Устаревший инструмент для создания электронных обучающих курсов всех типов
Версия Classic была выпущена в 2019 году и доступна всем пользователям с подпиской Adobe Captivate
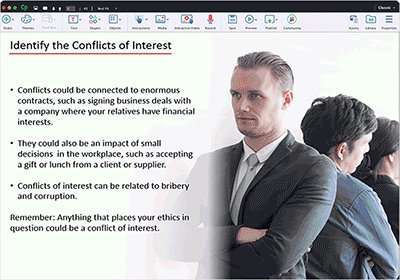
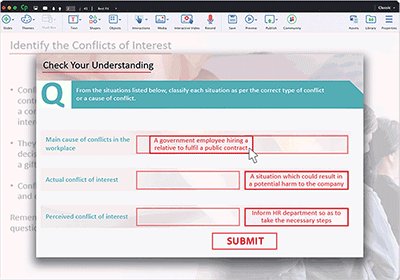
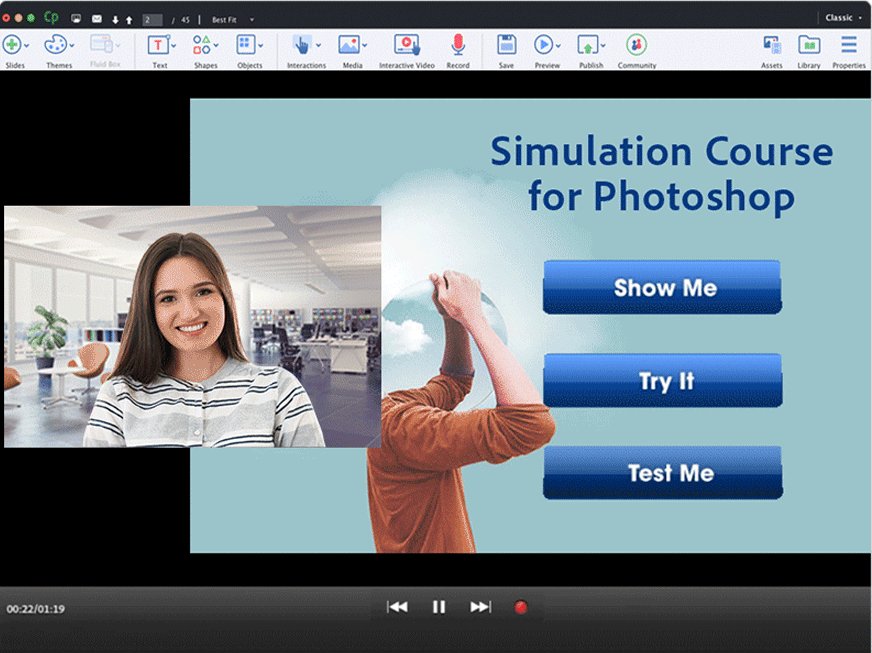
Adobe Captivate Classic — это надежный инструмент для создания привлекательных и интерактивных электронных обучающих курсов всех типов.
Экспериментальное обучение с виртуальной реальностью
Применяйте технологию виртуальной реальности для создания иммерсивных обучающих материалов. Учащиеся смогут совершать виртуальные туры, пробовать свои силы в сложных критических ситуациях, проходить тренинги по технике безопасности, действовать от лица персонажа и многое другое.
Смотреть видео

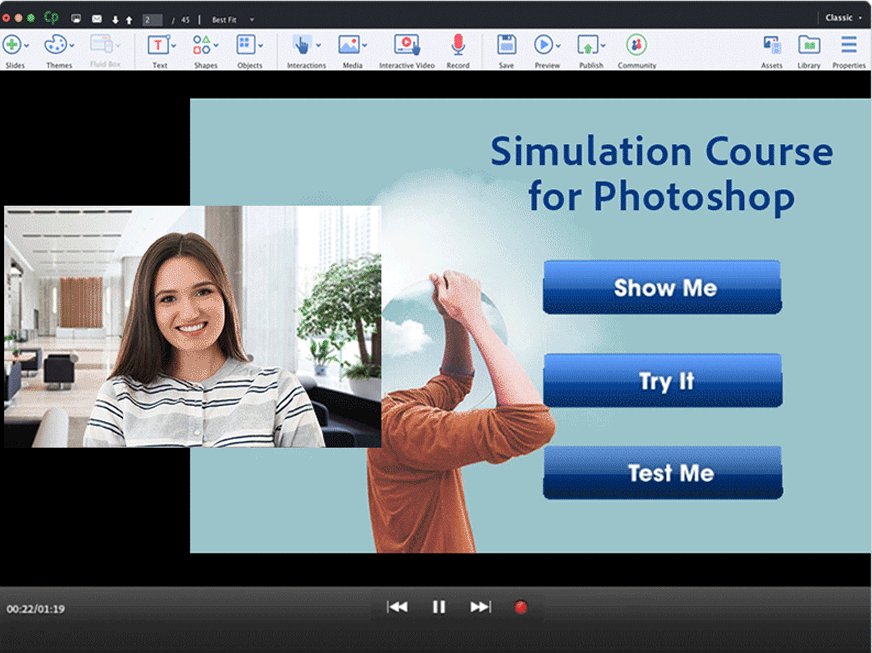
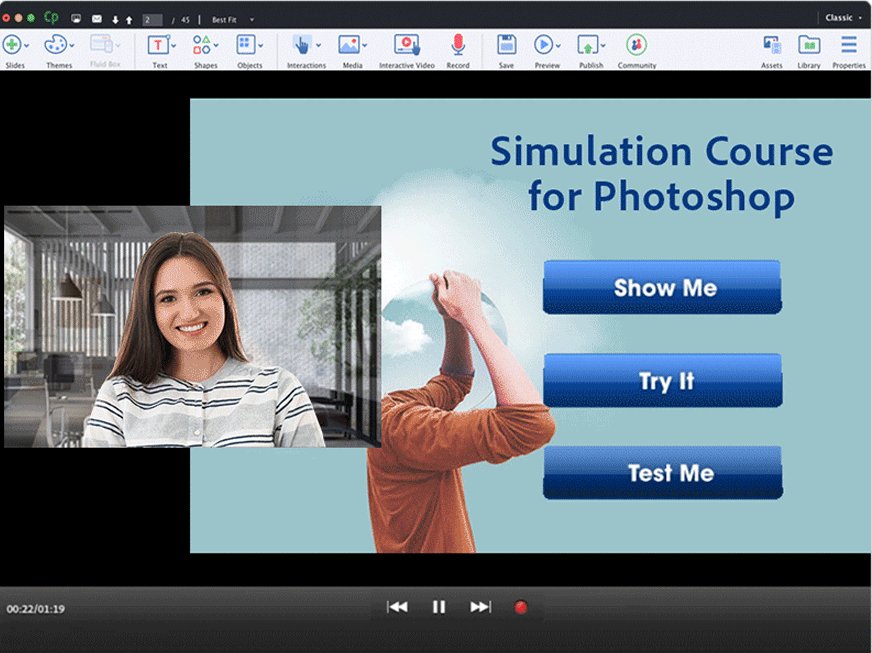
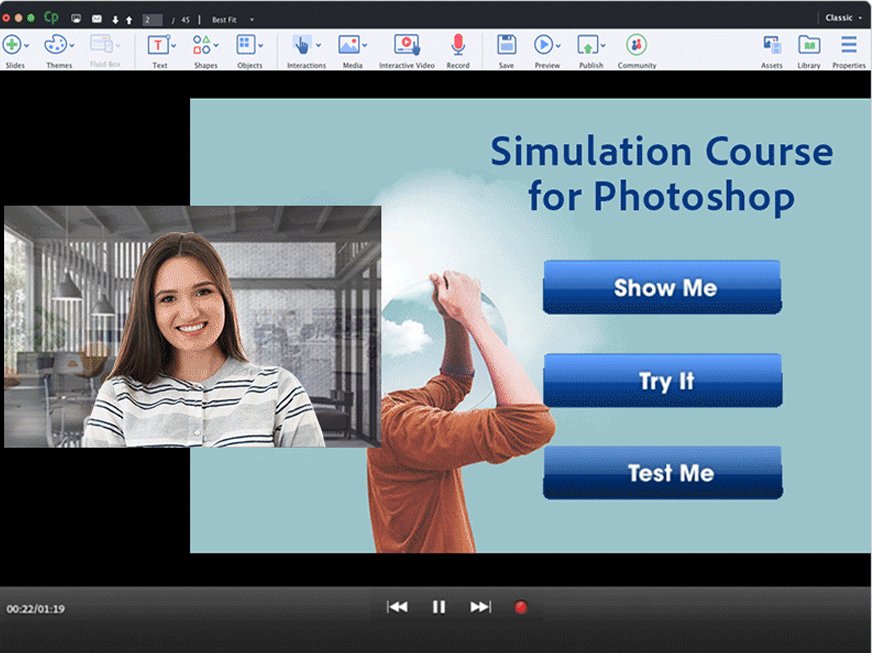
Демонстрационные видео для привлечения внимания
С легкостью создавайте деморолики, записывая одновременно изображение с веб-камеры и действия на экране, например движения указателя мыши, системные звуки и нажатия клавиш.
Преобразование контента PowerPoint в интерактивные электронные обучающие материалы
Извлеките максимум пользы из существующих презентаций PowerPoint, преобразовав их в интересные видеоролики. С легкостью добавляйте интерактивные элементы и вопросы для проверки знаний в виде наложений.
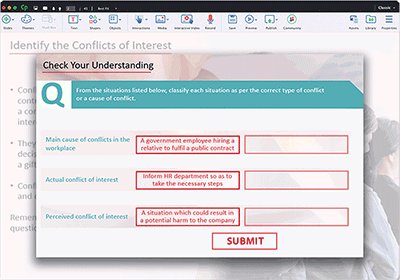
Создание уникальных обучающих материалов
С легкостью создавайте курсы для конкретных задач. Используйте комплексный набор функций и настраиваемые шаблоны для создания курсов, которые заинтересуют учащихся.
Опробуйте новое приложение Adobe Captivate
Инструмент нового поколения для создания электронных обучающих курсов за считаные минуты.
Для использования 30-дневной бесплатной пробной версии вводить данные банковской карты не требуется
Все планы включают новое приложение Adobe Captivate и Adobe Captivate Classic
Свяжитесь с нами