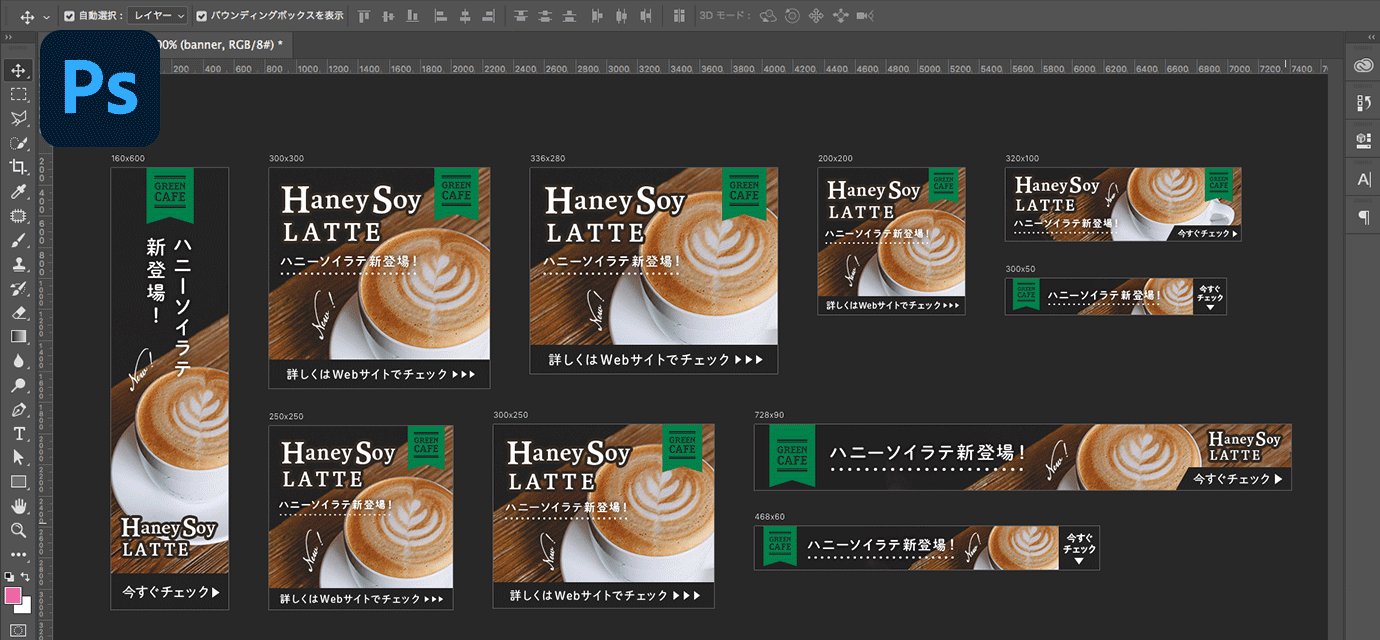
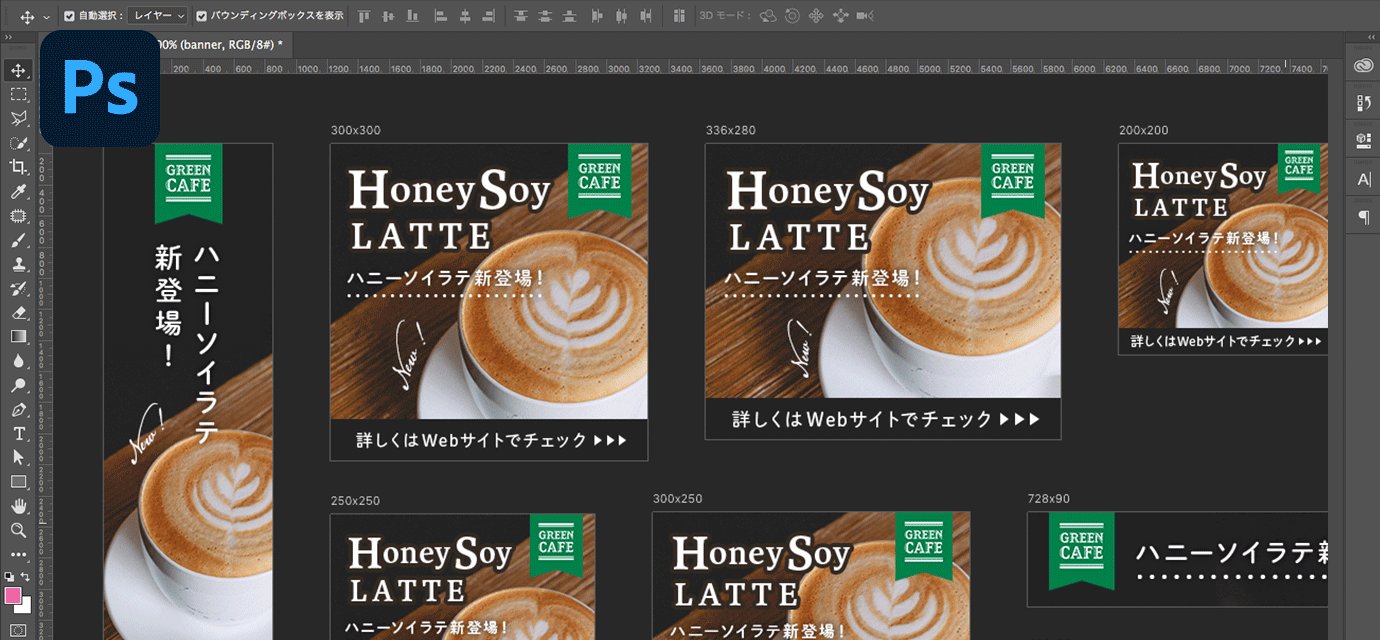
まずは、あらかじめ作成したバナーのデザインをもとに、合計10種類の異なるサイズのバリエーションを作成してみましょう。
旧バージョン(CS)だと…

① 作成したバナーのファイルを開いたまま、ファイルメニューから「新規」を選択し、「新規ドキュメント」画面で任意のファイル名とサイズを指定して新しいドキュメントを作成します。今回は10種類のサイズを作成するため、追加で9個のファイルを用意する必要があります。後でわからなくならないよう、ファイル名にサイズを入れておきます。


② ベースのバナーからデザイン要素をまるごとコピーし、別のサイズのドキュメントにペーストで配置。ドキュメントサイズに合わせてレイアウトを調整します。1つできたら別のファイルに移動して、同じ作業を繰り返します。


③ 10個のファイルを同時に開いて、ドキュメント間を行ったり来たりしながら作業するため、かなり効率が悪い…。コンピューターに負荷がかかって、処理速度も遅くなります。
最新のCCなら!

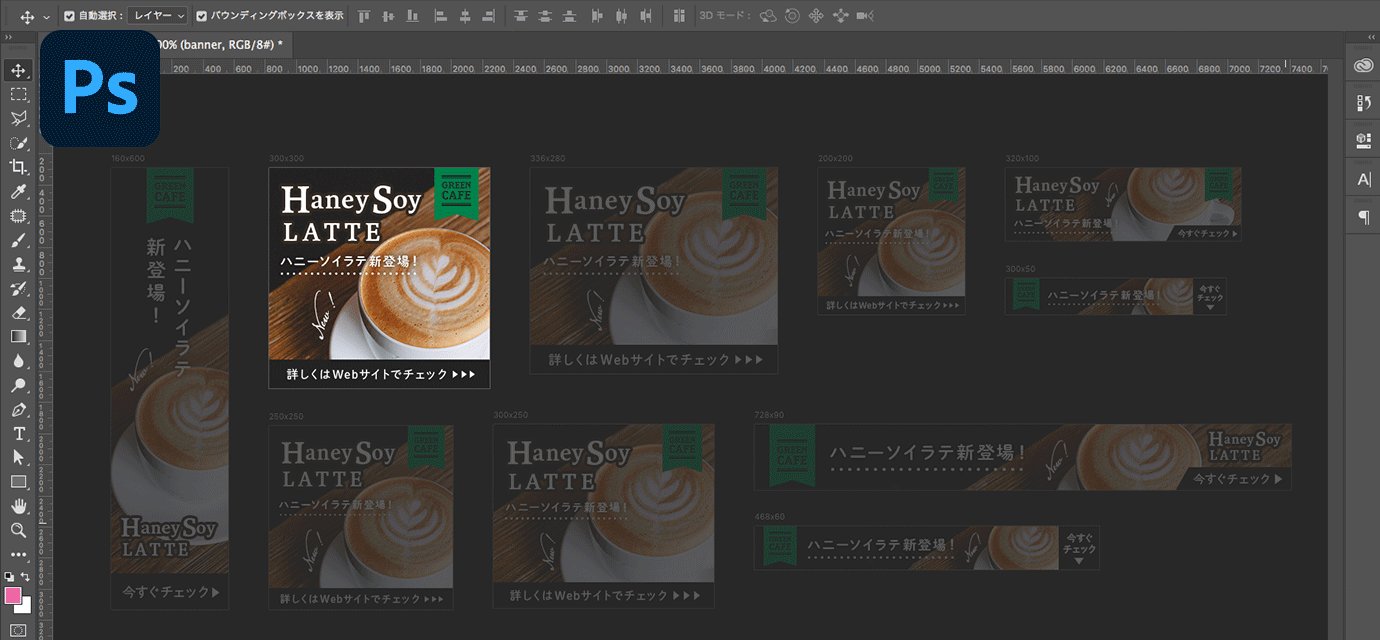
① 作成したバナーのファイルを開いた状態で、アートボードツールを選択し、アートボード名をクリックします。アートボードの周囲に表示される「+」をクリックすると同じファイル上に新しいアートボードが追加されます。9回クリックすれば合計10個のアートボードが作成され、それぞれツールオプションバーでサイズを指定します。これは簡単!


② ベースのバナーのデザイン要素をすぐ隣のアートボードにドラッグ&ドロップで複製配置し、レイアウトを調整。デザイン要素はすべて1つのレイヤーパネルで管理できるので効率的。10個のバナーがあっという間に完成!


サイズバリエーションが完成!
CCで約30分の時短
Photoshopのアートボードで、バリエーションの作成・管理を効率化
Photoshopのアートボードを使用することで、バリエーションや複数ページのデザインを1つのファイル上で作成、管理することができます。アートボードを作成するには、「新規ドキュメント」画面で「アートボード」にチェックを入れて開きます。複数のアートボードはレイヤーパネルで一元管理でき、名前もここで変更します。


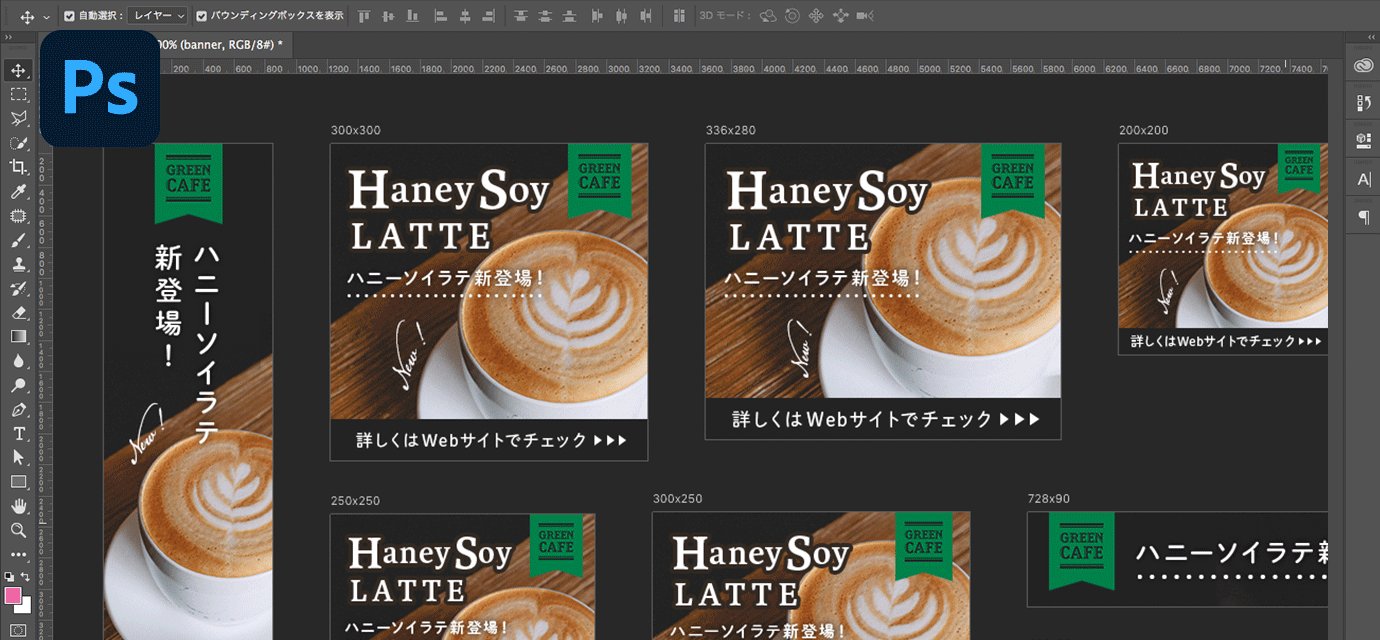
バナー10種類のバリエーションができたところで、タイトル文字のスペルミスを発見!ロゴも見づらいので、色を変更したい…。急いで修正しましょう。
旧バージョン(CS)だと…

① 10個のファイルをすべて開いて、ロゴの色とタイトル文字を1つずつ修正していきます。単純な修正ですが、ファイルが10個もあるとそれなりに時間がかかります。うっかりすると修正漏れの危険性も。


② ロゴとタイトル文字を「埋め込みのスマートオブジェクト」で配置しているため、ロゴ10個分、タイトル文字10個分のスマートオブジェクトを開き、修正と保存を繰り返します。これ以上修正がないように…。


③ 10個ファイルを開いている上に、さらにスマートオブジェクトを開くため、作業スペースがごちゃごちゃ。どのサイズのファイルを修正しているのか、どこまで修正したのかがわからなくなってきます。
最新のCCなら!

① ロゴやタイトル文字など、共通するパーツはすべて「リンクされたスマートオブジェクト」で配置しているため、元のファイルを1つ修正するだけで、すべてのバナーに一瞬で反映されます。わずか数秒!


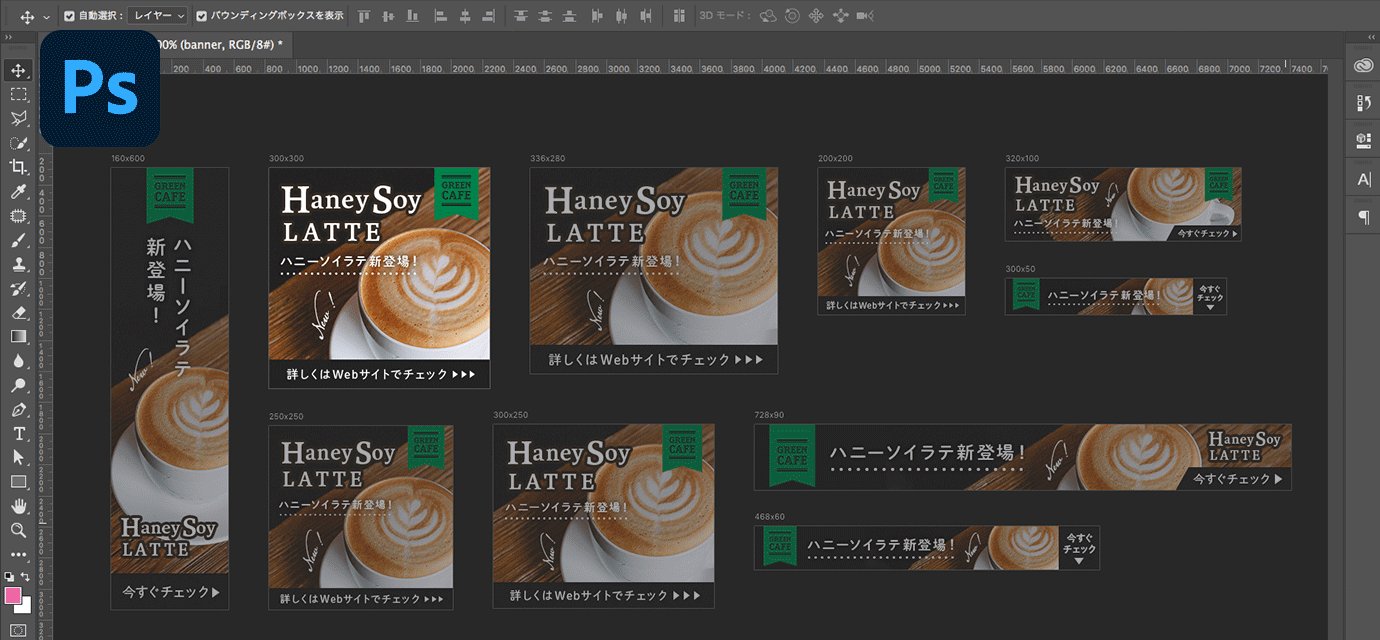
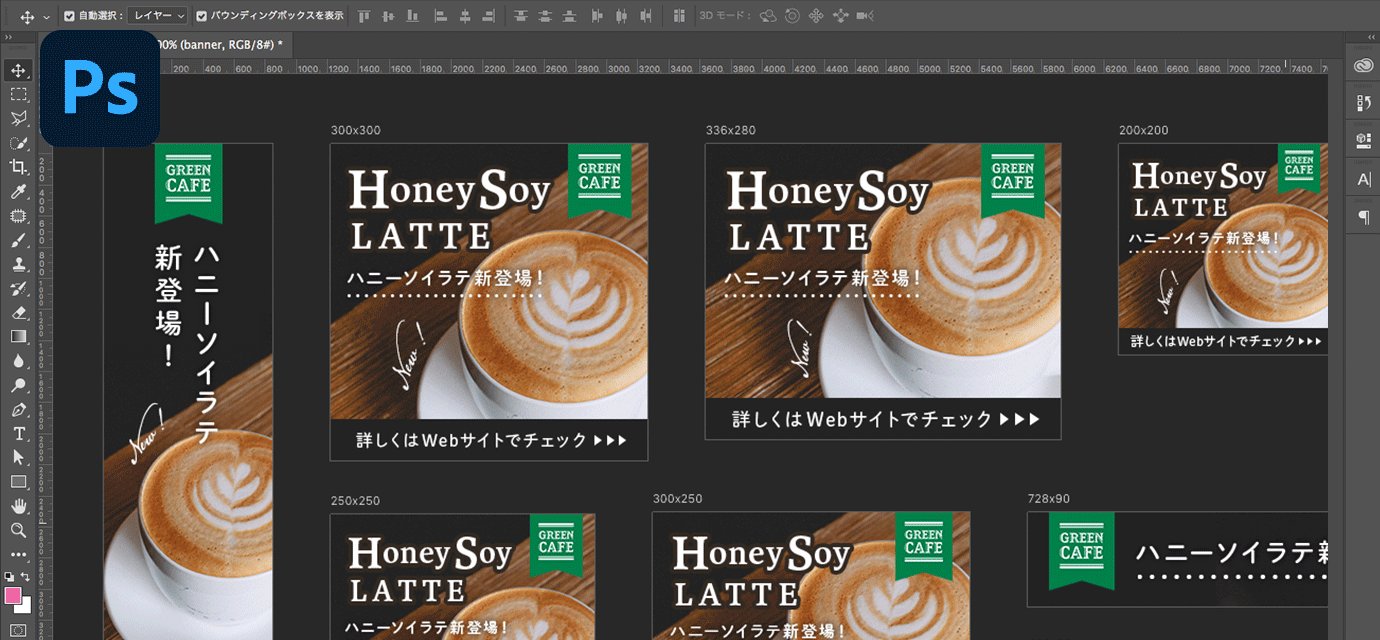
文字修正とロゴの色変更が完成!
CCで約15分の時短
リンクされたスマートオブジェクトなら、ファイルサイズの軽量化も
スマートオブジェクトはCS時代に搭載された便利な機能ですが、元画像を同じファイル内に埋め込むため、ファイルサイズが大きくなって作業に影響することもあります。CCからは「リンクされたスマートオブジェクト」がサポートされ、元の画像ファイルを別の場所からリンクさせるため、ファイルサイズは大きくならず作業に影響しません。


デザインが校了になったので、画像を書き出します。今回はレスポンシブデザインや高解像度デバイスに対応するため、それぞれ等倍と2倍の2つの画像サイズを用意します。
旧バージョン(CS)だと…

① 再びファイルを開き、ファイルメニューから「Web用に保存」を選択します。任意の形式を設定し、保存をクリックすれば書き出し完了。しかし、同じ作業をあと9回繰り返す必要があります…。


② 今度は解像度を2倍にして書き出します。「Web用に保存」だと、サイズを2倍にして書き出すと画像が劣化してしまいます。そのため、いったん「イメージ」→「解像度」からサイズを2倍にし、「Web用に保存」を開いて等倍で書き出します。これもあと9回繰り返します。
最新のCCなら!

① レイヤーパネルですべてのアートボードを選択し、右クリックから「書き出し形式」を選択します。設定画面の「すべてのスケール」でサイズを1つ追加して、「2×」を選択して書き出すと、すべてのバナーが等倍と2倍のサイズで1度に書き出されます。あっという間です!


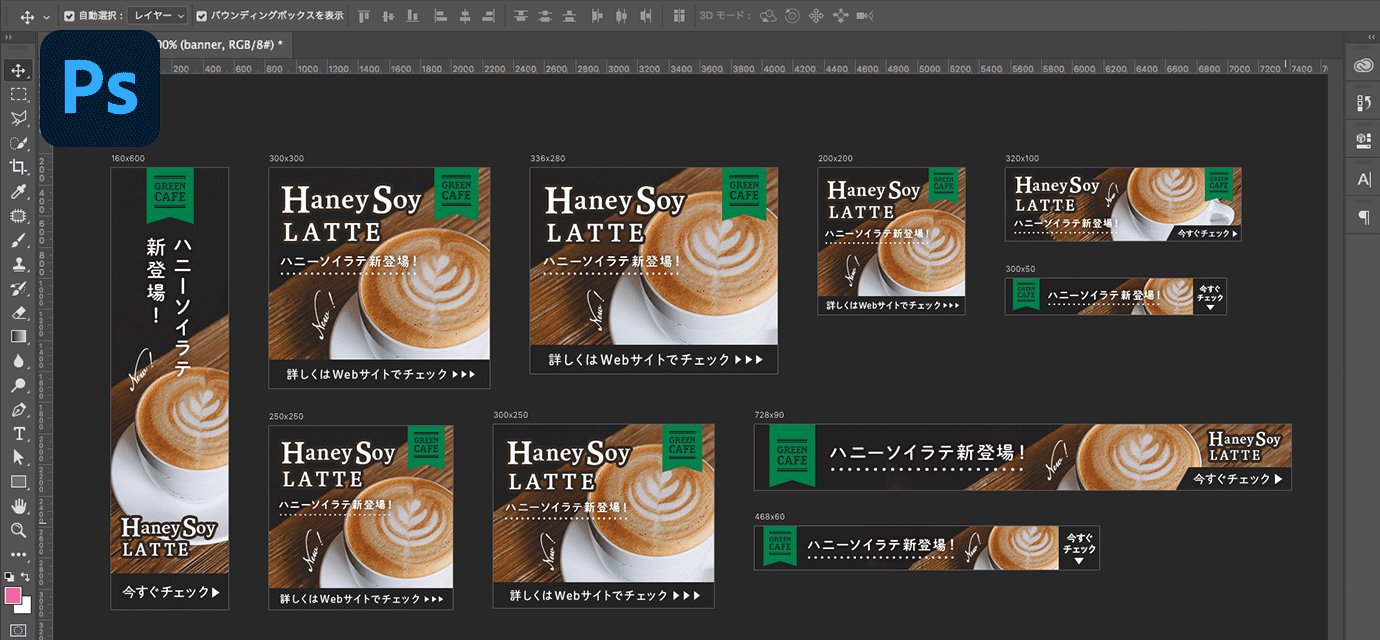
画像の書き出し完成!
CCで約11分の時短
Photoshopの「書き出し形式」なら、ファイル形式の変更も簡単
JPGで書き出した後に、「PNGで欲しい」と言われたら…。CSならまた1ファイルずつ「Web用に保存」から書き出し直さなければなりませんね。Photoshopの「書き出し形式」なら、メニューから形式を変更するだけで、すべてのアートボードをほんの数秒で一気に書き出せます。

バナーが完成

Creative Cloudを使用した場合
全体で56分の時短に成功
時短5番勝負の第3番、バナー制作では上記のような結果になりました。今回のように複数のバリエーションを作成した場合、修正作業や書き出し、ファイルの管理で大きな差が出ることがわかりました。
今回のバナー制作で使用したサンプルファイルを下記にご用意しましたので、実際に試してみてください。Photoshopをお持ちでない方は、無料体験版をダウンロードいただけます。



