네이버 블로그 만들기와 디자인 스킨 꾸미는 법
블로그는 글쓰기를 결심한 분들에게 좋은 플랫폼입니다. 개인적인 경험과 지식, 생각들을 갈무리해 일기장으로도 쓸 수 있으니까요.
개인적인 용도로 사용한다면 기본 블로그 디자인 스킨 등으로도 충분하겠지만 누군가와 공유하고 포트폴리오로 사용하는 경우라면 그에 맞는 커스텀 디자인이 필수입니다.

Adobe Photoshop으로 블로그 디자인 템플릿을 활용해 디자인해보면 어떨까요? 자유 변형 도구와 포토샵 생성형 채우기 기능은 텍스트 프롬프트만으로도 원하는 이미지를 만들어 창의적이고 개성이 드러나는 스킨을 제작할 수 있게 도와줍니다.
디자인 가이드 알아보기
대표적인 블로그 타입 중 홈페이지형 블로그가 있습니다. 홈페이지형 블로그는 상단에 위젯을 삽입해 게시물 링크를 연결하는 형식으로 비즈니스에 최적화된 블로그 디자인 중 하나인데요.
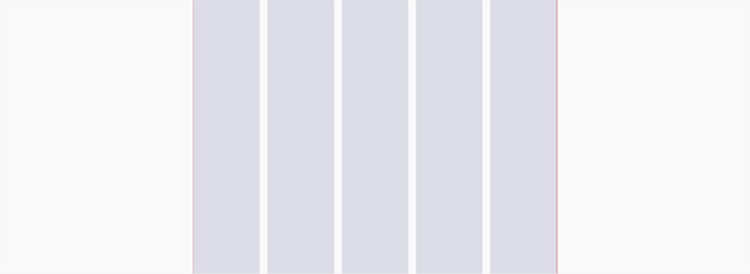
커스텀 디자인을 진행하기 위해서는 우선 어떤 PC나 모바일 환경에서도 위젯이나 스킨 디자인이 최적화된 디자인 가이드 안에서 블로그 디자인해보세요.

중요 이미지와 위젯은 붉은 선을 넘지 않아야 합니다. 파란색 박스 안은 위젯 영역입니다. 위젯 또한 영역에서 벗어나지 않는 선에서 배치해 주세요.
이미지 변형하기
블로그 디자인을 직접 하는 분들도 있지만 템플릿 사이트에서 템플릿을 다운로드 해 일부를 수정하여 블로그 성격에 맞게 블로그 디자인을 할 수도 있습니다.
배경을 변경하고 싶다면 디자인에 사용하고 싶은 이미지를 찾아 저장해, 하기 템플릿으로 불러와주세요. 포토샵 자유 변형 도구를 사용해 이미지를 위아래 위치 바꾸기, 좌우 위치 바꾸기, 크기 변경하기 등으로 이미지를 수정할 수 있습니다.

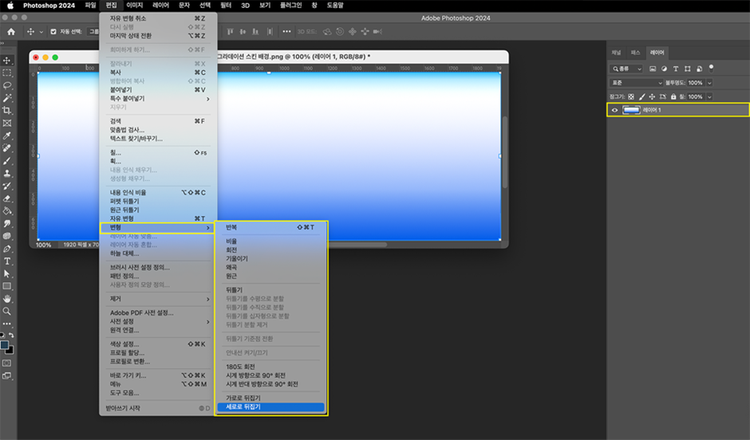
- 변형을 원하는 이미지 레이어를 선택
- ‘메뉴 창 > 편집 > 변형’ 선택 후 ‘세로 변형’으로 이미지 배치 변경

위젯 아이콘 생성하기
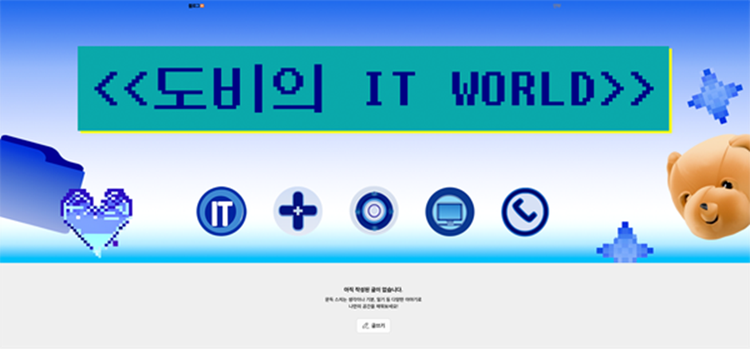
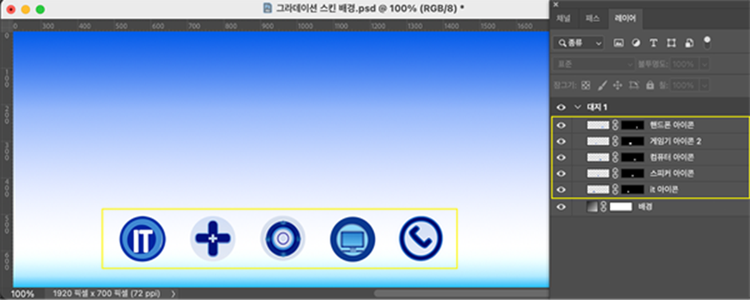
배경 이미지 위에 생성형 채우기 기능으로 위젯 디자인 요소를 추가해 보겠습니다. 몇 년간 여러 분야에서 레트로 스타일이 유행하고 있습니다. 이에 맞춰 90년 대의 느낌이 나는 아이콘을 생성해 보도록 하겠습니다.
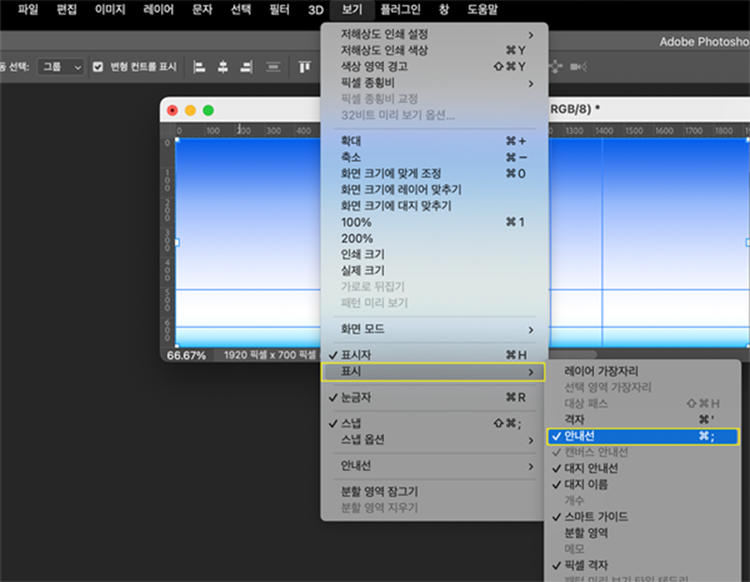
안내선은 수정이 가능한 이미지나 요소들을 배치하거나 여러 요소들의 크기 등을 균형 있게 잡아주는 역할을 하는데요. 위젯 아이콘 생성 시 포토샵의 안내선 기능을 활용해 가이드 선 안으로 제작하기 위해 안내선을 활성화해주세요.

- 포토샵에서 그라데이션 스킨 배경.PSD 파일 열기
- ‘메뉴창 > 보기 > 표시 > 안내선’ 체크여부 확인 또는 단축키 ‘Ctrl + ;’ 선택


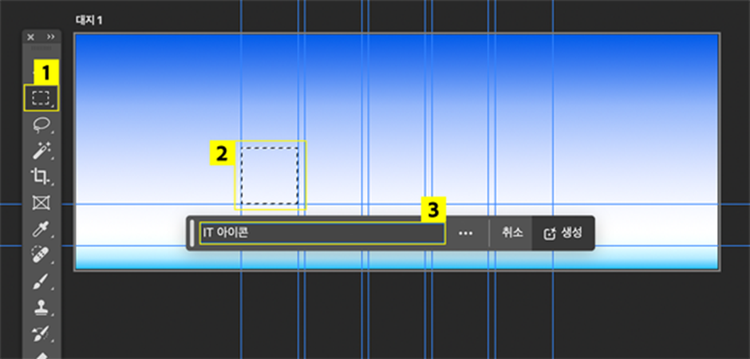
- ‘사각형 선택 윤곽 도구’ 선택 또는 단축키 ‘M’ 선택
- 안내선 위젯 영역1 크기에 따라 ‘사각형 선택 윤곽 도구’ 드래그 하여 선택
- ‘명령 프롬프트 창’의 ‘생성’ 버튼 선택 후 ‘IT 아이콘’ 명령어 생성하기
- 나머지 위젯 영역에도 3번과 4번을 반복하여 아이콘 생성
사각 도형 위에 블로그 이름 쓰기
이후 블로그를 대표하는 텍스트를 제목으로 작성해보세요. 위젯 버튼 위의 영역에 타이틀을 작성한다면 주목도를 높여 핵심 메시지를 전달 할 수 있습니다.
사각형 도구로 타이틀을 넣을 공간에 도형을 넣고, 그 위로 텍스트를 추가한다면 레트로한 감성을 더할 수 있습니다.

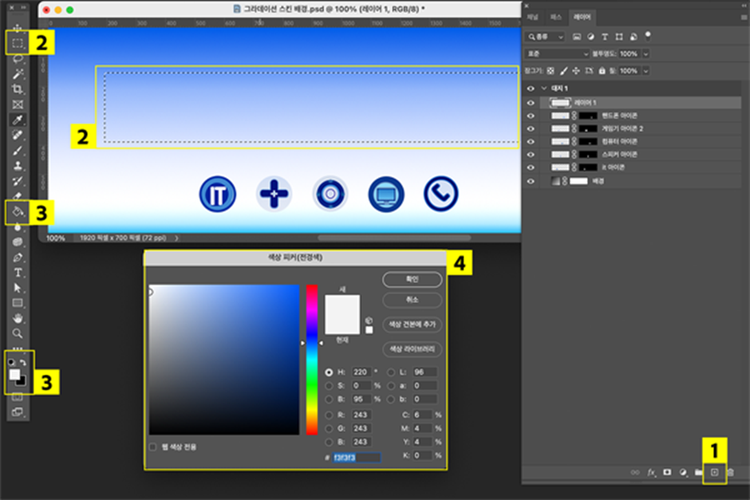
- 레이어의 ‘더하기’ 아이콘을 클릭하여 새로운 레이어 생성
- ‘사각형 선택 윤곽 도구’로 드래그하여 박스 모양 생성
- ‘페인트 통 도구’ 선택 또는 단축키 ‘G’ 누르고 ‘전경색’ 아이콘 더블 클릭
- ‘색상 피커 창’에서 원하는 색상 선택 후 생성된 박스 모양에 마우스 클릭

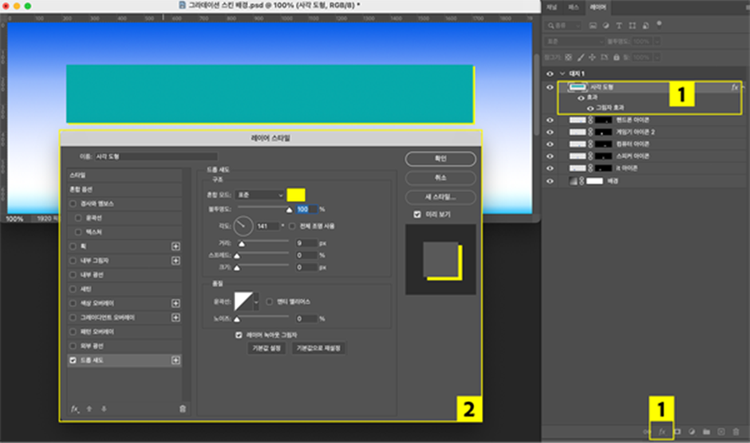
- [사각 도형] 레이어 마우스로 더블 클릭 후 ‘레이어 스타일 > 드롭 섀도’ 체크
- ‘드롭 섀도 창’에서 원하는 색상과 각도, 거리 옵션을 조절하여 겹쳐 있는 사각형 효과 연출

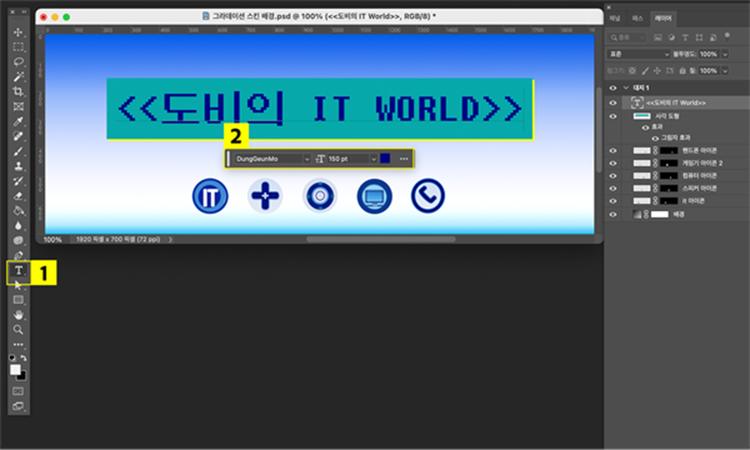
- ‘수평 문자 도구’ 선택 또는 단축키 ‘T’ 선택 후 레이어에 클릭
- 원하는 문자 삽입 후 ‘서체 종류(둥근모꼴 사용)와 크기’ 조절한 뒤 ‘Ctrl + Enter’
디자인 요소 생성해 스킨 꾸미기
위젯과 블로그 제목을 넣은 정도만으로도 디자인이 괜찮을 수 있지만 추가 오브젝트를 넣고 싶다면 포토샵 생성형 채우기 기능으로 디자인 요소를 추가하여 스킨을 꾸며줄 수 있습니다.
‘사각형 윤곽 도구’나 ‘올가미 도구’를 활용해 이미지를 만들어 넣어보세요.

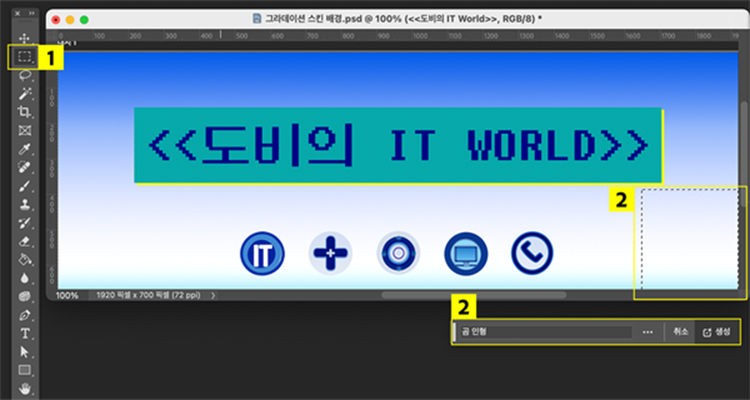
- ‘사각형 선택 윤곽 도구’ 선택 후 원하는 크기만큼 드래그
- ‘명령 프롬프트 창’의 ‘생성’ 버튼 선택 후 ‘곰 인형’ 명령어 생성하기
- 나머지 배경에도 1번과 2번을 반복하여 아이콘 생성
포토샵과 함께 블로그 키우기
위젯 영역도 쉽게 구분할 수 있는 템플릿을 활용해 나만의 블로그 스킨을 완성해보았습니다. 포토샵을 활용한다면 기존 템플릿을 활용해 디자인하는 것 뿐만 아니라 생성형 채우기와 같은 포토샵 AI를 활용해 쉽게 원하는 스킨을 제작할 수 있죠.
블로그 스킨뿐만 아니라 포토샵 다운로드한다면, 블로그 포스팅의 썸네일이나 콘텐츠를 제작할 때에도 활용할 수 있는데요. 지금 다운로드하고 직접 포토샵으로 스킨 만들기부터 시작해 더 활발한 블로그 활동을 해보세요.