부가세 포함
Creative Cloud에 포함된 Dreamweaver를 이용하세요.
HTML, CSS, JavaScript 등을 지원하는 웹 디자인 소프트웨어를 사용하여 신속하게 웹 페이지를 제작하고 게시할 수 있습니다.

스마트하고 간소화된 코딩 엔진을 통해 다이내믹한 웹 사이트를 손쉽게 제작, 코딩 및 관리할 수 있습니다. 코드 힌트를 통해 HTML, CSS 및 기타 웹 표준을 신속하게 학습하여 편집할 수 있고, 시각적 보조 툴을 사용하여 오류를 줄이고 사이트 개발 시간을 단축할 수 있습니다.

시작 템플릿을 사용하면 요구 사항에 따라 변경할 수 있어 HTML 이메일, 정보 페이지, 블로그, e커머스 페이지, 뉴스레터 및 포트폴리오 제작을 위한 사이트 제작을 빠르게 수행할 수 있습니다. 또한 Dreamweaver는 Creative Cloud에 포함되어 있으므로 Creative Cloud Libraries와 Adobe Stock에서 에셋을 빠르게 가져와 사이트를 향상시킬 수 있습니다.

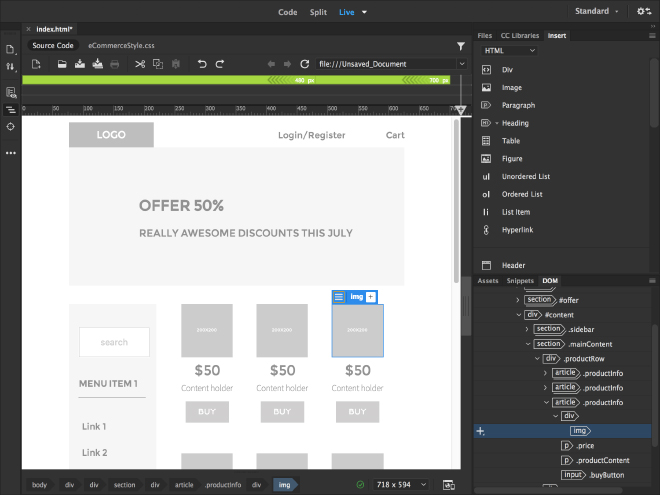
원활한 라이브 뷰 편집
한 번의 클릭으로 라이브 뷰에서 바로 텍스트 및 이미지 속성을 편집하고 클래스를 추가한 다음 즉시 변경 내용을 미리 볼 수 있습니다. 별도의 편집 모드로 전환하지 않아도 됩니다.

Windows용 멀티모니터 지원
여러 대의 모니터에 페이지를 표시하여 작업 영역을 확장할 수 있습니다.

새롭게 디자인된 최신 UI
간소화되고 깔끔한 인터페이스를 통해 코딩하는 데 필요한 툴만 표시되도록 작업 영역을 사용자 정의할 수 있습니다.

Git 지원
Git 지원 덕분에 공동 작업이 수월해집니다. Dreamweaver에서 모든 소스 코드를 관리하고 Git 패널에서 모든 일반적인 작업을 수행할 수 있습니다.
부가세 포함
Dreamweaver를 비롯한 20개 이상의 Creative Cloud 앱을 이용하세요.
포함된 제품 및 서비스 보기 | 자세히 보기
전화로 구매: 080-500-4019