Originally released in 2019, the Classic version is available to all active subscribers of Adobe Captivate
Adobe Captivate Classic is a dependable tool for creating all kinds of engaging and interactive eLearning content.
Experiential learning with virtual reality
Deliver immersive learning experiences through virtual reality. Easily create virtual tours, crisis management, safety drills, first responder situations, and more.
Watch video

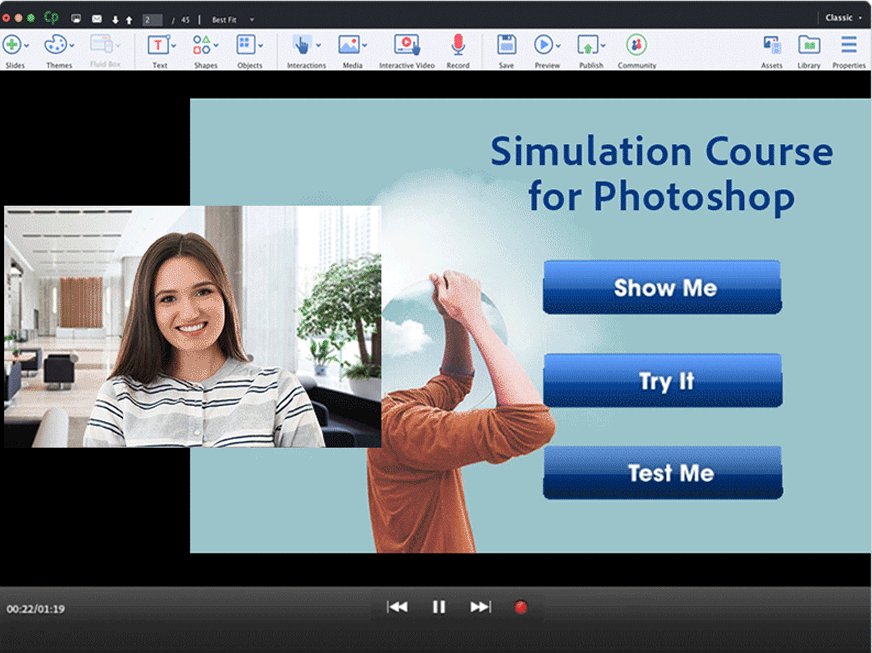
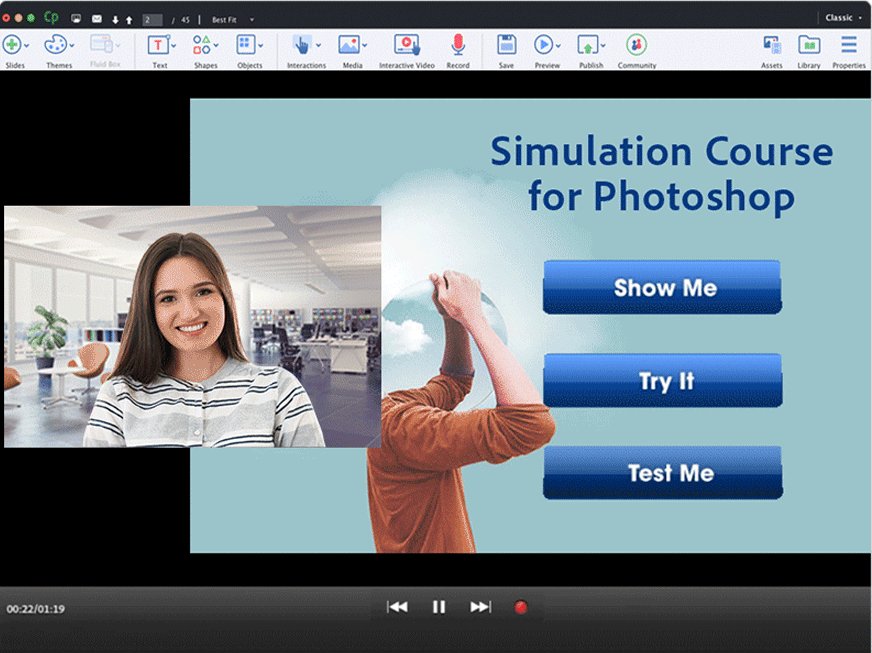
Engage effectively with video demos
Effortlessly create video demos by simultaneously recording webcam and all on-screen actions like mouse movements, system audio, and keyboard activity.
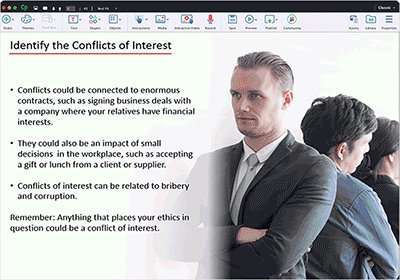
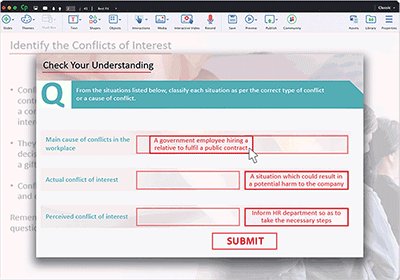
Transform PowerPoint to interactive eLearning
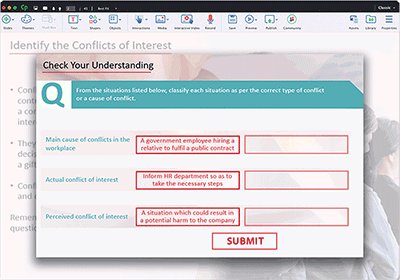
Make the most of your existing PowerPoint presentations by converting them into engaging videos. Easily add interactions and knowledge checks as overlays.
Create bespoke learning experiences
Effortlessly create courses tailored to your unique training needs. Leverage comprehensive set of features and customizable templates to design courses that engage learners and promote participation.
Discover the all-new Adobe Captivate
The new generation eLearning tool to create beautiful eLearning courses in minutes.
No credit card information required for 30-day free trial
All plans include access to all new Adobe Captivate and Adobe Captivate Classic
Get in touch