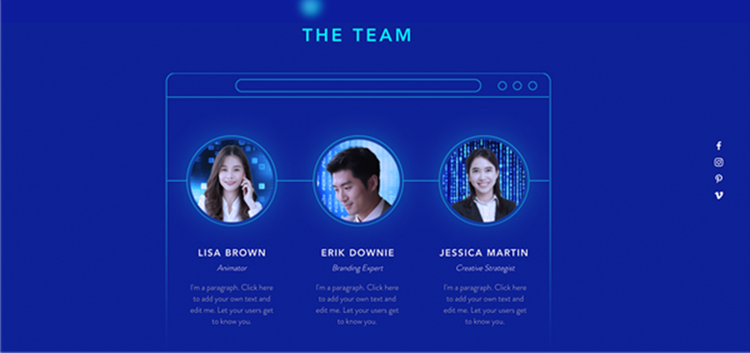
홈페이지 제작하고 사진 자르고 커스텀 디자인하기
브랜드를 만들 때, 가장 우선순위의 일 중 하나는 홈페이지를 만드는 일입니다. 이 때, 무료 홈페이지 템플릿 사이트를 활용하면 코딩을 모르는 사람도, 개발자나 디자이너 없이 나의 회사나 브랜드 등 비즈니스를 알리는 대표적인 플랫폼을 구축할 수 있는데요.

브랜딩에 관심이 있는 무료 사이트 제작자라면 Adobe Photoshop을 이용해 비즈니스의 개성을 보여줄 수 있는 홈페이지 디자인에 도전해보면 어떨까요? 브랜드의 컨셉에 맞게 포토샵에서 멤버의 사진을 자르고, 색 보정을 하는 것만으로도 더욱 브랜드 고유의 이미지를 보여주는데 도움이 될 것입니다
홈페이지에 들어갈 팀 이미지 배경 제거하기
비즈니스 홈페이지에서 회사 팀원을 소개할 때, 깔끔하고 통일된 이미지를 사용하는 것은 보다 회사의 이미지를 전문적으로 보여주는데 도움이 됩니다. 이때, 포토샵의 ‘배경 제거' 기능을 활용한다면 멤버들의 사진을 같은 곳에서 촬영하지 않고도 통일성 있는 프로필 사진을 디자인할 수 있습니다.

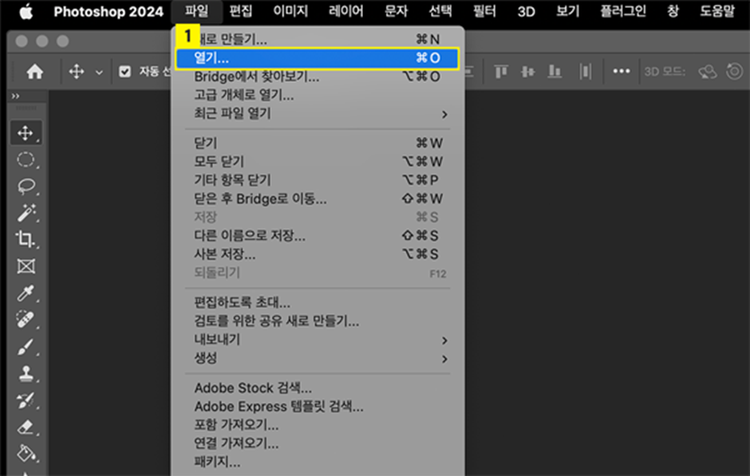
- 포토샵 실행 후 ‘파일 > 불러오기’ 또는 단축키 ‘Ctrl + O’로 사진 불러오기

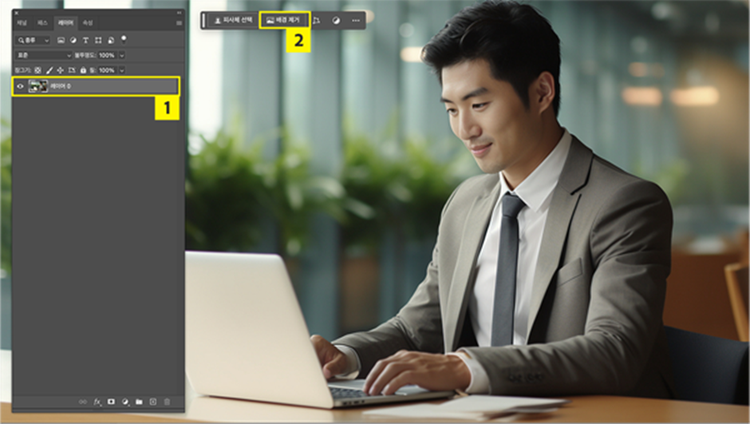
- 사진 레이어를 선택
- 활성화된 미니 메뉴에서 ‘배경 제거’ 기능 선택

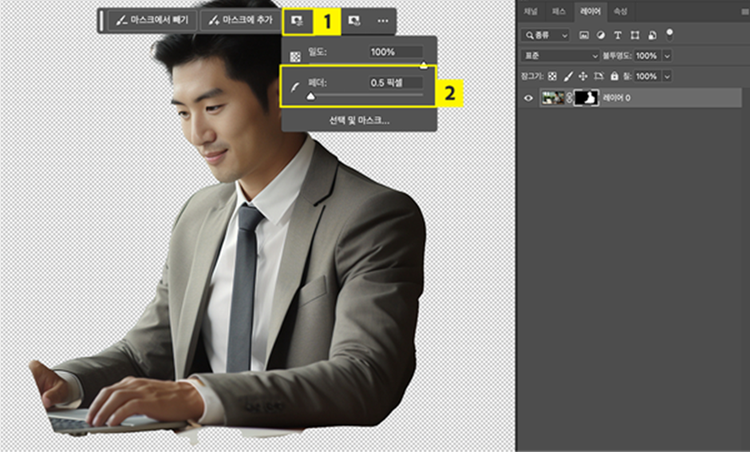
- ‘마스크 페더 및 밀도 수정’ 아이콘 클릭
- 가장자리를 부드럽게 해주는 페더 값 조절하여 이미지 가장자리 다듬기
생성형 AI 활용하여 배경 생성하기
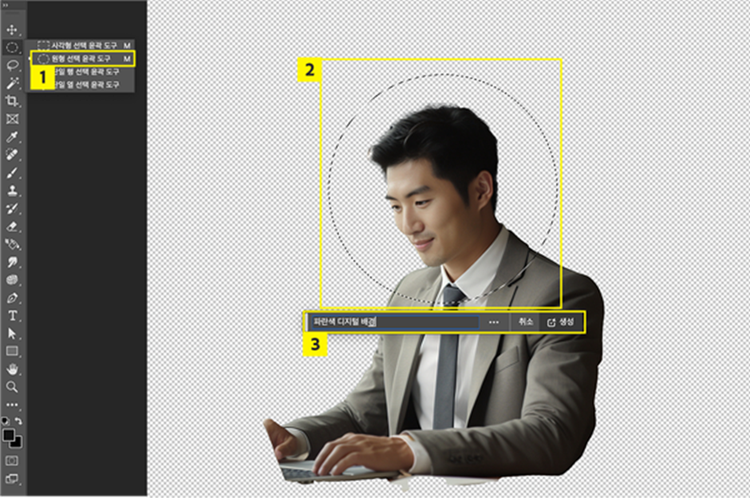
인물 사진의 배경을 제거하였다면, 다음은 배경을 추가해줄 차례입니다. 이때, 회사의 이미지와 적합한 배경 이미지를 따로 찾거나 촬영할 필요 없이 포토샵 생성형 AI를 활용한 생성형 채우기를 통해 배경을 생성할 수 있습니다. 생성형 채우기로 원형의 배경을 생성해보겠습니다.

- ‘사각형 윤곽 선택 도구’ 아이콘을 우클릭 > ‘원형 선택 윤곽 도구’로 변경
- ‘Alt + Shift’를 누르고 드래그하여 정원 생성
- ‘생성형 채우기'의 ‘프롬프트 창’에 “파란색 디지털 배경” 입력

- [원형 레이어]를 [멤버 사진] 레이어 아래에 배치
- ‘이동 도구’ 또는 단축키 ‘V’를 선택 후 대지 내 원하는 위치에 배치
조정 레이어로 인물 사진 색보정하기
홈페이지에 삽입될 이미지의 편집을 완료하였다면. 파란색 홈페이지 디자인에 어울리도록 ‘조정 레이어'로 이미지 색상을 보정해 디자인의 완성도를 높여 보겠습니다. ‘조정 레이어'의 ‘포토 필터'를 활용한다면 손쉽게 이미지의 색상을 보정할 수 있습니다.

- [멤버 사진] 레이어 선택 후 ‘메뉴 창 > 이미지 > 조정 > ‘포토 필터’ 선택
- 포토 필터 창에서 ‘Deep Blue’로 선택 후 밀도 조절하여 필터 값 조정

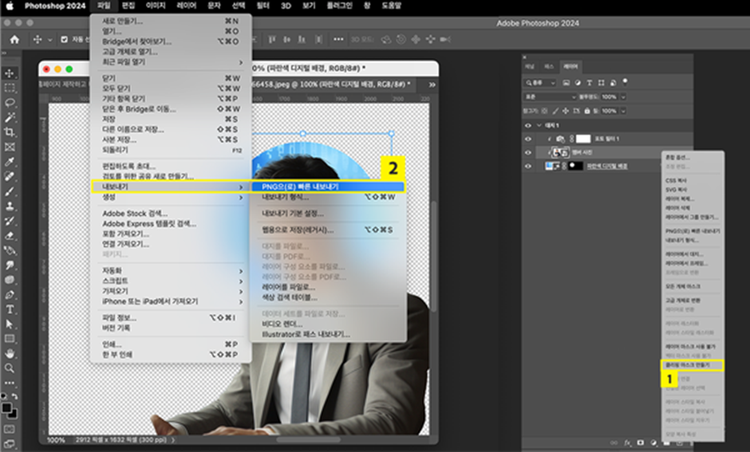
- [멤버 사진] 레이어 선택 후 우클릭하여 ‘클리핑 마스크 만들기’ 선택
- ‘메뉴 창 > 파일 > 내보내기 > PNG으(로) 빠른 내보내기’로 이미지 저장
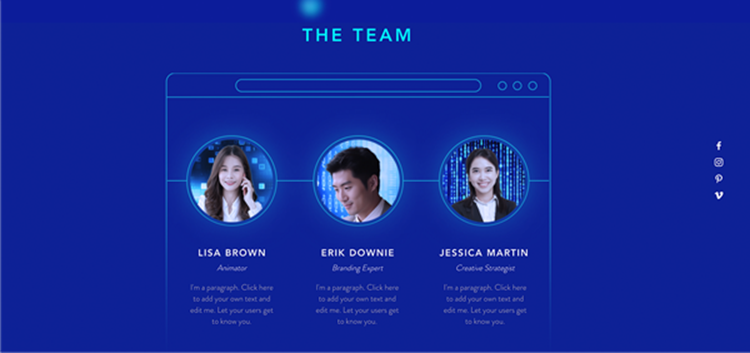
- Wix에서 이미지 업로드 후 사용

홈페이지 제작을 돕는 포토샵
이렇게 무료 홈페이지 제작이 가능한 Wix와 포토샵을 활용해 멤버 소개 페이지를 완성해 보았습니다. 처음부터 전문적인 웹 사이트를 구축하는 것은 매우 어려운 일이지만, Wix와 같은 무료 홈페이지 제작 도구를 활용한다면 비교적 손쉽게 홈페이지를 만들어볼 수 있습니다.
특히 포토샵을 함께 활용할 경우, 원하는 컨셉에 맞게 AI로 이미지 생성 뿐 아니라 바로 수정까지 가능하기 때문에, 무료 템플릿을 사용한 홈페이지더라도 충분히 비즈니스적으로 사용할 수 있는 전문적인 홈페이지 연출을 도와줍니다.
처음 브랜드를 시작하는 분이라면, 홈페이지 제작 뿐만 아니라 브랜드 에셋을 제작하는데도 활용할 수 있는 포토샵 다운로드 받아 보세요.