|
Using your new custom tag
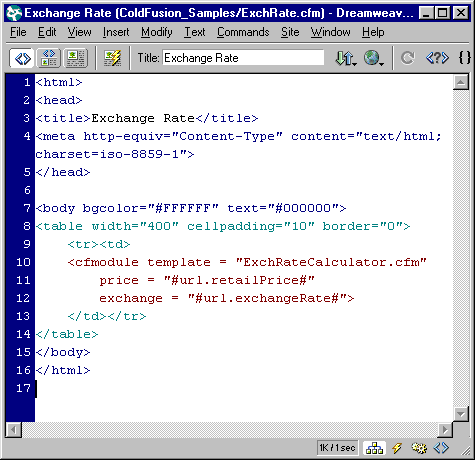
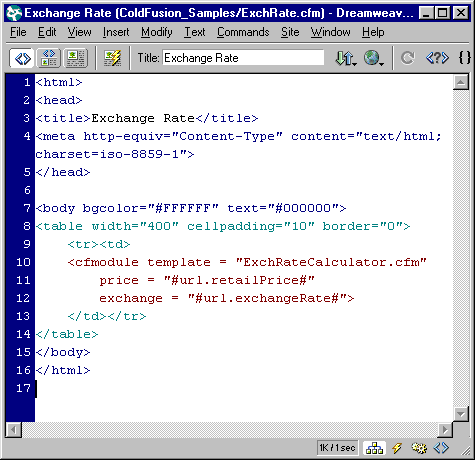
To use your new <cfmodule> tag, simply drop it in the code of a page. Lines 10 to 12 in the following example shows a custom tag:

Two URL parameters, retailPrice and exchangeRate, provide values to the tag's attributes.
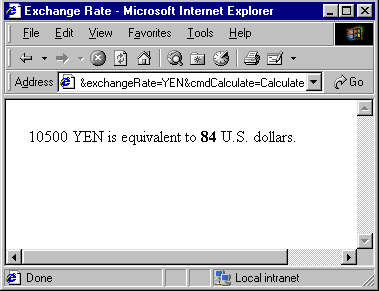
After running on the server, the page appears as follows in a browser:

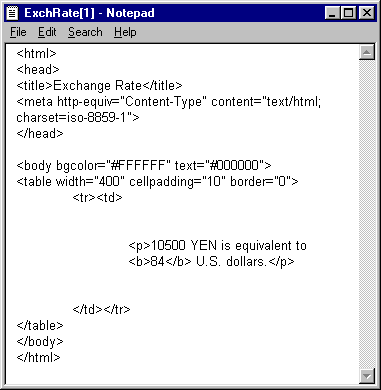
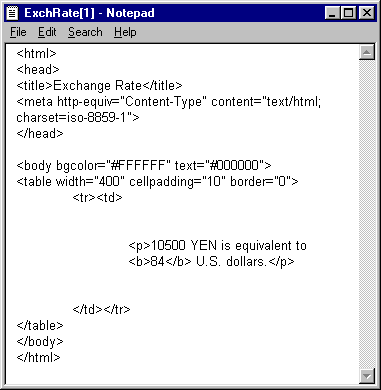
Here's the source code of the page open in the browser:

The application server has replaced the <cfmodule> tag with the output of its associated tag file.
|