By Matt Rae
Oct 26, 2020 ·
3 min read

Adobe XDとは
パフォーマンスを最優先に考えて一から構築されたソフトです。本物のように見え、感じられるプロトタイプを作成することでデザインのビジョンを伝え、チームワークを効率的に管理維持できます。Adobe XDは、パワフルで使いやすい、ベクトルベースのエクスペリエンスデザインプラットフォームです。チームで最高レベルのエクスペリエンスを共同作成するのに必要なツールが揃っています。MacとWindowsシステムで利用可能で、クロスプラットフォーム環境で作業しているチームでもご利用いただけます。
コンセプトの考案からアセットの配信まで、Adobe XDを使用すれば、時間を節約できる機能とワークフローにより、クリエィティブな作業に集中しやすくなります。Adobe XDは、世界中のデザイナーやデザインチームに使用されています。共同作業、コンセプト考案、ワイヤフレーム作成、開発者へのハンドオフまで、デザインプロセスを通して活用可能です。デザインや仕様へのリンクが共有可能で、直接ブラウザー上でコメントできるので、チームメンバーは簡単にフィードバックを表示したり、入力したりできます。
Design at the speed of thought
Adobe XDには、アイデアをまとめている初期段階であっても、制作開始直前のデザインの仕上げ段階であっても、アイデアを効率的に、効果的に、明白に説明できる
Components & States
作成は一度だけ、後は再利用。を使用すると、ボタンやナビゲーション等の共通エレメントを再利用し、デザイン全体で同期状態に保つプロセスが合理化できます。メインコンポーネントを作成すると、それに加えた変更がすべてのインスタンスに自動反映されます。
コンポーネントステートを使用すると、1つのコンポーネントのバリエーションが作成され、それらのステート間にインタラクションを追加でき、それがすべてのインスタンスに適用されます。ホバー、クリック、ボタンインタラクションの読み込み、ラジオボタンの切り替え効果の追加も可能です。また、ステートは、カンバスをクリーンアップして、同様の効果とフローに必要なアートボードの数を制限することもできます。
Stacks and Padding
多様なボタンラベル、コンテンツセクションの再配置、モーダルデザインのバリエーション探求等といった動的コンテンツの作業の際は、スタックとパディングを使用すれば時間を大幅に節約できます。
パディングは、グループのコンテンツと外側境界線や背景との間隔を維持するコンテンツに応じたレイアウト機能です。パディングを有効にすると、ボタンラベルを変更したり、グループにコンテンツを追加したりしても、そのグループ内では外側の間隔が一定に保たれます。CTAラベルが更新される度にかかっていた、煩わしいピクセル調整の手間が省けます。
スタックはパディング機能により支えられており、簡単なクリック&ドラッグでコンテンツグループを並べ替えることができます。グループに要素を追加したくなっても大丈夫です。要素間の間隔は自動的に維持され、個別にまたはスタック全体で調整可能です。
Repeat Grid
のように繰り返しのあるコンテンツを作成する際、デザインプロセスではデータテーブルやフォトギャラリーに時間がとられがちです。また、繰り返しがあるために、コンテンツ更新や制作の同期を保つ作業に更に時間が費やされます。貴重な時間をもっと有意義につかいたいものです。
そんな時は、リピートグリッドが役立ちます。ボタンをクリックするだけで、退屈なコンテンツの繰り返しプロセスを自動化できます。リピートグリッドを有効にすると、任意のオブジェクトまたはオブジェクトグループを水平方向や垂直方向に反復できるようになります。テキストや画像は、画像ファイルやテキストファイルをリピートグリッドにドラッグすれば上書きできるので、ワイヤフレームから高精度デザインへ容易に移行できます。
3D Transforms
3D 変形を使用すると、デザインに遠近感を簡単に追加できます。バーチャルリアリティ、車のインフォテインメントシステム、または、単に制作物のプレゼンに説得力を持たせる作業も、直感的なスペースコントロールと使いやすい3D変形でより簡単に実現できます。
Shareable Libraries
1つまたは複数のチームへのアセット提供が、作業の邪魔になってはいけません。Creative Cloudライブラリの機能が使えるAdobe XDのライブラリなら、カラー、文字スタイル、コンポーネントが変更されると更新され、組織全体でデザインシステムを共有できます。ライブラリを使用すると、これまでになく簡単に専門分野間の調整ができ、顧客に一貫したエクスペリエンスを提供できます。

Responsive Resize
世界は動的であり、デザインの対象であるテクノロジーもまた動的です。スマートウォッチやタブレットからテレビまで、私たちがデザインするソフトの形やサイズは実に様々です。レスポンシブサイズ変更機能は、レイアウトをインテリジェントに認識します。新しいフォーマット用にデザインするときも、ドラッグだけでフィットできます。
Plugins
プラグインは、ニーズに合わせてAdobe XDをパワーアップできる素晴らしいツールです。アイコンセットやストック画像にすばやくアクセスしたい、実際のデータをデザインに取り込んでコピーしたい、アクセシブル配色で作業したい。Adobeは、そういったニーズに対応したプラグインをご用意しています。
Create rich interactive prototypes
リアルな操作感のプロトタイプ作成だって難しくありません。堅牢でリアルなプロトタイプ作成に重点を置いたAdobe XDの機能により、仕上がり制作物のようなプロトタイプをすばやく簡単に作成できます。
Auto-Animate
自動アニメーションは、Adobe XDに組み込まれたインテリジェント機能をフル活用します。デザインに動きやマイクロインタラクションを加えるツールが使用できる機能です。自動アニメーションを使用すると、静的デザインに息を吹き込み、ユーザーテストをよりリアルにし、ユーザーフローに視覚的なフィードバックを加えられます。
ボタンへのホバーステートの追加やダッシュボードの読み込みシーケンスのアニメーション化の際にも、自動アニメーションならば、直観的かつパワフルなコントロール機能により、デザインビジョンを明確に表現できます。
Scroll Groups
横置きの画像ギャラリーからまで、スクロールグループを使用すると、Adobe XDによるプロトタイプにワンランク上のインタラクションを加えられます。水平/垂直にをすばやく追加できます。また、その水平/垂直スクロールオプションによって、マップその他のパン可能領域を作成可能です。次世代ソーシャルアプリのデザインであっても、堅牢な分析ダッシュボードの作成であっても、スクロールグループを使用すれば、実物そっくりに仕上がります。
Anchor links
アンカーリンクを使用すると、シームレスなトランジションと単一ページのナビゲーションを作成できます。単一ページのアプリケーションのナビゲーションエクスペリエンスに合わせて、アートボード上のセクションや要素に移動できるようになりました。
Triggers and inputs
従来の入力形式からタッチや音声まで、入力の方式は多岐に渡ります。デザインも、こういった様々な種類の操作を考慮しそれに適応させる必要があります。Adobe XDは多様なトリガーと入力タイプに対応しており、ユーザーがプロトタイプをどう操作するのかを把握するのに役立ちます。シンプルなタップやドラッグから、音声、Bluetoothゲームパッドコントローラー、キーボードのキーストロークといったより高度なトリガーまで、モバイルアプリ、ビデオゲーム等、あらゆるデザインを行えます。

Voice prototyping
Adobe XDは、音声操作機能を提供する初めてのUXデザインプラットフォームです。音声アシスタンスやアクセシブルなアプリケーション等をデザインに取り入れ、豊富な音声エクスペリエンスを作成できます。Adobe XDでは、音声コマンドと音声再生機能を組み合わせ、完全にオーディオのみのユーザーフローを設計できます。AlexaやGoogleアシスタントのスキルやワークフローを構築している場合は、これらのプロトタイプを互換性のあるデバイスで直接プレビューできます。

Real-time preview
ターゲットデバイスでのデザインの外観と動作を理解することは非常に重要ですが、デバイスが常に手元にあるわけではありません。Adobe XDは、リアルタイムプレビュー付きデザインに使用できる強力な機能を2つ提供しています。スマートフォンやタブレットでデザインしていても、パソコンに接続すれば、そのデバイス上でリアルタイムプレビューを取得できます。デザイン対象のデバイスが手元に無くても、プレビューをデザインしながらプレビューウィンドウを使用してライブ生成できます。
Share what you need
フィードバック収集は、デザインの反復プロセスの重要な要素です。Adobe XDは、エグゼクティブチームとの共有、ユーザーテストの実施、開発の準備といった様々な作業をより簡単にし、コミュニケーションをより効果的に行うためのツールを備えています。
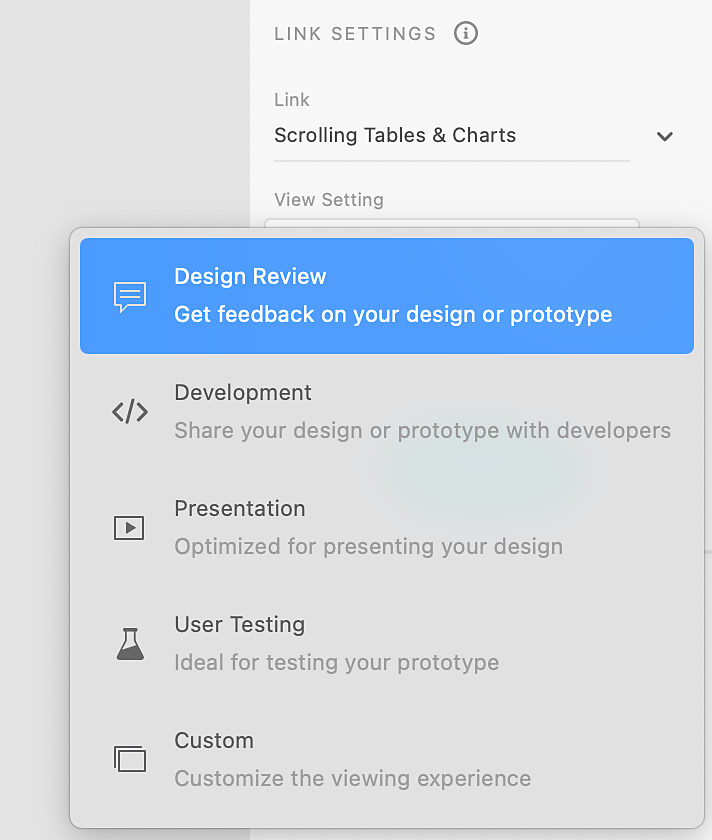
Customized share links
プリセットされた複数の共有タイプから選択でき、共有モードからデザイン仕様を共有して、フルスクリーンユーザーテスト、デザインレビュー、開発チームへの入稿用にファイルをすばやく準備できます。コメント、ユーザーテスト用フルスクリーン表示、開発チーム用スペック、変数、アセット等、必要なものは全て各ビューに表示されます。

Comments, pins, and mentions
Design ReviewやDevelopment share linkのコメントを使用して、最新情報を維持しましょう。チームメンバーがデザインをレビューする際、コメントをピン留め可能で、Creative Cloudから進行中の会話に関する通知を受け取ることができます。これは、非同期のレビューや批評の記録に非常に便利です。
メンション機能を使用すると、早期対応が必要なアイテムのコメントセクションにコメントを入力し、他のユーザーの注意を引くことができます。これらの機能を組み合わせることにより、。コメントを解決済みとしてマークしたり、インライン返信してすべてを1か所に記録できます。

Unique links
共有する内容は、共有する相手に応じて異なります。テストユーザーには、ラフデザインを見せたくありません。こういったニーズに対応するため、生成リンクは、一つ一つ独自のタイトルと共有権限を持つユニーク(一意の)リンクになります。このリンクは、必要に応じていつでも更新できます。「更新」をクリックするまでは、作業内容が表示される心配はありません。
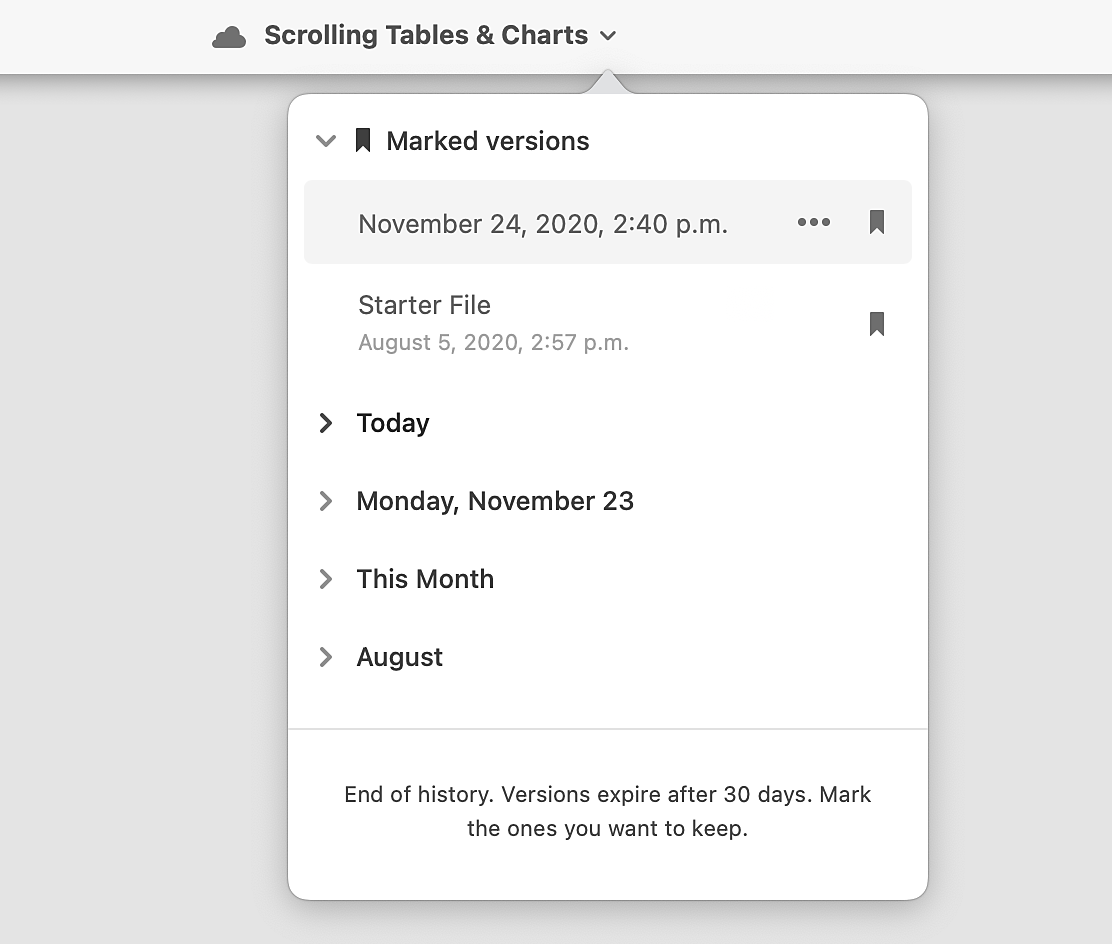
Document History
時には、デザインの以前のバージョンや試作に戻りたい時もありますよね。そんな時は、Adobe XDクラウドドキュメントのDocument Historyから、簡単に時間を遡ることができます。バージョンをマークすれば履歴に永久保存でき、最近保存したファイルをブラウジングして目的のものを見つけられます。以前のバージョンは、クリック1回で開けます。

What Is Adobe XD Used for?
Adobe XD is designed and built with mobile and web experiences in mind, but the uses for it go much further. Globally, for their full experience design process and much more.
Whiteboarding & user flows
多数のプラグインが用意されており、インターフェイスが軽量なAdobe XDは、リモート/対面両方でのブレインストーミングのミーティングにも便利に応用できます。アイデアをデザインと同じファイルに保存し、共同作業できます。Whiteboardプラグイン等のツールを活用して、ユーザーフローやワークショップテンプレートを生成し、チーム内で同期状態を保てます。
Wireframing
アイデア出しや高精度デザインを、別々のアプリで行う必要はもうありません。ワイヤフレームUIキットを使用すると、インタラクティブワイヤフレームをすばやく構築して、デザインをテストし、ユーザーフローを通じて作業できます。途中でコンポーネントを構築したとしても、デザインを組み立てる準備が整ったタイミングでコンポーネントを更新すればOKです。
User interface design
インターフェイスの詳細(アイコンやタイポグラフィ等)作成から、レイアウトバランスの最適化に至るまで、Adobe XDには、UIデザイナーが能力を最大に引き出せるツールが備わっています。PhotoshopやIllustrator等、他のCreative Cloudアプリとの連携により、簡単にアセットを取り込んで配置できます。また、XDの内蔵ガイドを使用すれば、配置の精度やデザインの完成度を上げられます。
Animation and interaction design
実際のプロダクトのルック&フィールを持つプロトタイプを作成することは、優れたデザイン制作に不可欠な要素です。Microsoftのチームも、Adobe XDを使用して、ユーザー体験のプロトタイプを作成し、実際のユーザーがテストし、仕上げ前に懸念点を修正しています。
User experience design
Adobe XDを使用すると、ユーザーエクスペリエンスを簡単にデザインできます。ワイヤフレームモードで作業している場合でも、高精度のアセットを音声と接続している場合でも、すばやく繰り返し処理し、インタラクションとフローをテスト可能なため、問題もリアルに感じられ、速い段階で失敗し、早期解決に繋げられます。WestJetがAdobe XDを利用して、エクスペリエンスデザイン作業をどのように変えたかをご覧ください。
Prototyping
Adobe XD上から直接、静的なデザインを実物そっくりのプロトタイプに変換できます。自動アニメーションやVoice等の豊富な機能を活用すれば、ナビゲートやインタラクション可能なプロトタイプデザイン作成の作業が減り、ユーザーテストのユーザー体験が向上します。
Developer handoff
Adobe XDの共有モードなら、考案といった初期工程の時点から、開発チームとしっかり共有できます。録音ナレーションによりデザインを説明するときも、開発用スペックを共有するときも、Adobe XDならチームの連携を保てます。
Team collaboration
Adobe XDのチームワークは、クラウドファイルとライブ共同編集によりスムーズに進行します。組織全体で使用するデザイン言語の構築においても、製品の次世代コンセプトを検討するときも、より良い仕事はチームワークから生まれます。
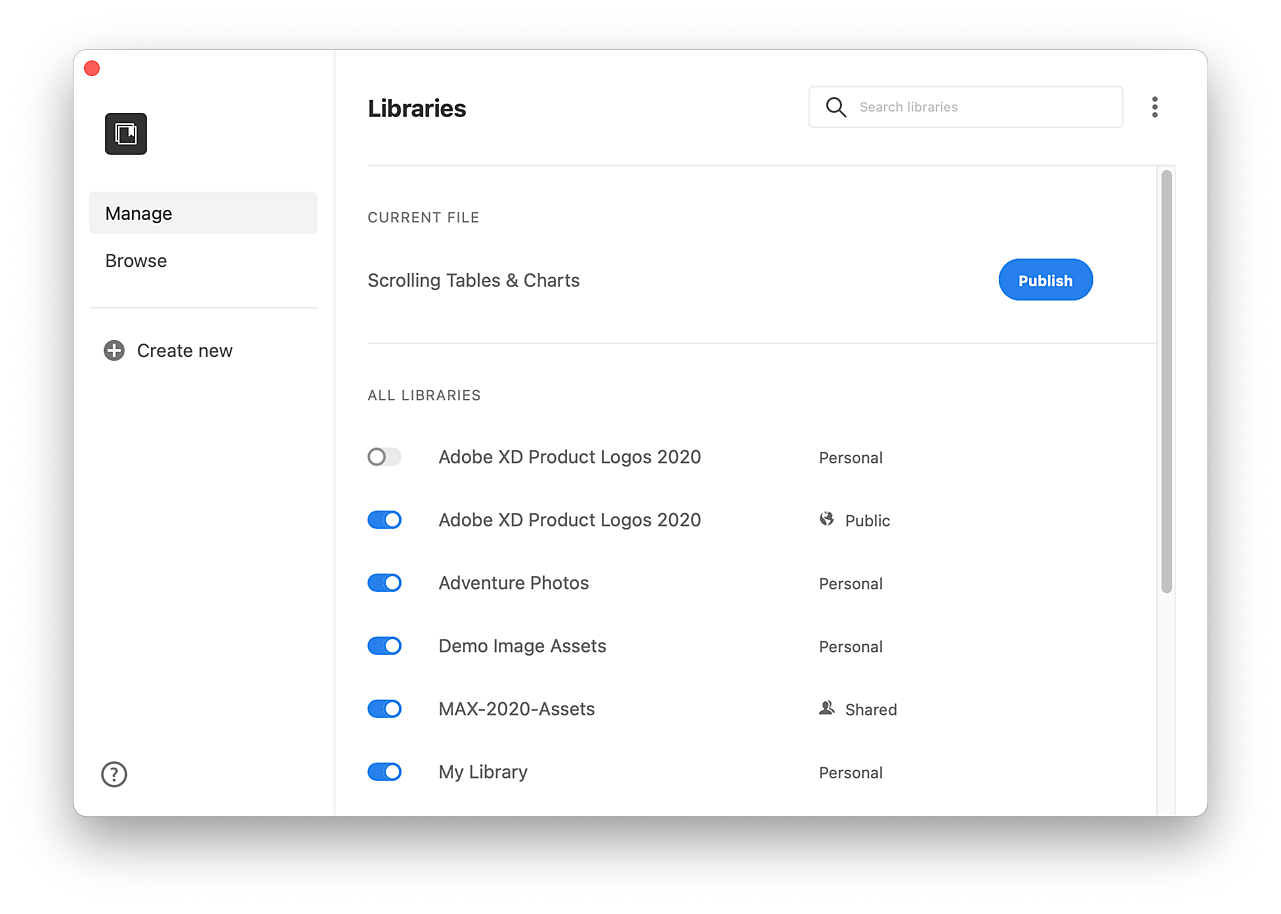
Managing design systems
Managing shared assets like Design Systems is streamlined with Libraries in Adobe XD. Keep everything in one place, from Brand assets and marketing collateral to interface components and pattern libraries. Manage who has access to edit, and push updates to assets so teams always have the latest resources at their fingertips.
What can you create with Adobe XD?
Adobe XDを活用すれば、考案からデザイン完成まで、チーム、個人に関わらず、素晴らしいユーザー体験を生み出すことができます。Adobe XDは、WebやモバイルのUXデザインに多く使用されていますが、より幅広い用途に応用可能です。Adobe XDで作成されたユーザー体験の一部を以下にご紹介します。
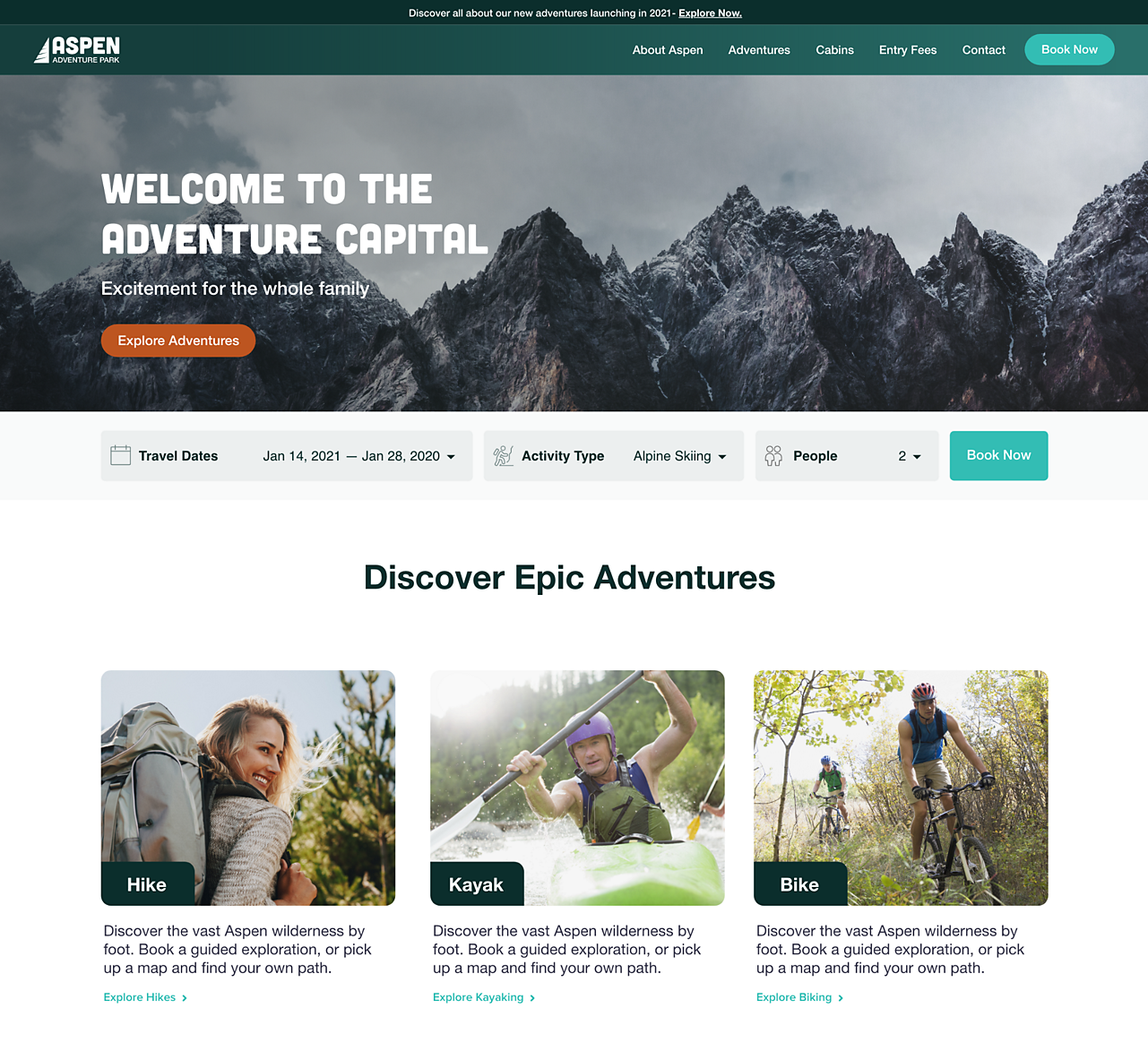
Website design
情報構築からレイアウト、プロトタイプ作成まで、の相性は抜群です。スタック、パディング、リピートグリッド等の生産性向上機能を活用すると、コンセプトやアイデアを簡単にまとめられ、Webサイトのナビゲーションパターンやスクロール等を明確に表現できます。

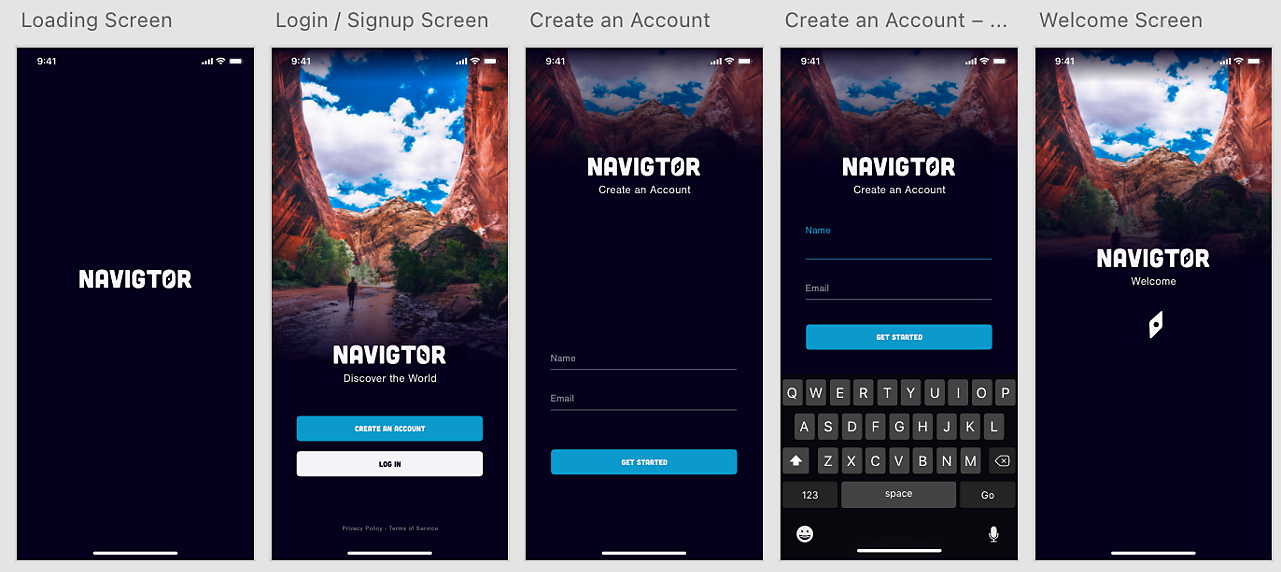
App design
アプリのデザインにおいては、スマートフォン、デスクトップアプリ、またはWebアプリであっても、動的インタラクションと、様々なナビゲーションパターンと画面サイズが必要です。Adobe XDに備わっている、レスポンシブサイズ変更等の機能、一般的なデバイス向けにあらかじめ用意されたアートボードサイズ、自動アニメーションやドラッグトリガー等のプロトタイプ作成機能により、あなたの次のプロジェクトではできます。

Voice assistant design
AmazonAlexaとGoogleアシスタントと連携した強力な音声コントロールによりエクスペリエンスをプレビューできます。製品やサービスに付属するバーチャルアシスタントやスキルのデザインにAdobe XDは必須です。VERSAが音声認識プロトタイプを利用して音声やサウンドのユーザー体験を作成する方法をご覧ください。
Marketing campaigns
これからのマーケティングキャンペーンは、Adobe XDで簡単にデザインしましょう。コンポーネント、レスポンシブなサイズ変更、スタックやパディング等のコンテンツに応じたレイアウト機能により、時間とエネルギーを大幅に節約できます。IllustratorやPhotoshopからアセットを簡単に読み込み、SNS広告、デジタルバナー、ランディングページまで、あらゆるものをレイアウトします。すべての成果物を1か所に同期させることで、繰り返し作業が容易になり、メッセージの一貫性が確保されます。
Game design
対応したBluetoothゲームコントローラを接続して、ゲームインターフェイスのデザインをレベルアップさせましょう。 ゲームパッドトリガーに対応しているため、ゲームメニュー、設定、その他のインターフェイスの要素を直接Adobe Xdにマップアウトしてテストできます。コードを記述する前に、ゲームのアートワークを読み込んで動かし、実際のゲームと同様にコントローラーで直接操作できるようにしましょう。DICEがBattlefield VにAdobe XDを活用した例をご覧ください。

UXデザインには、アイデア作成から制作用アセットの提供まで、幅広いデザインが含まれます。Adobe XDは、制作プロセスのどの時点でも、アイデアを思考の速さでプロトタイプ化できるツールを提供しています。
Creative Cloudと統合されているため、Adobe XDはワークフローに組み込むことができます。他の使用ツールから素早くアセットを読み込み、表現力豊かなプロトタイプ作成ツールやインタラクションデザイン機能を使用して、簡単にデザインを実現できます。Adobe XDをダウンロードしてUXデザインのワークフローをレベルアップさせましょう。ピクセルと格闘する時間を減らし、その時間を素晴らしいユーザー体験の作成につかいましょう。


Related content
