Die Classic-Version wurde 2019 veröffentlicht und steht allen Anwendenden mit aktivem Abonnent von Adobe Captivate zur Verfügung.
Adobe Captivate Classic ist ein verlässliches Tool zum Erstellen ansprechender und interaktiver E-Learning-Inhalte aller Art.
Empirische Lernerlebnisse mit virtueller Realität
Gestalten Sie immersive Lernerlebnisse durch virtuelle Realität. Erstellen Sie im Handumdrehen virtuelle Touren, Szenarien zu Krisenmanagement, Sicherheitsübungen, Notfallsituationen und mehr.
Video abspielen

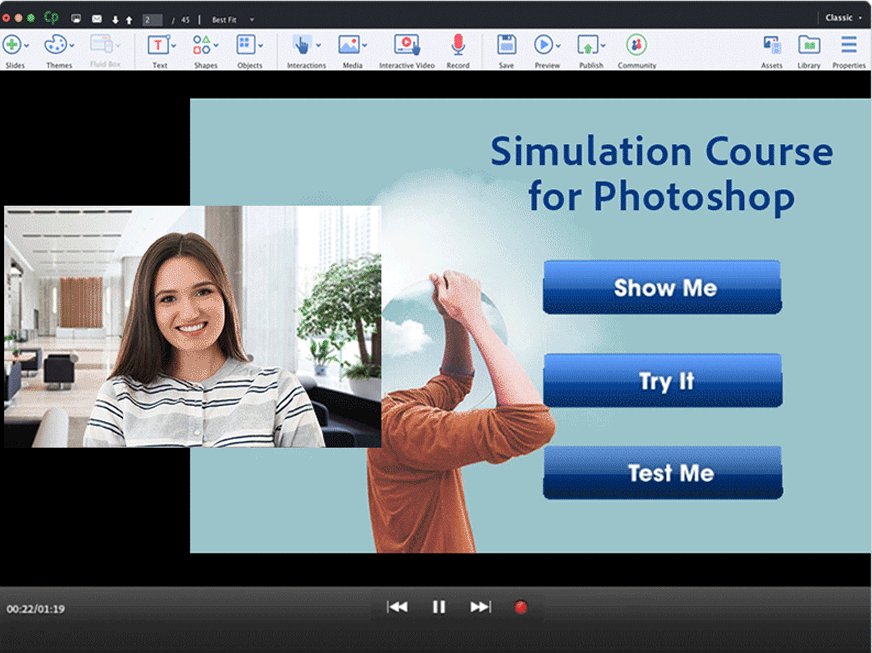
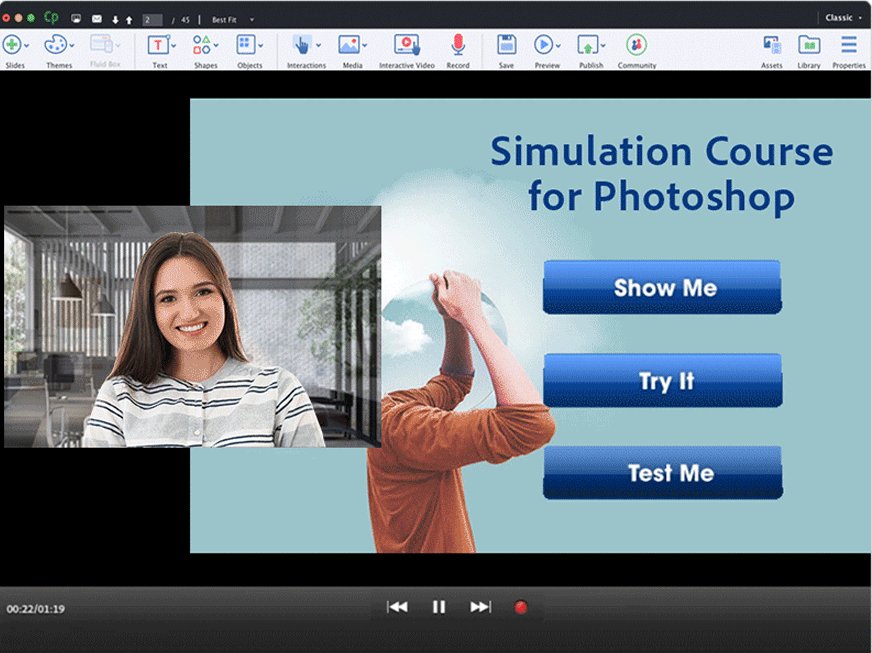
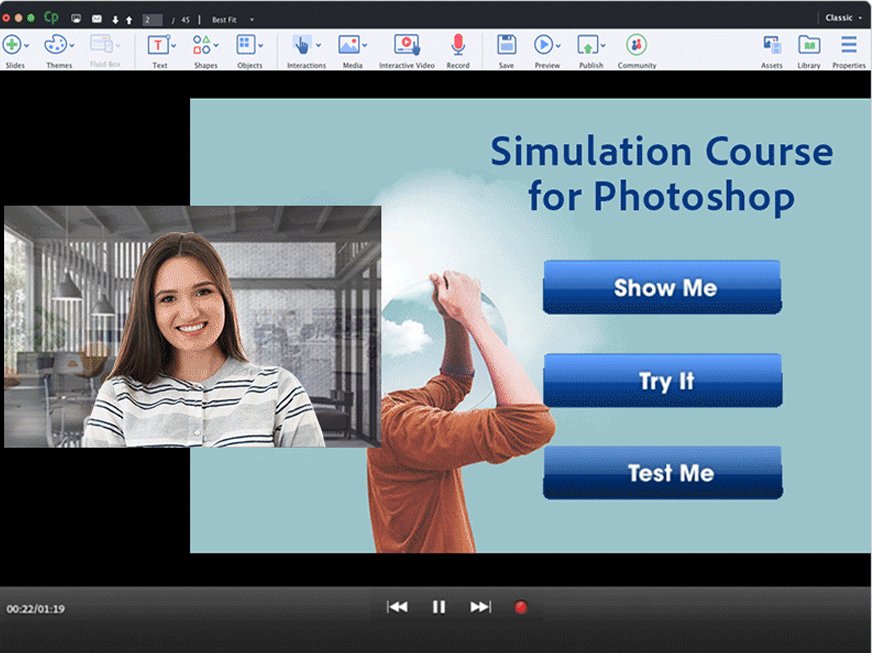
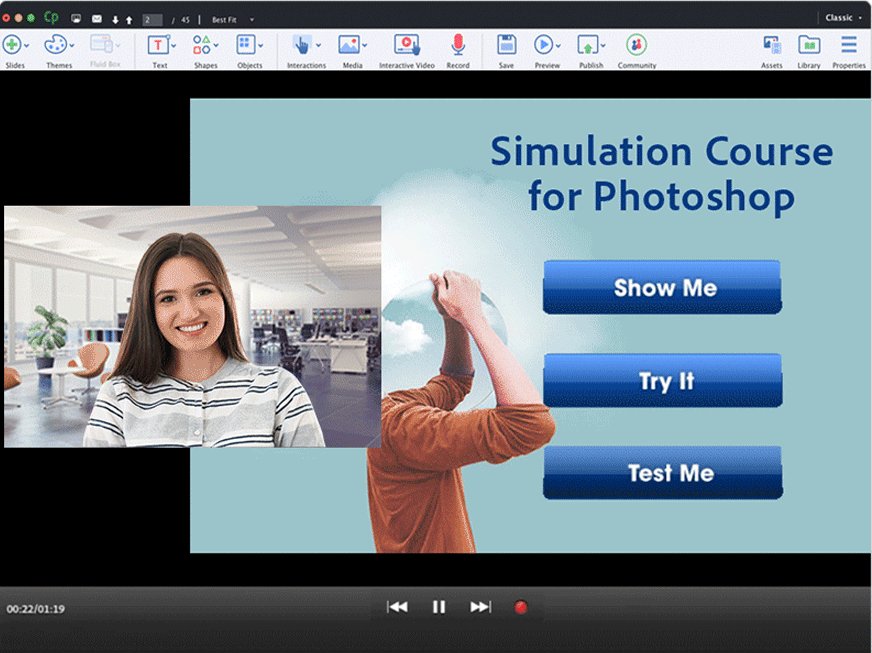
Wirkungsvolle Motivation durch Videodemos
Erstellen Sie mühelos Videodemos, indem Sie gleichzeitig die Webcam- und alle Bildschirmaktionen wie Mausbewegungen, Systemtöne und Tastatureingaben aufzeichnen.
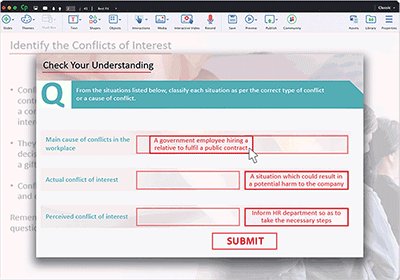
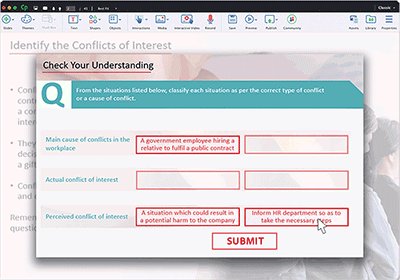
Interaktive E-Learning-Videos auf Basis von PowerPoint-Inhalten
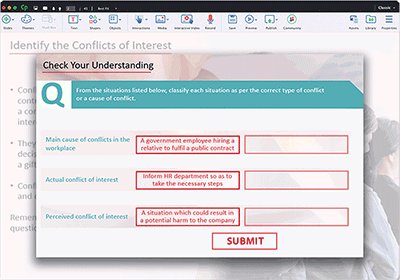
Holen Sie das Beste aus Ihren PowerPoint-Präsentationen heraus, indem Sie sie in ansprechende Videos umwandeln. Fügen Sie Interaktionen und Wissensüberprüfungen einfach in Form von Overlays hinzu.
Personalisierte Lernerlebnisse
Erstellen Sie mühelos auf Ihren konkreten Schulungsbedarf zugeschnittene Kurse. Entwerfen Sie mithilfe umfassender Funktionen und anpassbarer Vorlagen Kurse, die Ihre Lernenden motivieren und zur Teilnahme einladen.
Entdecken Sie das brandneue Adobe Captivate
Das E-Learning-Tool der neuen Generation zum Erstellen ansprechender E-Learning-Kurse in Minutenschnelle
Für den kostenlosen Test von 30 Tagen keine Angabe von Kreditkartendaten erforderlich
Alle Abo-Varianten bieten Zugriff auf das brandneue Adobe Captivate und auf Adobe Captivate Classic
Kontakt aufnehmen