Originariamente rilasciata nel 2019, la versione Classic è disponibile per tutti gli utenti attivi abbonati ad Adobe Captivate
Adobe Captivate Classic è uno strumento affidabile per la creazione di contenuti per eLearning di ogni tipo, interattivi e coinvolgenti.
Esperienze di apprendimento con realtà virtuale
Offri esperienze di apprendimento immersive attraverso la realtà virtuale. Crea contenuti per tour virtuali, gestione di crisi, esercitazioni di sicurezza, situazioni di primo intervento e altro ancora.
Guarda il video

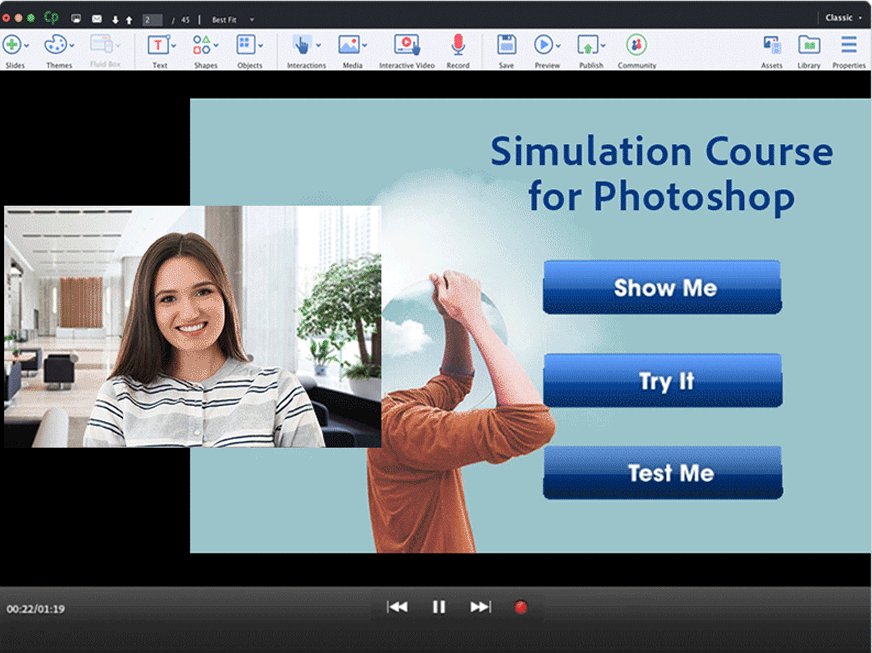
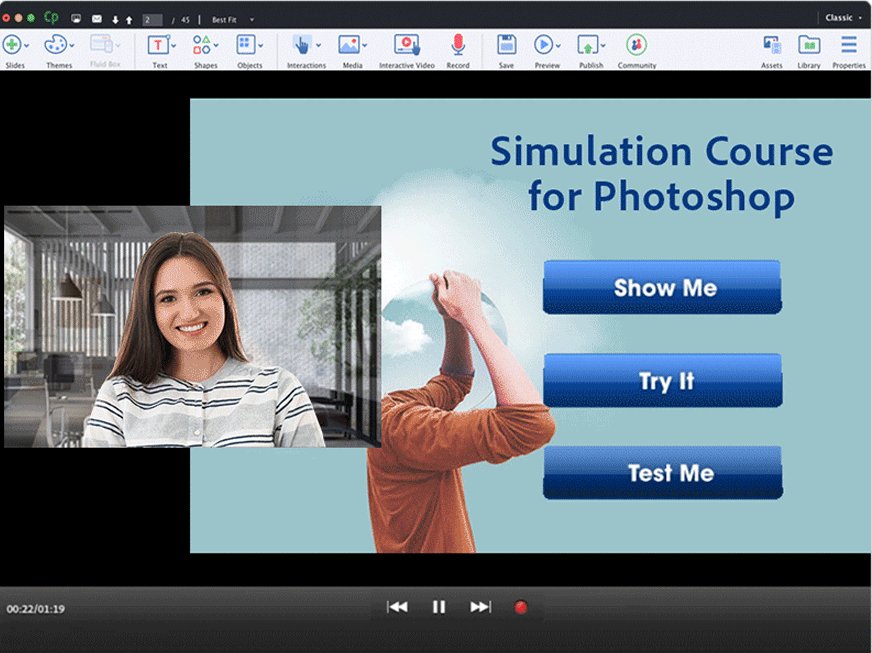
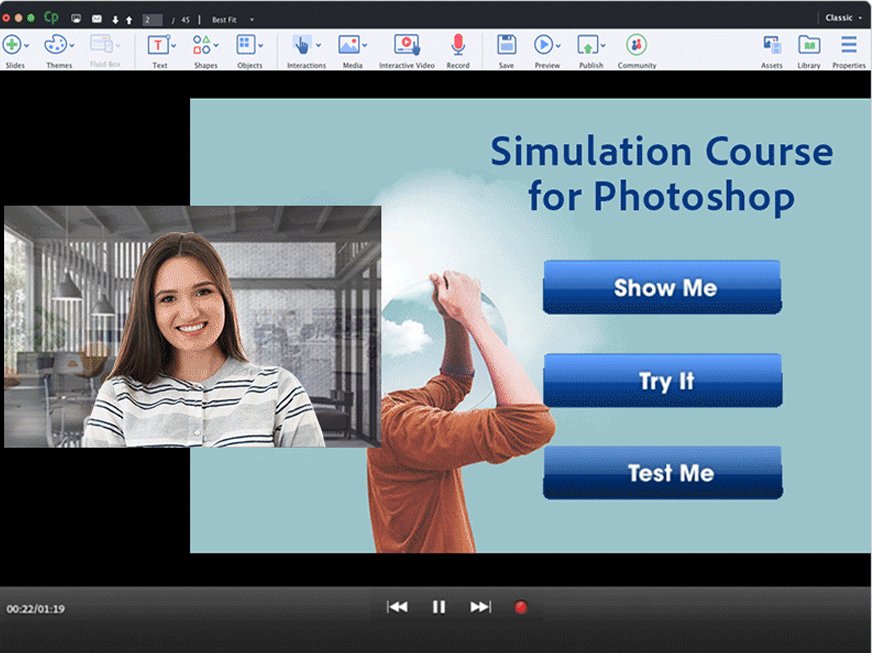
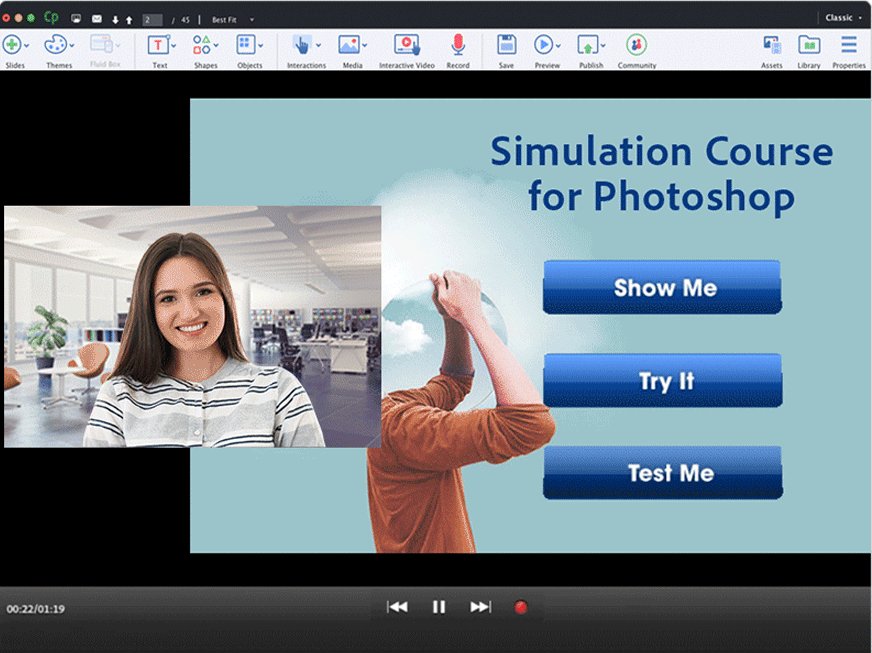
Coinvolgi i partecipanti con demo video
Crea facilmente demo video registrando contemporaneamente dalla webcam e tutte le azioni sullo schermo, come movimenti del mouse, audio del sistema e uso della tastiera.
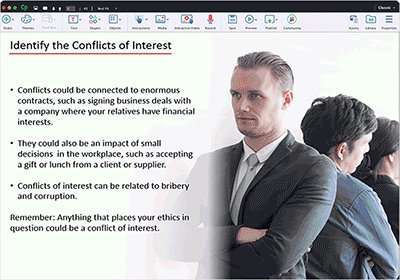
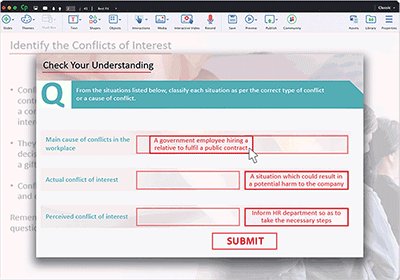
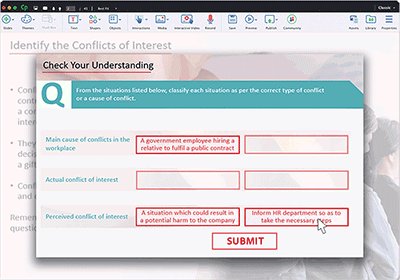
Passa da PowerPoint all’eLearning interattivo
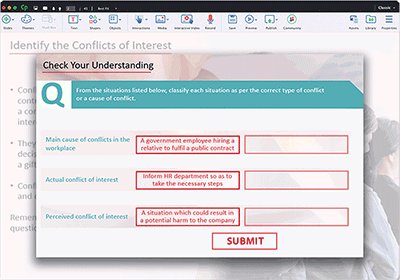
Sfrutta le presentazioni PowerPoint esistenti convertendole in video coinvolgenti. Aggiungi facilmente interazioni e verifiche delle conoscenze come sovrapposizioni.
Crea esperienze di apprendimento personalizzate
Crea facilmente corsi personalizzati per specifiche esigenze di formazione. Con il set completo di funzionalità e modelli personalizzabili, progetta corsi coinvolgenti e che promuovono la partecipazione.
Scopri il nuovo Adobe Captivate
Lo strumento di eLearning di nuova generazione per creare splendidi corsi di eLearning in pochi minuti.
Per la prova gratuita di 30 giorni non vengono richiesti i dati della carta di credito
Tutti i piani includono l’accesso al nuovo Adobe Captivate e Adobe Captivate Classic
Contattaci