19 Flyer, Poster, and Collage Templates That Will Teach You Good Design

Whether you’re recruiting members for a club sport or executing a comprehensive social media campaign, you likely need information-rich graphics like flyers and posters to make your communications successful. And now it’s easier than ever to create this timeless, highly designed marketing collateral—even if you’re not a professional designer.
Adding text and design filters to images has long been a snap with Adobe Express, but now the intuitive design app gives you even more potential for creativity with Magic Layout, which allows you to add multiple images to your designs. Magic Layout, available in Adobe Express is simple to use: add images and tap to instantly explore new layout combinations, swap photos around, apply new color palettes and filters, and arrange text anywhere on the image.
Like always, Adobe Express comes pre-loaded with customizable, professionally designed templates to help jumpstart your design and because we think the best way to get better at graphic design is to edit and play around with what works. So below we’re breaking down the essential elements of effective graphic design for posters and flyers. Read on for design tips and click any of the images to start editing, either from your iOS device or the web.
Create a Focal Point

https://adobesparkpost.app.link/1uQLrdZsWB
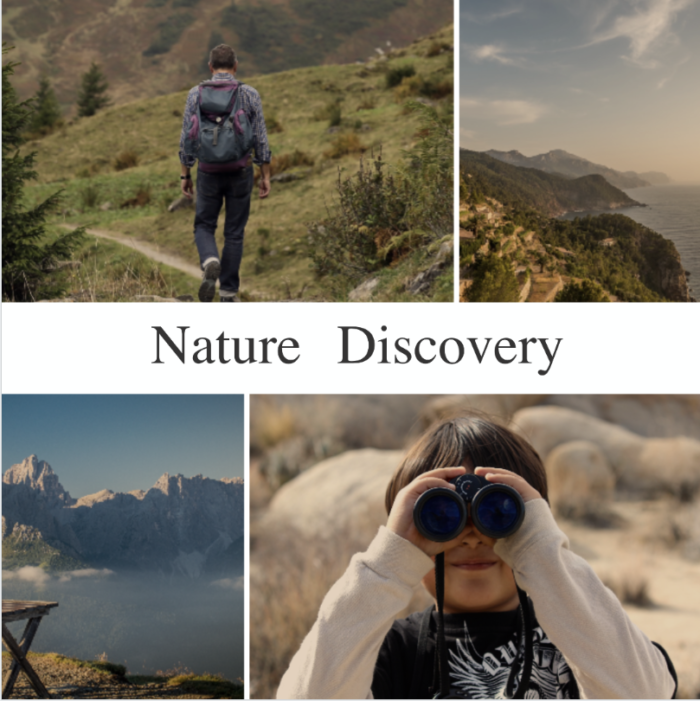
Every great flyer or poster has a focal point. In the case above for this simple design, that focal point is the type elegantly framed by photos and white space. For the best flyer designs, consider making typography the star and using imagery to support. This design would work great on social media or as a header for website or blog content where the majority of the information will be delivered in supporting copy. The function of this design is simply to catch eyes or compel clicks.
Obey the Rule of Thirds

https://adobesparkpost.app.link/LHKVzU2tWB
We’ve talked about the rule of thirds when it comes to taking great photos and the same principle holds true for great design. You can accomplish the rule of thirds by breaking your graphic up into three parts horizontally and vertically and placing your most important information where two of the sections intersect. This brunch invitation design is pleasing, in part, because the main text elements are not centered, but rather intersect with two thirds of the image.
Here’s another example of the rule of thirds helping to create structure in a poster:

https://adobesparkpost.app.link/B8Mhgy3Y6B
Align Text Elements for Balance

https://adobesparkpost.app.link/8NmbTVOtWB
Not only is this ad another example of the power of thirds in design, but it also does a nice job of capturing a lot of information in a pleasing, instantly digestible way. We can thank balance here, created by aligning text elements so that they relate to each other in a symmetrical way. Most complicated design tools force the creator to work within a grid to align elements, but Adobe Express takes the tedium away. Move the text elements around and the app will tell you when it’s centered or aligned with a dotted yellow line that shows up when you’ve hit the mark. A good way to establish balance is to make sure the text elements align either along the sides or are centered with each other.
Add Borders for a Clean Structured Look

https://adobesparkpost.app.link/BJjN0a992B
You can make a photo collage look clean and professional by adding borders around your text or image boxes. Borders help ensure that elements in your design have room to breath—an important aspect to consider to avoid a crowded-looking design. White space goes a long way in allowing your text and images to stand out, but you can also make your borders different colors. Apply borders to your desired width by adjusting the spacing in your layout. This is as simple as dragging a sliding circle across a line until you’ve achieved the width you like.
Borders can also help you give more weight visually to text or imagery, as is the case with this flyer for an event.

https://adobesparkpost.app.link/Y3fKOKOY6B
Employ Color Contrast for Eye-Catching Readability

https://adobesparkpost.app.link/DFFst1ma3B
Contrast is an important aspect of readability and one of the most important things to pay attention to when adding text to imagery. In the case of this design, a color background in one section of the design allows the text to be the focal point while still retaining the photographic visual elements that give the poster its energy. One major thing you want to avoid are busy backgrounds that can often come with photo backgrounds. With the new layout feature you no longer have to choose between solid backgrounds and your favorite photos. Make a poster from multiple photos and create your own empty space by using a solid color in one of your grids. We like how the yellow stands out against the black and white photography in this poster.
Explore Multiple Ways to Create Contrast
Contrast doesn’t just have to do with choosing colors on opposite sides of the color wheel. You can also establish contrast with shapes, fonts, scale, white space and more. Contrast is important because it blends style and function. It’s what helps make your design both pleasing to look at and easy to understand. Here are a few templates that explore contrast in multiple ways. Can you spot where the contrast comes into play?

https://adobesparkpost.app.link/QzNjIKua3B
Remix this Adobe Express design.

https://adobesparkpost.app.link/0NR3aIHa3B
Remix this Adobe Express design.

https://adobesparkpost.app.link/2cq2fgRa3B
Remix this Adobe Express design.

https://adobesparkpost.app.link/KO7n35zY6B
Remix this Adobe Express design.

https://adobesparkpost.app.link/8rlN4WHY6B
Make Sure to Use Fonts that Complement Each Other

https://adobesparkpost.app.link/4w6WIqZd3B
Some font pairings are just meant to be. They work together to establish hierarchy or support the overall tone of the design through their own visual personalities. For instance, you might pair a bold header font like Raleway Heavy with a lighter typeface like Lato Light or you might create contrast by using a decorative font for the title with a more modern or cleaner font for the secondary copy. Not sure which fonts are BFFs (Best Fonts Forever)? Check out this cheat sheet for 20 fonts that go well together. A good general rule of thumb is to reserve decorative fonts for headers or short amounts of text. They can be hard to read in large blocks, while san serif fonts provide a clean look.
Make Sure Images Relate to Each Other

https://adobesparkpost.app.link/dymf0odZ6B
The best collages use images that relate to each other in some way, united in subject matter, composition, or color. Take this New York City poster. The background is a collage of three different views of the New York skyline. What could be a busy, unreadable background becomes an interesting take on familiar scenes. It’s not too busy because the images contain similar orientation, composition, and colors. Accomplish this effect by picking images that contain the same or complimentary tones, or apply a consistent filter to the images in Adobe Express. You should also consider the focal points of each image and see if you can arrange the collage in such a way where each image supports the poster’s main focal point. In this case, the vertical nature of each image used helps unite the background collage.
Say it with Less and Consider Context

https://adobesparkpost.app.link/kStY1JZa3B
Notice how this advertisement doesn’t offer a lot of information—not the location or even the price. That’s because the creator wants viewers to click or is relying on contextual pieces such as the accompanying caption to do some of the work. The clear and bold “Buy Here” CTA within a button shape is also nice because it tells the viewers exactly what to do and implies that clickers will get more information once they do. A nice collage background of ski imagery that’s united in a common color scheme lends a sense of place and conveys the experience without being too busy. When conceptualizing your design, think about what context it will live in so you can decide how much information actually has to be on your design. Where and how will the design be used? What do you want viewers to do when they see the design? Cut the fat or unnecessary elements whenever possible.
Break Main Text Out of the Grid for Impact

https://adobesparkpost.app.link/7Xg1NiItWB
You don’t always need to put text in a box. In fact, placing it outside of the grid can give it more weight visually or allow it to function as a sort of title for the accompanying imagery. This design that sets up a recap of an Iceland trip does just that. This template could also be repurposed as a classic meme construction by using the white space to add a caption or title to the images.

https://adobesparkpost.app.link/oM1OFa7a3B
Here’s another example of type becoming the focal point by breaking the text out of the grid. This design works especially well because the text is in a bold, contrasting color and there’s consistency in the background imagery.
Consider Stark Simplicity

https://adobesparkpost.app.link/qfYhcBeb3B
Sometimes the most impactful designs are the simplest. This elegant layout gives the most visual weight to the image and uses text to provide context. A layout construction like this could be used to create a printable collection of imagery or to give your Instagram page a bit more white space, which is a trend often employed by photographers, designers, and bloggers.
Use any of the above templates to jumpstart the design process or check out more designs in the iOS app.