AI 웹툰 배경 이미지 만들기
웹툰 제작 시 상황에 맞는 배경을 일일이 그리기 힘든 경우가 많습니다. 작업 과정도 오래 걸리는 데다 일정한 퀄리티를 유지하기도 쉽지 않죠. 그렇기 때문에 웹툰 제작 시 배경을 구매하거나 무료 배경을 활용하는 경우가 많은데요.
Adobe Photoshop의 생성형 채우기 기능을 활용하면 원하는 배경을 직접 제작할 수 있습니다. 장면에 맞는 AI 웹툰 배경을 생성해 효율성을 대폭 높일 수 있어요. 게다가 기존 이미지를 손쉽게 수정해 AI 만화 그리기가 가능하죠.
포토샵 생성형 채우기로 웹툰 AI 배경 이미지를 만드는 방법을 알아보겠습니다.

포토샵으로 웹툰 AI 배경 만들기
포토샵 생성형 채우기를 활용해 웹툰 배경을 만들기 위해서는 우선 채우기가 필요한 영역을 지정해야 합니다. 번거로운 작업 없이 손쉽게 피사체 뒤의 배경을 선택할 수 있어요.

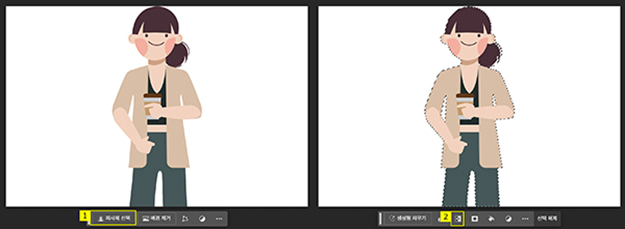
- 상황별 작업 표시줄에서 ‘피사체 선택’ 선택하기
(선택 영역은 점선으로 표시돼요.) - ‘선택 영역 반전’ 선택하기
한국어 프롬프트 입력 만으로 AI 웹툰 배경을 꾸밀 수 있는데요. 텍스트로 원하는 배경을 묘사해 보세요. 캐릭터가 커피를 마시며 공원을 걷고 있는 장면을 상상하며 ‘공원 배경’이라고 입력해 보았습니다.

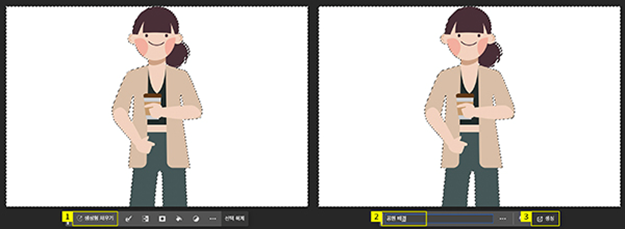
- 상황별 작업 표시줄에서 ‘생성형 채우기’ 선택하기
- 텍스트 프롬프트 입력하기
- ‘생성’ 선택하기
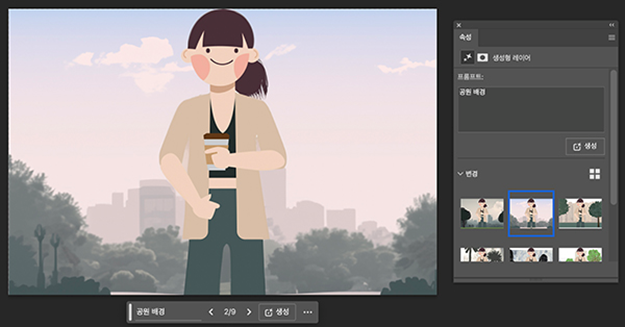
속성 창에서 한 번에 3가지씩 이미지가 생성되는 것을 확인할 수 있어요. 만약 마음에 드는 AI 웹툰 배경이 없다면, 다시 ‘생성’ 버튼을 눌러서 새로운 결과를 확인할 수 있죠.

새로운 프롬프트를 입력해 다른 AI 만화 배경을 제작할 수도 있습니다. 공원 외에도 카페, 오피스 지역 배경 AI 만들기가 가능하죠.

생성형 채우기로 웹툰 배경 수정하기
이미 그린 웹툰 배경을 수정할 수도 있는데요. 올가미 도구 등 선택 도구를 활용해 불필요한 개체를 선택하고, 프롬프트를 입력하지 않고 생성 버튼을 누르면 해당 개체를 자연스럽게 제거할 수 있죠.

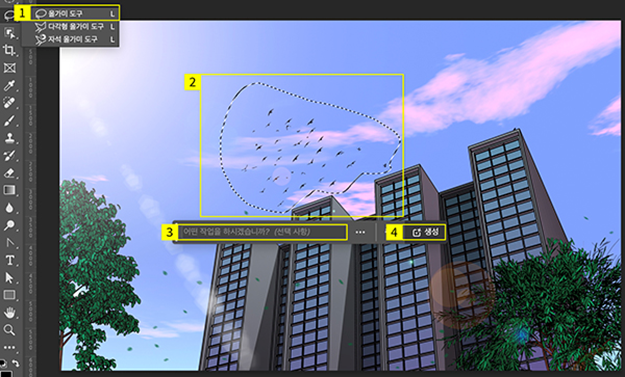
- 도구 창에서 ‘올가미 도구’ 선택하기
- 수정하고 싶은 영역 지정하기
- 프롬프트 비워두기
- ‘생성’ 선택하기
(부분적으로 보정하고 싶은 부분이 있다면, ‘스팟 복구 브러시 도구’를 사용하세요.)
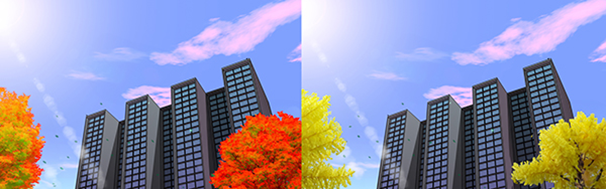
같은 방법으로 개체를 수정할 수도 있습니다. 기존에 그린 웹툰 배경을 새로운 장면에 맞게 활용할 수 있어요. 예를 들어, 푸른 나무를 단풍나무나 은행나무로 수정해 계절감을 표현할 수도 있죠.

조정 레이어 추가해 AI 웹툰 톤 앤 매너 조절하기
생성형 채우기를 활용해 원하는 이미지를 완성했다면, 조정 레이어를 추가해 손쉽게 보정할 수도 있는데요. 조정 레이어는 원본 이미지 손상 없이 전체적인 색감을 조절할 때 특히 유용한 기능이죠.
조정한 내용은 여러 이미지에 적용이 가능합니다. 조정 레이어 아래에 위치한 레이어에는 동일한 값이 적용됩니다. 이를 활용해 AI 만화 이미지를 한 번에 보정할 수 있죠.

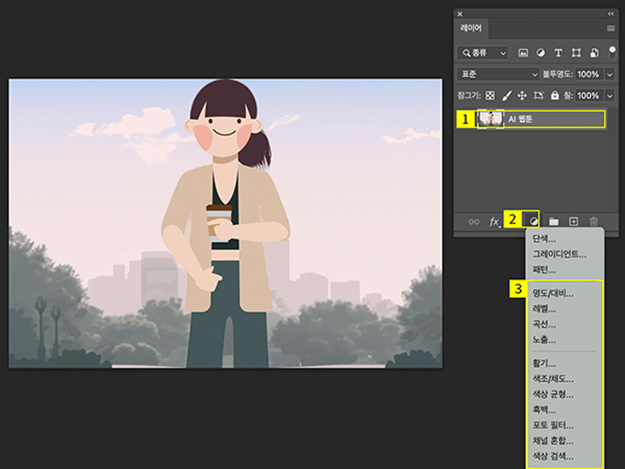
- 레이어 창에서 보정하고 싶은 레이어 선택하기
- ‘새 조정 레이어’ 버튼 클릭하기
- 조정 레이어 유형 선택하기
예를 들어 조정 레이어의 한 유형인 ‘색상 검색’은 미리 만들어진 LUT를 적용해 이미지의 톤 앤 매너를 조절할 수 있는 기능입니다. 새로운 색상을 적용해 분위기를 전환하거나, 시간 흐름을 표현할 수 있죠.

지금까지 포토샵 AI '생성형 채우기' 기능으로 AI 웹툰 배경을 이미지를 만들고 보정하는 방법에 대해 살펴보았는데요. 웹툰 제작에 어려움을 겪고 있다면 포토샵 다운로드하고, 웹툰 AI 이미지를 만들어보세요.