Animation FEATURES
How to create and animate key poses.
Key poses are the cornerstone of creating a fluid, flowing animation. Knowing how to transition your characters and props across the page is an essential part of the animating process. Get some help bringing your characters to life with our guide to creating and animating key poses.

What is a key pose?
In animation, the key pose is a frame used to denote the important movements taking place within a particular sequence. They’re used to help animators figure out how many different aspects of a scene need to be animated, with unique frames and timings.
For example, if animating a character who is raising a hand, the key poses would illustrate the arm down by their side, at the end of their motion and at a few points in between. Animators take each key pose as a reference point to figure out the rest of the motions in between.
Difference between key poses and key frames.
Although a key pose is basically a frame of animation, key frames are slightly different in that they deal with more general transitions that aren’t just motion of props or character action poses on the screen. Key frames could also be audio cues or other visual cues not related to animation.
Why use key poses?
A key pose is an essential part of an animation sequence. Without the guidance of key poses, an animator will struggle to convey the logic in a movement or expression to the viewer.
Think of it as the difference between working with and without a script - actors can improvise a scene but there’s every chance it could end up a million miles away from the one initially devised. Even skilled improv actors typically have story ‘beats’ or key phrases to touch on. And so, animators need the same guidance as they animate a scene to stay on track.
Anatomy of a key pose.
Let’s look at some examples of key poses to explain their importance.

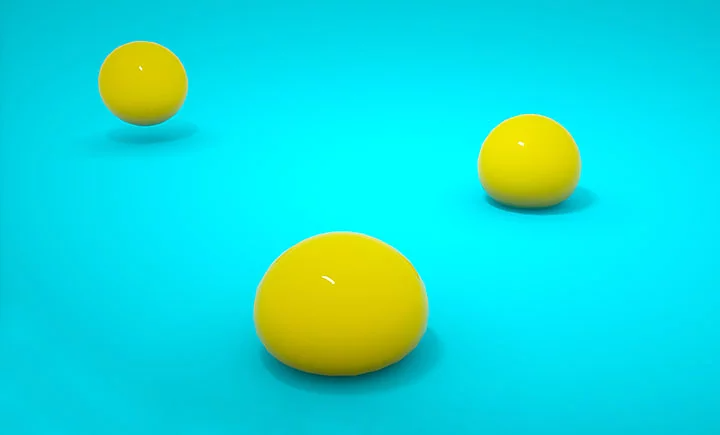
Each of the three different images above shows a ball in various states. Taken together, you can distinctly imagine they show a cycle of the ball bouncing off the surface.
These key poses show the different expressions and changes to its shape that the ball makes by bouncing on the floor. Without any one of them, you wouldn’t necessarily be aware that the intent of the animation is to show the ball bouncing.
- Without the ball on the left, you could easily think the ball is just a blob that wobbles on the floor.
- Without the middle ball, there’s no obvious effect of gravity on the ball as it hits the floor.
- Without the ball on the right, there’s no registering the ball first hitting the floor.
Animators need key poses so they can grasp the full range of motion and expression that objects and characters are going through before proceeding to animate a full sequence.


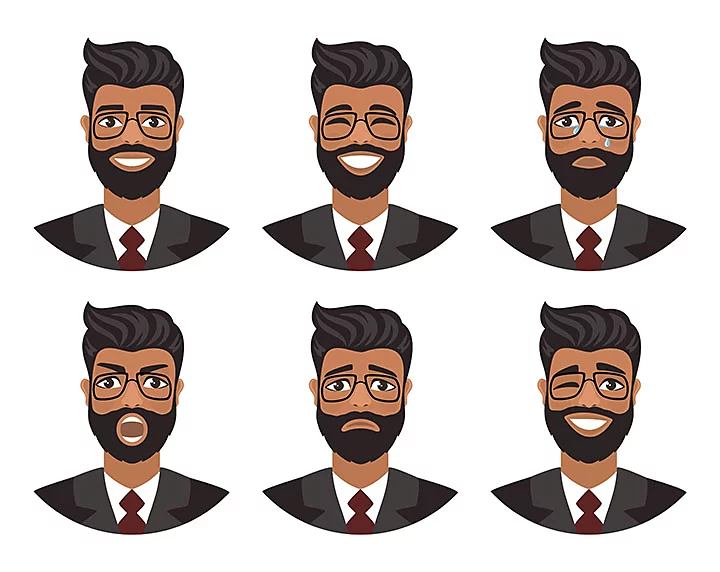
A more subtle display of motion like a character’s facial expression also needs a fully fleshed out selection of key poses. A character who’s registering a range of different emotions will need clear definitions of each.
If a character like the man above feels conflicted about a decision they need to make or is reacting strangely to something, you’ll need a key pose to demonstrate each stage of that internal struggle. Otherwise, you risk not conveying the full impact of the feelings, which could mean muddling the stakes of the story so far.
Creating key poses is the best way to ensure that motion and expression are fully explored before animators continue with the process of animating the sequences in between.
That said, there’s another approach to animating which suits a more experimental style.
How to animate poses.
There are two opposite approaches to animating with key poses - one which relies on them to flesh out a sequence and one which aims to be a little more free-form from the initial key pose brief. Let’s see how the two approaches differ and when the best time to use each is.
Pose-to-pose animation.
Pose-to-pose typically takes on the process outlined above, where an animator is tasked with creating the key poses of the scene or the key story beats. Once the sequence is mapped out with the desired key poses, the team takes care of filling in the gaps with in-betweens. In larger teams, this could be a job for junior animators.

Pose-to-pose is best utilised in situations that require smoother, more structured storyboarding. Timing is an essential part of pose-to-pose. It means animators can create the requisite number of frames to make the transitions smooth enough. By creating the key poses from start to finish, animators have more control over the contents of ‘in-betweens’ or ‘tweens’ that make up the sequence, in terms of pacing and creative.
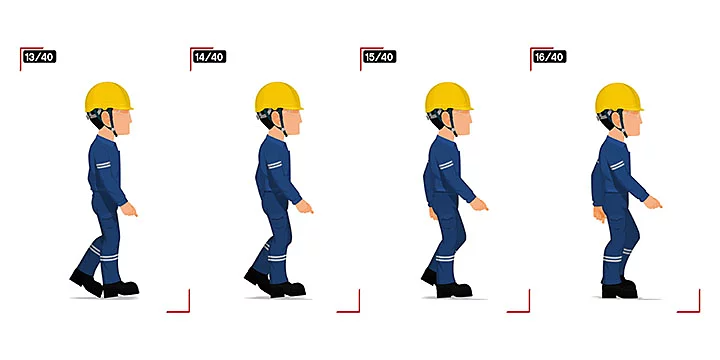
Breakdowns are a clever combination of key poses and in-betweens - they help break down the action between key poses An and B by adding a further step to the mix. In a sequence depicting a character walking from the left of the screen to the right:
- The key poses would be the two poses at either end of the sequence, with others where key gestures, expressions or steps need extra emphasis.
- The in-betweens are the frames on either side of the key poses, completing the movements smoothly.
- Breakdowns might involve the character stopping to look at their watch or stumbling slightly - anything that breaks up the long sequence and adds spontaneous spice to a sequence.
Straight-ahead animation.
Like pose-to-pose, straight-ahead animation uses a key pose to dictate the starting point of a sequence. Unlike pose-to-pose, there’s just the one starting key pose before the animator presses on with the rest of the sequence, without the stabilisers. No inbetweening is used because there are no more key poses to sync up the action with.
Straight-ahead animation suits a much more experimental style. Without the projected arc of pose-to-pose, the images as they’re developed can take on a much looser interpretation even of a scripted sequence. Within a story, some animators prefer to use straight-ahead animation to depict a free-form sequence that strikes out from the rest of the tighter flow of a project.
Woolie Reitherman, one of the Nine Old Men at Walt Disney Productions during the 1960s and 1970s, says the technique served him well. “When I didn't know what I was doing in an action, I always went straight-ahead… To me, it's fun. You find out something you wouldn't have found out otherwise.”1
The popular depiction of a fight between two characters on screen - a cloud containing fists flying as it floats across a background - tends to shrink and expand as prn go along.
Until the fight’s over and a clear winner (and loser) are shown at the end, the fight cloud is a great example of a straight-ahead event that doesn’t need to pick out key poses. That’s why the size and even the colour tend to vary throughout - without key poses to adhere to structurally, a straight-ahead animation loses consistency as prn go along and can change shape seemingly at will.
Which is better - pose-to-pose or straight ahead?
Both techniques have their advantages and disadvantages when it comes to the process, as well as their finished look and feel.
Pose-to-pose animation
Straight-ahead animation.
Key poses: frequently asked questions.
What are in between poses?
In between poses are the frames inserted between key poses to progress an object’s movement from point A to point B. They may sound less important than key poses, but in between poses make up the vast majority of a sequence and are only less regarded in context because they don’t directly drive the story forward.

What is squash and stretch in animation?
Squash and stretch is a technique that’s used to derive natural flexibility and reduce stiffness within the motion. It’s done to exaggerate a form and make it appear more cartoonish while staying within realistic boundaries. A character kneeling down to jump may squash in, and stretch out further than humans may realistically do as they jump, but the effect adds fluidity and dynamism to the movement.
What are the 12 principles of animation?
The term was coined by Johnston and Thomas as they examined the history of Disney animation for a 1981 book. The book boils down this rich seam of work to 12 underlying principles (including pose-to-pose vs straight-ahead) and discusses the most appealing aspects of each.