The way you use and pair fonts have a profound effect on your message and the feelings your graphic evokes. You may have the most brilliant and compelling copy, but if your typography (the art and technique of arranging type) isn’t working, it will turn people off.
This isn’t just a matter of creating pleasing aesthetics (although that’s highly important in today’s style-driven social networks): typography has the power to influence action. A study conducted by PEC Journal presented people with information sheets that used different types of fonts. They were asked to evaluate how hard the task seemed after reading the information sheets. The results revealed that fonts that were harder to read resulted in the subjects associating difficulty towards the execution of the task. In other words, if our brain has a hard time processing information, we will assume the task is too complex to accomplish. Imagine if your ad encouraging viewers to sign up for your service conveyed a sense of difficulty—you’d quickly lose potential business.
Follow these golden rules of adding text to images to give your graphics their best shot at communicating and spreading your message.
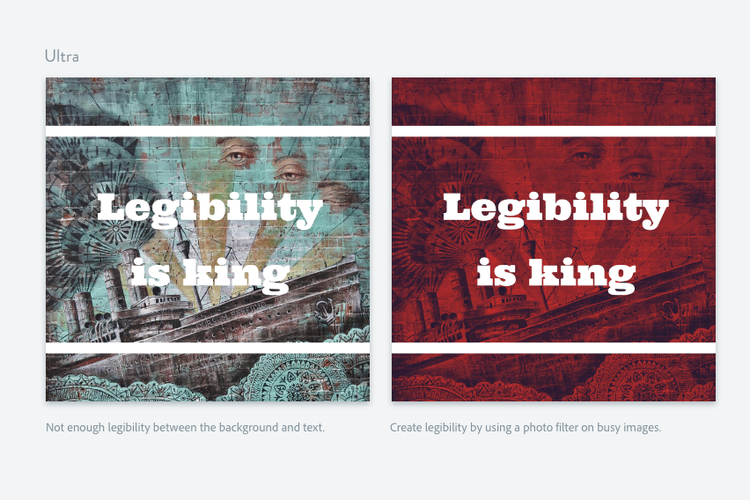
1. Legibility is king.

We probably didn’t need to tell you that people should be able to read your graphic easily, but it bears repeating: Readability is the single most important goal of your graphic. Color, size, text box shapes, spacing, and background all influence readability, but you don’t need to be a designer to land on a pleasing combination. Easily tweak each of these elements in Adobe Express by tapping through pre-loaded fonts, shapes, alignments, and spacing options. The following tips will help you know what to look for in order to make pleasing graphics, but whenever possible run it by someone who is not familiar with the copy. You know the content well so it’s harder to judge readability.
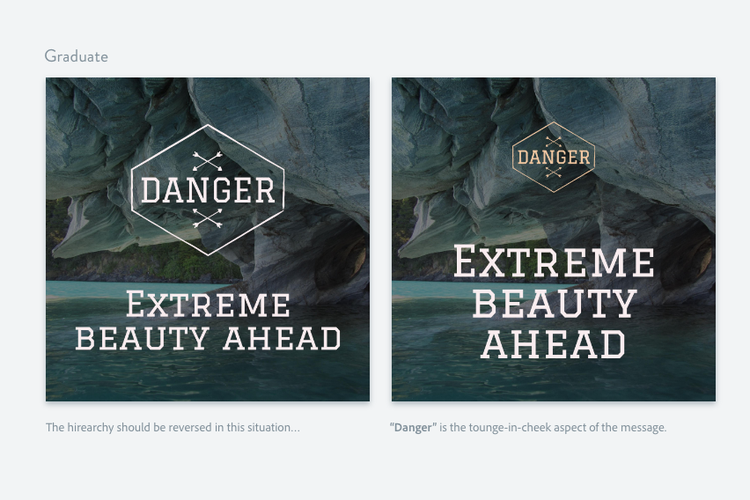
2. Establish hierarchy.

When you have multiple text elements in a design, you want to make sure you’re giving extra weight visually to your most important message. This is called hierarchy and it can be accomplished in a variety of ways—larger or bolder fonts, placing your most important message physically higher than other pieces of information, or using shapes to frame the focal point. Utilizing this principle in your design starts with your message first and the goals of your design. Figure out what the most important piece of info is first and design accordingly.
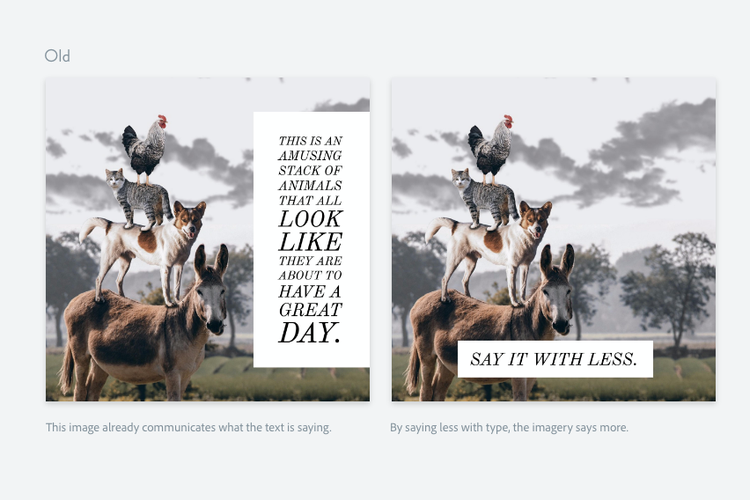
3. Keep copy brief for social media.

Snappy, concise messaging works best on social media. Think call to actions, slogans, and powerful visual language that will compel people to stop scrolling. Use your text graphic to grab interest (bold minimalist compositions are popular on social media right now), then they’ll be more likely to read the accompanying caption or click through. You don’t always have to fit all the information in the graphic. The caption can expand on the graphic or provide a space for secondary messaging, personality, or generating conversation. Invitations and flyers may require more information, but you still want to be concise and efficient with your copy. Think about what you want your takeaway to be and get rid of anything that distracts from the message. People have short attention spans, and you only have a few seconds to generate interest.
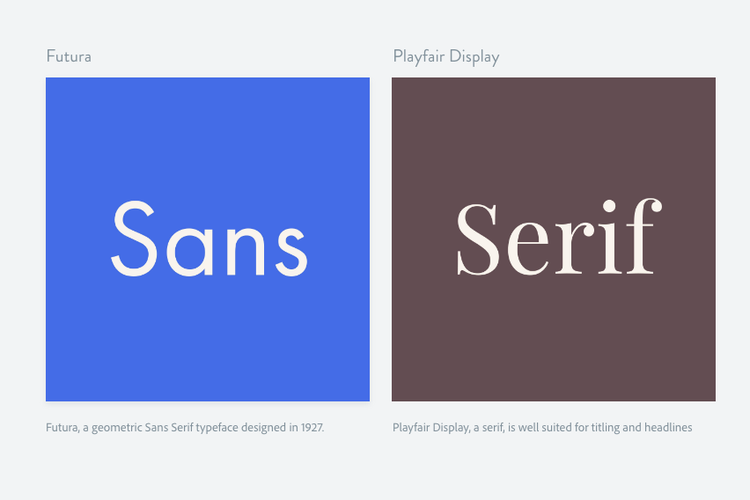
4. Know the difference between serif and sans-serif fonts—and use intentionally.

Serif type typically has curved extensions (serifs) on each character or letterform (ex: Times, Lora, Catana). Serif fonts are often used in print, while the simpler letterforms of san-serifs (ex: Arial, Helvetica, Bebas Neue) are more prevalent online. Readability depends on the particular font, but the general thinking is that sans-serif fonts are cleaner and therefore easier to read on screens. But don’t be afraid to mix serif and sans-serif fonts in one design—it helps differentiate pieces of information in one design and the two types of fonts complement each other nicely.
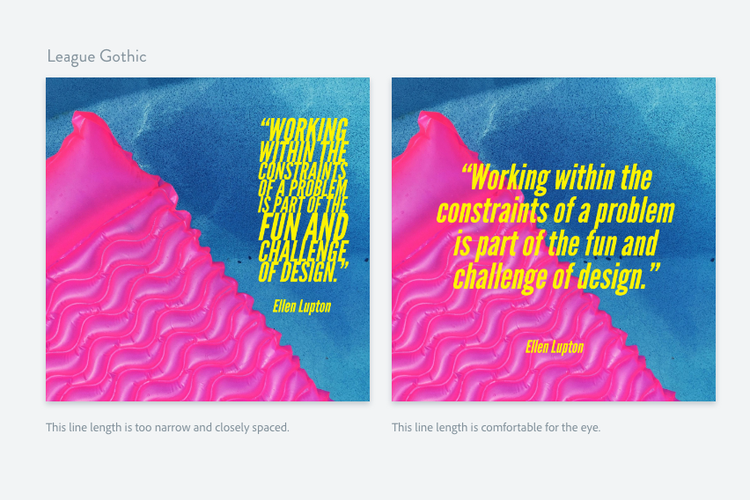
5. Consider spacing and line length.

If text lines are too long, it’s harder for the eyes to keep their place while reading, but if they’re too narrow, the rapid back and forth required will tire readers out quickly. There are always exceptions, but the above visual guide should give you an idea of what works. In Adobe Express, you can adjust line length by pinching and expanding the text. Spacing between lines is also important to consider. In Adobe Express, tap through the options in the spacing field when editing and when in doubt, let your lines of text breath a little.
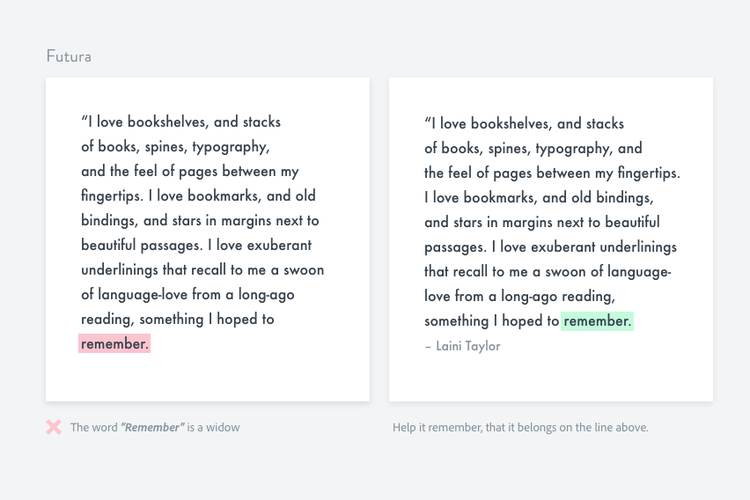
6. Beware of widows.

Widows are lonely words, usually at the end of sentences or paragraphs. While widows could be used intentionally to make a point, most of the time they’re distracting and decrease legibility. You can avoid widows by changing the spacing or altering the length of text line.
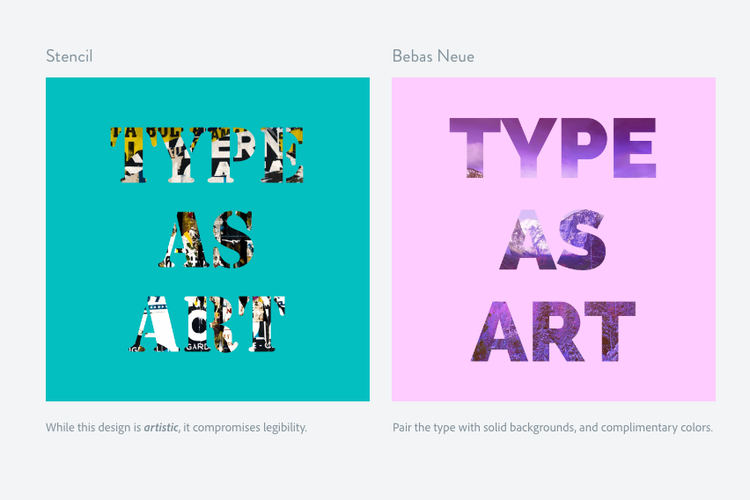
7. Treat text like art.

You can take your design and its message to the next level by thinking of text as the main focal point of your design. Instead of slapping text on an image, play with text as an art component. One way to do this is to use text cut-outs, which fills the font with the image, color, or pattern you designated as the background image. To do this in Adobe Express, tap through the options under the Shape category. The option indicated with the “abc” placed in the square will make it so your background image only appears through the text, but each shape offered in the app will allow you to apply cut-outs to your design.
Another way to utilize text as a design component like a pro is to emphasize a word by giving it a distinct color or font. Consider breaking up your message into multiple text components so you can apply distinct fonts and colors. But be careful not to overwhelm.
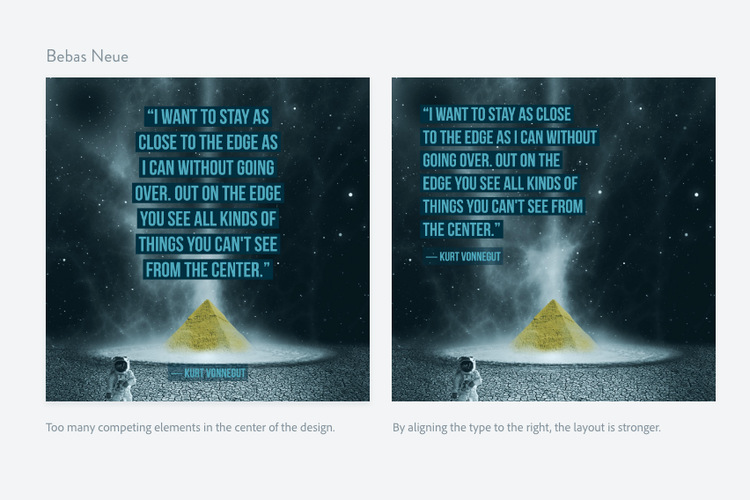
8. Use center-aligned text sparingly.

A dead giveaway of a beginning designer is the over-reliance on centered text. While centering text elements can lend a sense of balance to your design, center-aligned text is the hardest to read of all alignments, especially in large blocks. A good rule of thumb is to limit centering to a small amount of text to create a sense of hierarchy or make it stand out.
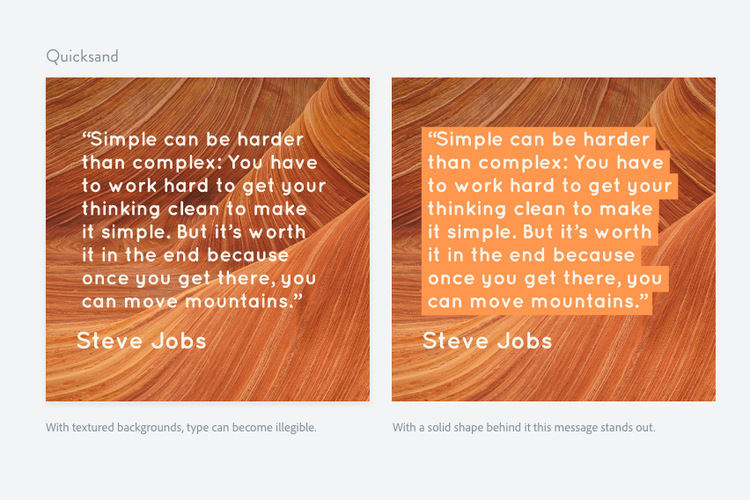
9. Make sure your background doesn’t compete.

Avoid busy backgrounds as much as possible. Use empty space in a photo to place your text or opt for a semi-opaque shape to place your text in. You can choose a shape to place your text in with one tap in Adobe Express and adjust opacity levels by dragging the button in the opacity settings until you get the desired effect. Photo filters can also increase legibility on busy backgrounds.
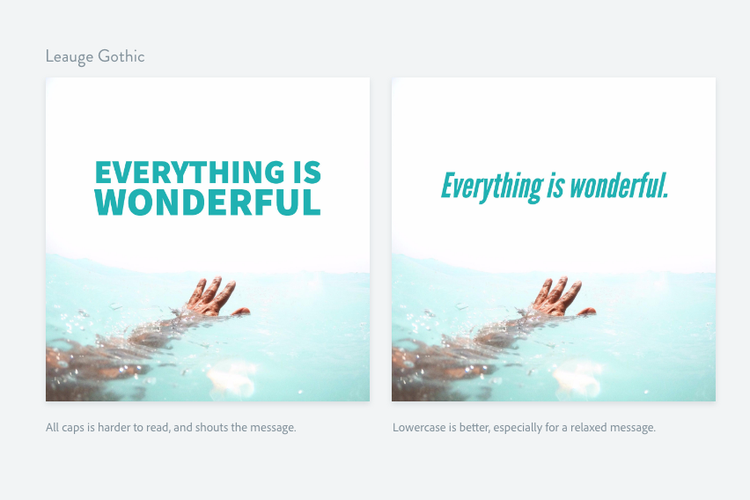
10. Don’t use ALL CAPS for every word.

Our brains are wired to recognize the letters in groups and the shapes of letterforms. When a word uses all caps your eyes no longer recognize the shapes, they see boxes. For example:
THE CAT RAN WITH THE DOG versus The cat ran with the dog. Wasn’t the second one easier and faster to read?
11. Do not use more than 3 fonts at a time.
Typefaces bring a lot to the table–their own styles, spacing, and even personalities. And fonts help reflect your brand personality, too. Avoid a distracting or overwhelming design by limiting your fonts to no more than three.
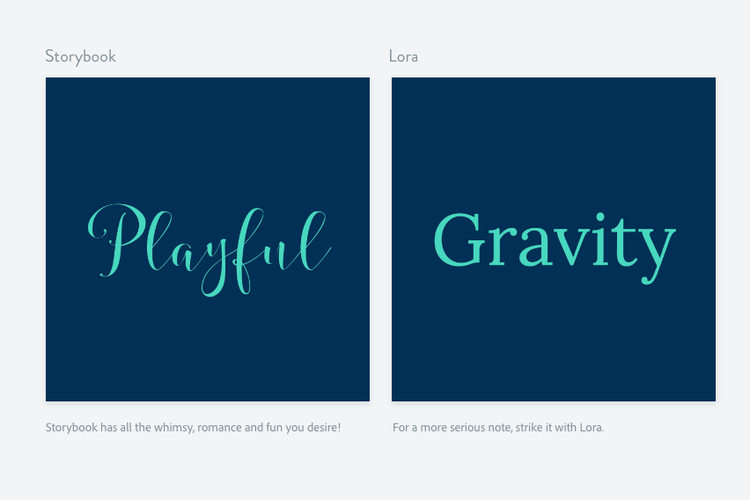
12. Know what fonts communicate.

Fonts, like colors, have the power to convey moods and personality. There are classic fonts and modern types; typefaces that convey gravity and fonts that are more playful. Know what mood you want to convey, then find a font that helps you communicate. Not sure where to begin? Check out our cheat sheet to pairing fonts that describes what some common fonts communicate.
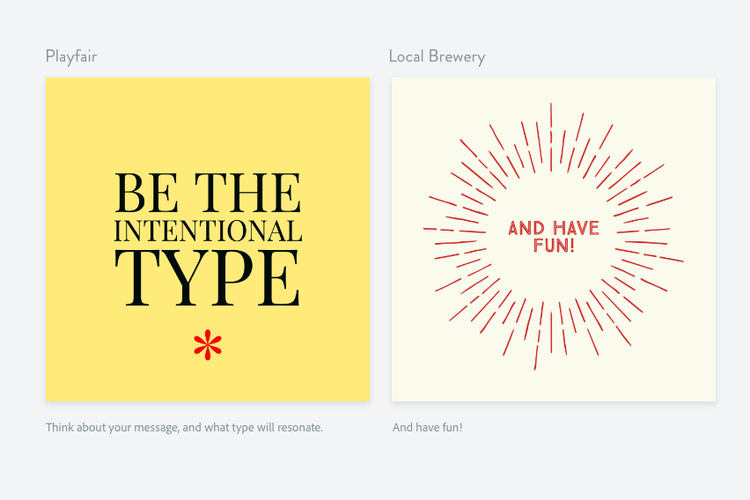
13. Design for your audience.

If you’re creating an invite for a party, your fonts probably shouldn’t be heavy or serious. If you’re creating graphics to promote your business blog content, you might want to pick one to three fonts that complement your brand to start establishing brand consistency. Whatever you do, consider fonts another tool in your communication arsenal and be intentional in your choices.
Get started with designing awesome flyers, posters, or social media graphics with Adobe Express. Check out 19 templates to get started and don’t forget to tag your creation with #AdobeAdobe Express on social!

