Bygg perfekta sajter för alla webbläsare och enheter.
Skapa och publicera snabbt webbsidor nästan var som helst med webbdesignprogram som har stöd för HTML, CSS, JavaScript med mera.

Snabb, smidig kodning.
Skapa, kod och hantera dynamiska webbplatser enkelt med en smart, förenklad kodningsmotor. Få kodtips för att snabbt lära dig att redigera HTML, CSS och andra webbstandarder. Och använd visuella hjälpmedel för att minska antalet fel och påskynda webbplatsutvecklingen.

Bygg webbplatsen i färre steg.
Få igång webbplatserna snabbare med startmallar som du kan anpassa för att skapa HTML-mejl, om-sidor, bloggar, e-handelssidor, nyhetsbrev och portfolior. Och eftersom Dreamweaver ingår i Creative Cloud kan du snabbt plocka in material från dina Creative Cloud-bibliotek och Adobe Stock för att förbättra webbsajterna.
Se alla nyheter.

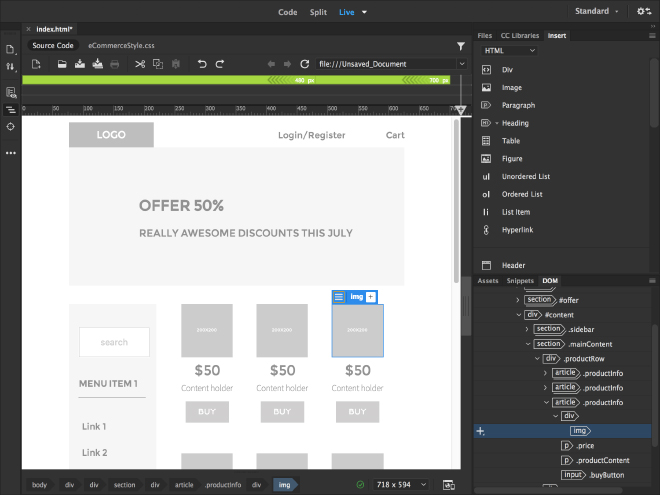
Smidig redigering i Live View
Redigera text- och bildegenskaper och lägg till klasser direkt i Live View med bara ett klick – och förgranska ändringarna direkt. Du behöver inte växla till ett särskilt redigeringsläge.

Flerskärmsstöd för Windows
Nu kan du expandera arbetsytan över flera bildskärmar.

Omdesignat, modernt användargränssnitt
Ett smidigt och rent gränssnitt låter dig anpassa arbetsytan med bara de verktyg du behöver för att koda.

Stöd för Git
Samarbete är enkelt med Git-stöd. Hantera all källkod inom Dreamweaver och utför alla vanliga funktioner direkt från Git-panelen.
Kom igång snabbt och enkelt.
Våra stegvisa självstudiekurser omfattar allt från grunderna till avancerad teknik.

Hitta den medlemsplan som är rätt för dig.
Adobe Dreamweaver Fristående program
Få Dreamweaver som en del av Creative Cloud.
Creative Cloud Alla program
Få mer än 20 Creative Cloud-program, inklusive Dreamweaver.
Se vad som ingår | Läs mer
Ring och beställ: 0200 810329
Kreativitet för alla.
Foto, video, grafisk design, illustration med mera. Allt du behöver, oavsett vart fantasin för dig.