How to create a style guide and 3 top examples for inspiration

Whether in print or digital, a billboard or a social media post — people, companies, organizations, and brands alike are vying for the attention and eyes of potential viewers and customers. Standing out is more important than ever for establishing a successful brand, which asserts the necessity of creating a style guide — a document to encapsulate your brand identity, your brand’s personality, and the visual language that expresses that personality.
Summary/Overview
What is a style guide?
Your brand style guide is the rulebook for everything your brand designs and creates, from what fonts to use to how logo treatments work with different color schemes. Whether you’re creating a business card, crafting a tweet, or developing an entire ad campaign, your style guide makes sure your work is consistent with brand identity guidelines — both visually and in tone of voice.
Style guides not only reinforce a solid identity for your company but also make it easier for your creative team to do their jobs. Having one authoritative place to keep your brand elements limits confusion around how to build out voice and visuals for your brand — everything from web pages and business cards to billboards and product packaging.
Why style guides matter
It is important that customers can recognize your brand no matter where they see it — on their phone, on TV, or on a billboard. The best brands use common visual elements and styles to increase their brand recognition. A brand style guide is an essential tool that ensures consistent, cohesive work from your brand — especially if you work with creative partners like freelancers or a marketing agency.
Designers will know to refer to the style guide to retrieve design elements quickly, and the end products they make will be visually cohesive and always on-brand. Whenever there’s a change to a color or logo, updating those details in your style guide minimizes creative roadblocks stemming from a brand refresh. Consistent brand presentation can increase revenue by 23 percent, so every single piece of communication you send out needs to work harmoniously to build upon your brand recognition.
Essential elements of a style guide
Are you establishing a new brand or completing a rebranding of your current company? Putting time and thought into your brand guidelines helps keep your image consistent across print, web, and mobile channels. Logo design, color palettes, and fonts used in business cards, websites, packaging, and signage must be in sync across all customer touchpoints. A cohesive and consistent style guide is required to create and maintain a more lasting, recognizable, and lucrative brand image.
Here are some important factors to solidify as you develop your brand strategy and style guide:
- An explanation of brand position and purpose
- The brand voice and approach to writing
- Visual and design elements
- A consistent color palette and typefaces
- Guidelines for storing and using brand assets
Defining your brand
Your first step in creating a strong brand identity design is to define your core purpose and position. Why does your company exist? Sit down with your team and determine your specific goal as a company and how your product or service provides a unique benefit to current and potential customers. To define your target audience, do market research to understand who will be served by your company.
There are important questions to consider when defining your brand and creating your style guide. Common value propositions could include: Why would customers come to your company instead of a competitor? What is your special sauce or your most unique innovation? What values does your company hold? What does your team use as a moral compass? Defining a value proposition and the brand’s core values will inform everything about your brand and style guide.
Follow these steps to create your own style guide:
Articulate the mission statement
What are the company’s core values? What sets this brand apart from its competitors?
Explain the name and tagline
What makes the company name memorable and important? The tagline should be the first thing you want people to know — a quick expression or articulation of value proposition, in the brand’s voice.
Identify the voice and tone
If the brand were a person, would it speak informally with contractions, slang, and humor? Or would it be more buttoned-up and serious? Does it refer to itself with the royal “we” or does it use the third person? Would it use active voice to inspire urgency or passive voice to project neutrality? Each guideline should reflect an understanding of the intended audience and the purpose of the communication.
Introduce the intended audience
Describe the buyer personas that make up your customers, prospects, and referrals. Give personas appropriate and memorable nicknames, like “Van-life Vanessa” or “Homebody Horace,” representing customers with different needs and interests. The better your designers and writers know the brand’s audience, the better they’ll communicate with them.
Creating your brand’s visual identity
Your brand’s first impression is often visual, and it’s important to codify the details of its graphic design elements. A style guide should contain rules on how to use the visual assets in the style guide.
Follow these steps to identifying and defining your brand:
Logo
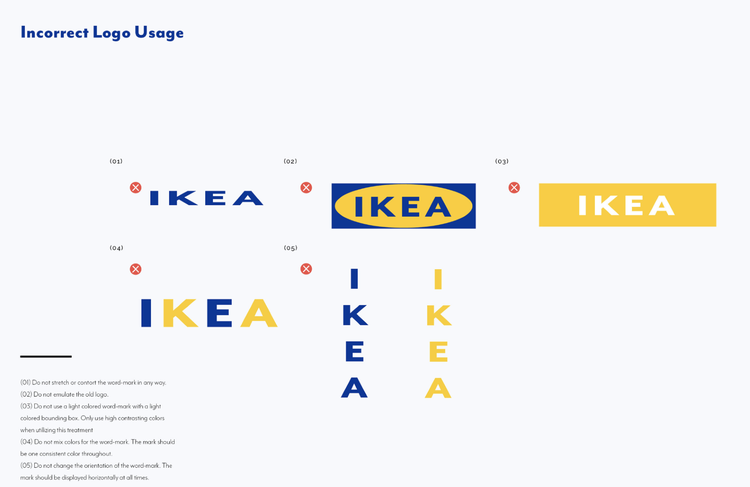
Specify a full logo — the logo image locked up with the company name — for use wherever space allows. Provide a secondary logo for use in situations when the full one is unnecessary or will not fit. Be specific about the proportions and alignment of its design and text elements, down to the pixel, so the brand presents a consistent face to the world. You might also include a list of design do’s and don’ts and specify which logo treatments to avoid because they don’t fit with the brand identity.
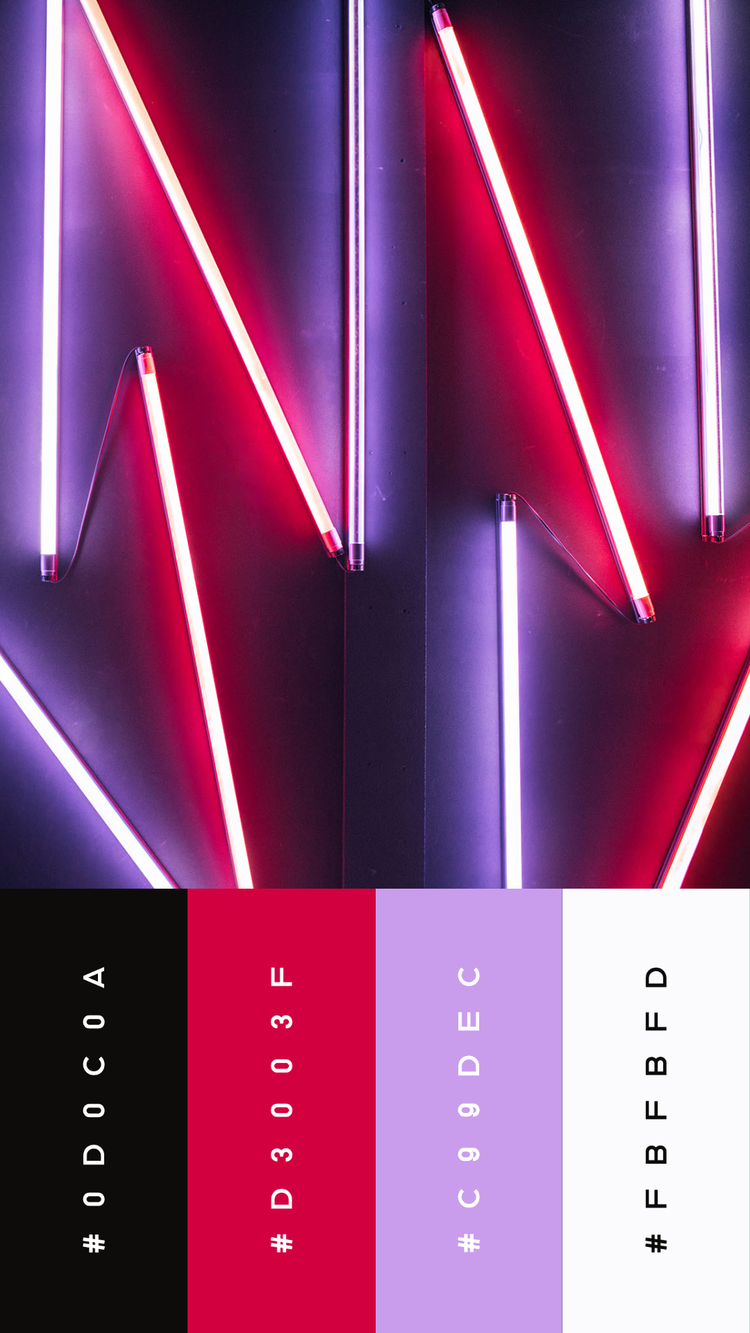
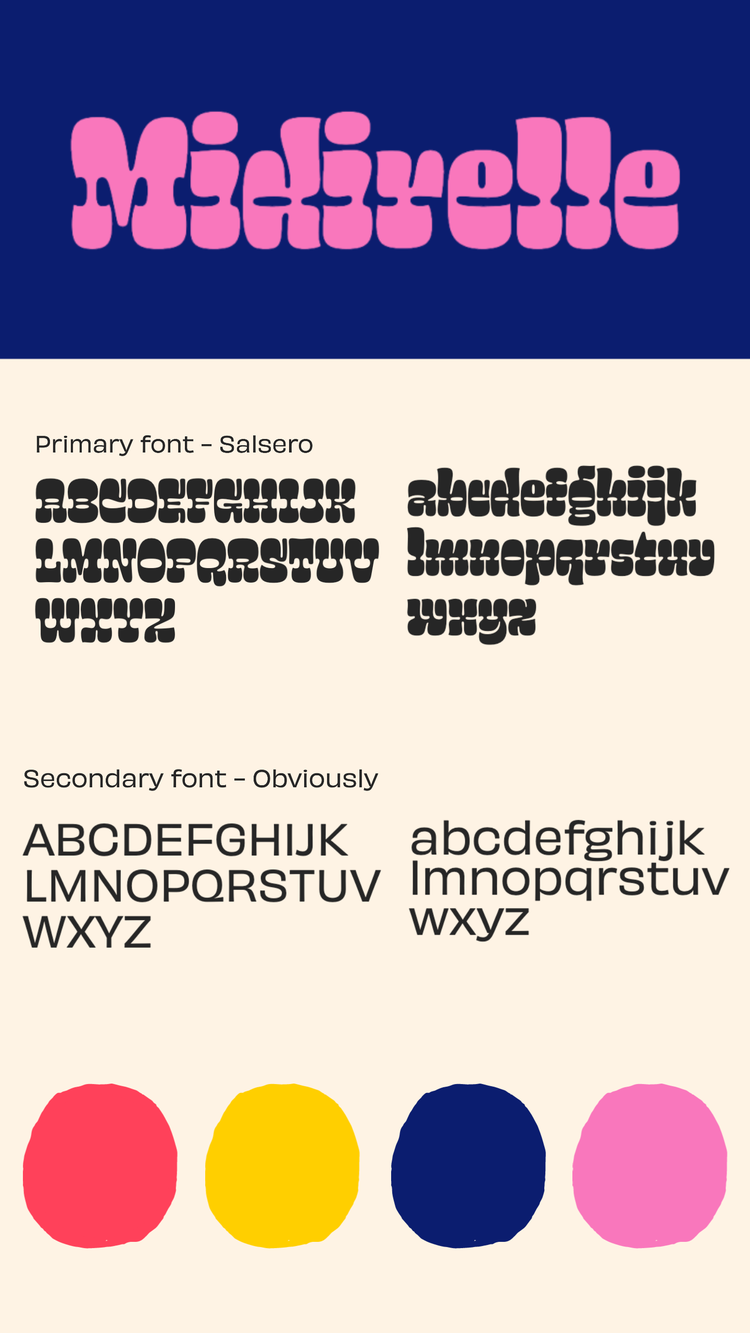
Color palette
Establish your brand’s primary and secondary colors, specifying hex codes for each color — whether a designer is using CMYK color codes for the brand’s printed material or RGB for the website, they can replicate the exact shades every time.
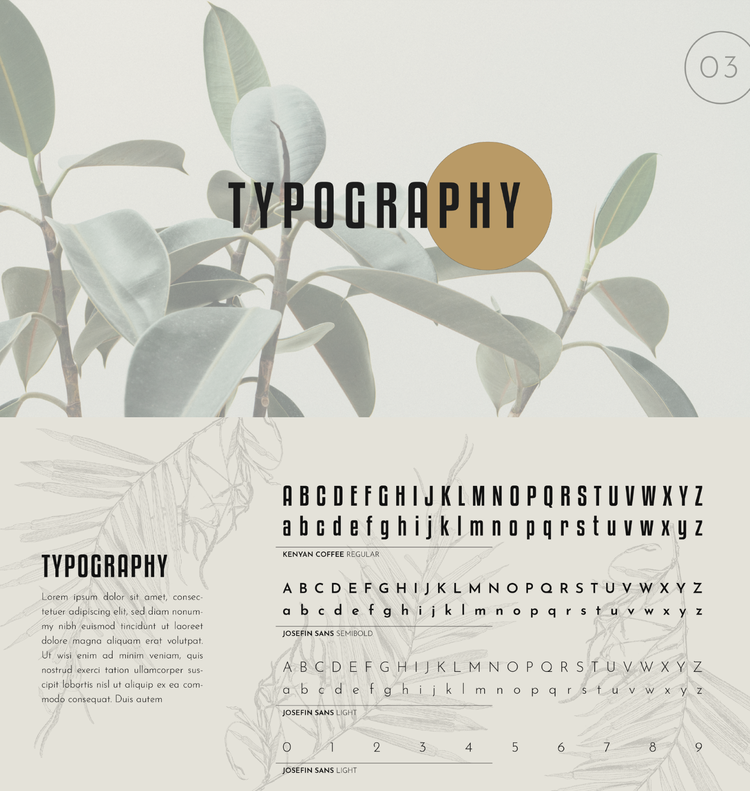
Typography
Note two or three typefaces your brand uses. Explain the use cases for each font as well as the desired size, spacing, and weight. Whichever font family represents the brand, your style guide will ensure designers use it consistently. Show examples of proper and improper uses of fonts and typefaces. Be sure to include web styles, so developers know how to create uniform pages.
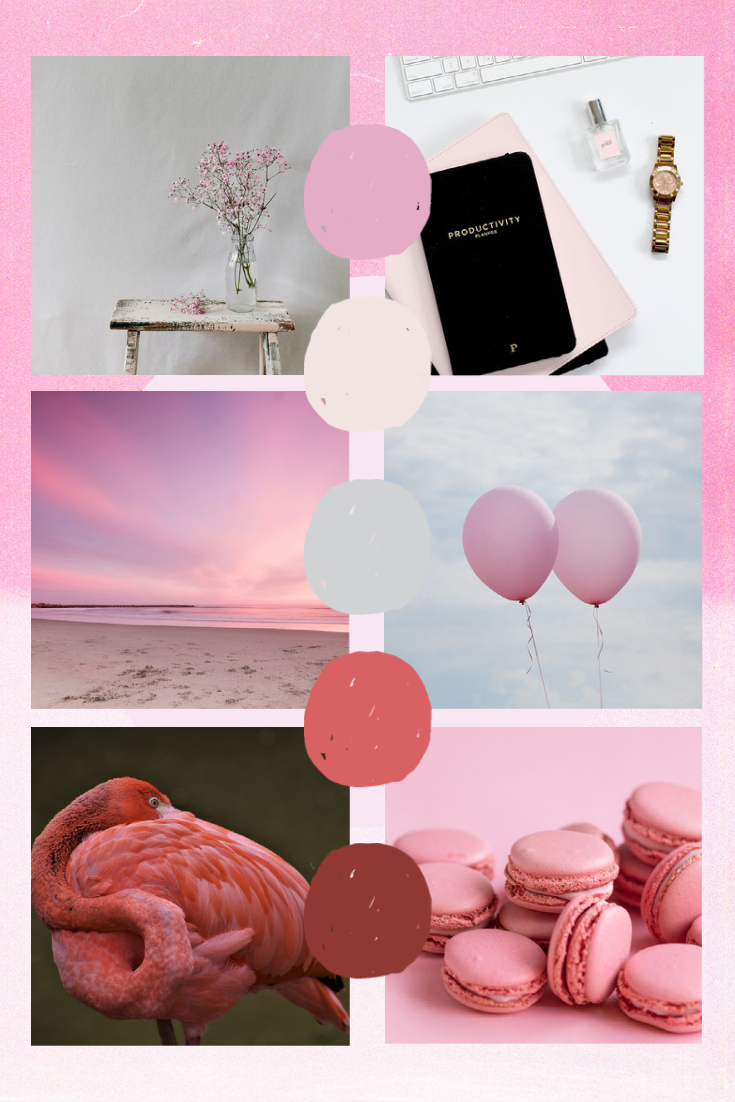
Photography
Define the brand’s photographic style. Is it candid or posed? Professional or casual? Is it a purple-haired young woman at a music festival? An elderly couple walking on the beach? Refer to your buyer personas to define the types of photos that will appeal to each.
Iconography
From social media icons to mobile app buttons, the details matter. Iconography should be easy to understand and consistent with a brand’s other design elements. Icons should work with logos and typography to create a unified look across all communications.
Top 3 style guide examples
You can find inspiration and templates to reference building your brand’s style guide via resources like Behance and Adobe Express. Here are three style guide examples:
- This style guide for the fictional TYRELL Garden & Nursery offers a rundown of logo usage, iconography, and typography in fewer than ten pages.


- Designer Preston Linzy II presents a brand refresh for IKEA that clearly communicates proper logo treatment, color palette, and typeface.


- The style guide for Real Alloy provides clear directions about what not to do with the logo, along with several examples of appropriate imagery.


How to build a style guide with Adobe Express
Increase the efficiency of your creative team and ensure brand consistency with practical branding guidelines. Using tools like Adobe Express and remixable templates to create and compile these rules and assets in sharp, user-friendly style guides gives designers and writers a handy reference to help them design and speak with the consistent creative voice — and your customers will identify and trust your brand more readily when they see consistent, on-brand creative output.
Try these free templates to build your own brand style guide: