An introduction to the golden ratio.
One of the most famous ratios in mathematics and design goes all the way back to the ancient Greeks. Learn more about the golden ratio and its role in art and design.

What is the golden ratio?
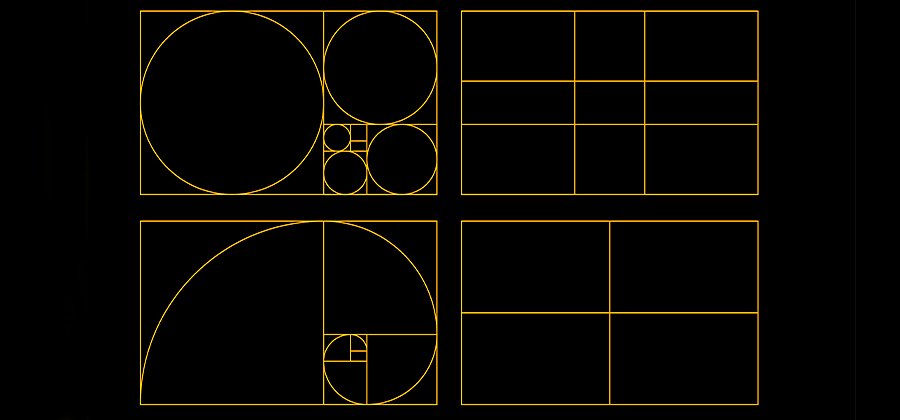
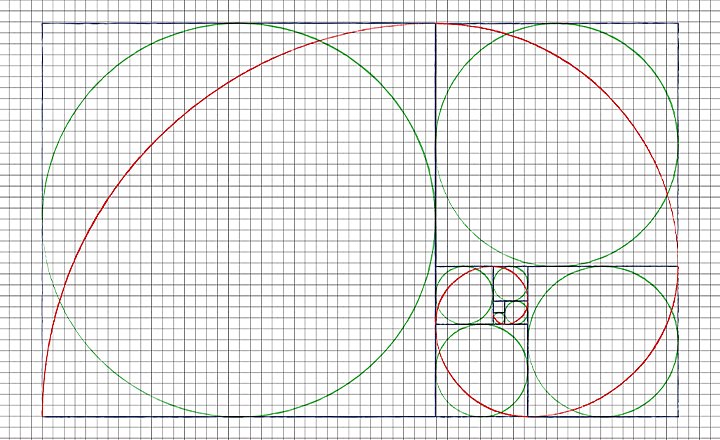
The golden ratio, also known as the golden number, golden proportion, or the divine proportion, is a ratio between two numbers that equals approximately 1.618. Usually written as the Greek letter phi, it is strongly associated with the Fibonacci sequence, a series of numbers wherein each number is added to the last. The Fibonacci numbers are 0, 1, 1, 2, 3, 5, 8, 13, 21, and so on, with the ratio of each number and the previous number gradually approaching 1.618, or phi.
History of the golden ratio.
The first known mention of the golden ratio is from around 300 BCE in Euclid’s Elements, the Classical Greek work on mathematics and geometry. Euclid and other early mathematicians like Pythagoras recognized the proportion, but they didn’t call it the golden ratio. It wasn’t until much later that the proportion would take on its mystique. In 1509, Italian mathematician Luca Pacioli published the book De divina proportione, which, alongside illustrations by Leonardo da Vinci, praised the ratio as representing divinely inspired simplicity and orderliness.
Because of Pacioli’s book and Leonardo’s illustrations, the golden ratio gained fame among mathematicians and artists. In the centuries since Pacioli’s book, many enthusiasts have claimed that the number is naturally pleasing to the eye, that it is a mathematical distillation of beauty, and that golden ratio line segments, golden rectangle side lengths, and golden triangles are represented throughout art history.

Golden ratio enthusiasts argue that the golden ratio is aesthetically pleasing because it’s common in the natural world. The proportions of nautilus shells and human bodies are examples of the golden ratio in nature, but these tend to vary greatly from one individual to the next. Some seashells expand in proportion to the golden ratio, in a pattern known as a golden spiral, but not all shells do. It’s true that nautiluses maintain the same shell proportions throughout their life, but the ratio of their shells is usually a logarithmic spiral, as opposed to an expression of phi.
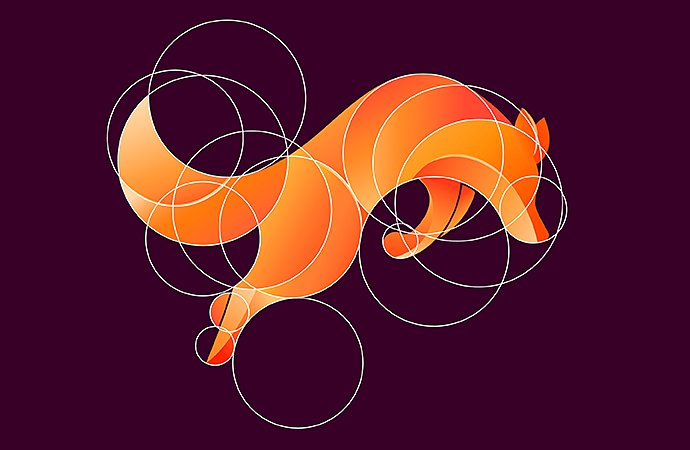
Phi does show up in other aspects of nature. Tree leaves and pine cone seeds tend to grow in patterns that approximate the golden ratio, and sunflower spirals and other seeds tend to hew close to phi. Phi allows for efficient distribution or packing, so leaves that grow in relation to the golden ratio will not shade each other and will rest in relation to one another at what is known as the golden angle.
There’s no evidence that use of the golden ratio is better than use of other proportions, but artists and designers are always in the business of creating balance, order, and interesting composition for their work.

The golden ratio in art and graphic design.
A few artists and designers have deliberately based their work around the golden ratio. Le Corbusier, a famous mid-century modern architect, based a good deal of his architectural system around the golden ratio. Salvador Dali, the surrealist painter, intentionally used a canvas shaped like a golden rectangle for his painting The Sacrament of the Last Supper. In 2001, American prog-metal band Tool released “Lateralus,” a song with Fibonacci-inspired time signatures.
Art historians have found other examples of the golden ratio in the Mona Lisa, the Parthenon in ancient Athens, and the Great Pyramid of Giza. However, most of the time there is no explicit evidence that artists intentionally used the ratio the way Le Corbusier, Dali, or Tool did. Without design notes or specifications for the pyramids, we can’t know if ancient engineers employed phi on purpose.


How to use the golden ratio in your work.
Aesthetics and design don’t adhere to strict mathematical laws. You can create a poor design that still conforms to the golden ratio, but you can use the golden ratio to inform your composition, to help you avoid clutter and create an orderly and balanced design. “On a graphic that might be pretty busy, so placement is everything,” says graphic designer Jacob Obermiller. You can use the golden ratio to help guide you.
The golden ratio can work a bit like the rule of thirds: It can be a compositional convention or guide, but not a hard-and-fast regulation about how you should structure your work. Ultimately, spacing is important and any kind of guideline is helpful. “If everything is important, then nothing is important,” says human factors engineering student Sara Berndt. If you just center every image or arrange text as a single unjustified block, you risk alienating your reader, viewer, or user. Use the golden ratio as a guideline for your work to make sure things are nicely spaced out and well composed.

With a convention like the rule of thirds or golden ratio, you can create variation and blank space that pleases the eye and makes content easy to comprehend. “The golden ratio is all about blank space and its relation to the ‘pay attention’ space,” says Berndt. “There’s only so much that people can take visually. This is a guiding principle to help you understand the limits of human attention so you can create something that is aesthetically pleasing.”
If you decide to use the golden ratio as a basis for your art or design, it can help your project look even, balanced, and aesthetically pleasing. But your ratios don’t have to be exactly 1.618 as long as you design deliberately and creatively. Regardless of the ratios and proportions you use, Adobe Illustrator can help you craft your work so everything is balanced to your own golden specifications.
Contributors
Jacob Obermiller, Sara Berndt
Do more with Adobe Illustrator.
Create logos, icons, charts, typography, handlettering, and other vector art.
You might also be interested in…
Learn about kerning and how to use it to improve your typography.
Picking the right font: Serif vs. sans serif.
Choosing between serif or sans serif fonts means considering user experience, attitude, and history.
Explore inspiration to help fuel your logo ideas.
Dive into the technical and aesthetic concerns of distilling a brand into a symbol.
Deciphering the art of ambigrams.
Explore ambigrams, a word or design that retains meaning when viewed from another direction.
Get Adobe Illustrator
Create beautiful vector art and illustrations.
7 days free, then ₱1,146.00/mo.
Get Illustrator
Adobe Illustrator Single App
₱1,146.00/buwan
Get Illustrator on desktop and iPad as part of Creative Cloud. Learn more
Creative Cloud All Apps
₱2,891.00/buwan
Get 20+ creative apps, including Illustrator.
See what's included | Learn more
Students and teachers
₱997.00/buwan
Save over 60% on 20+ Creative Cloud apps — includes Illustrator. Learn more
Business
₱2,009.00/buwan per license
Get Illustrator and all the Creative Cloud apps plus exclusive business features. Learn more