This blog post was updated on 5/10/22
Graphic design is a highly sought-after skill. People care about the way things look, and there is a constant need to produce quality designs, whether it’s for advertisements, websites, logos, videos, banners, social media, product design, or web content. You don’t need to be a pro designer to make highly shareable content — especially when adding design elements to photos you already have is as easy as a couple taps on your phone.
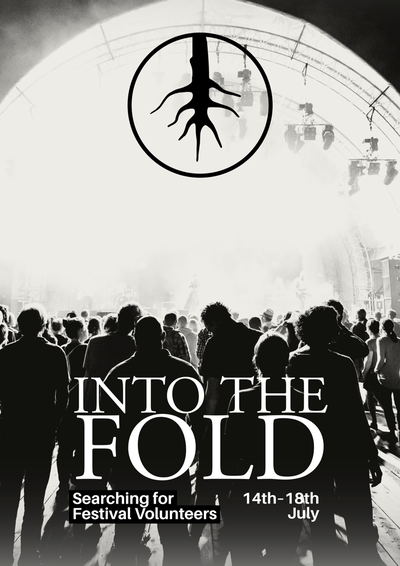
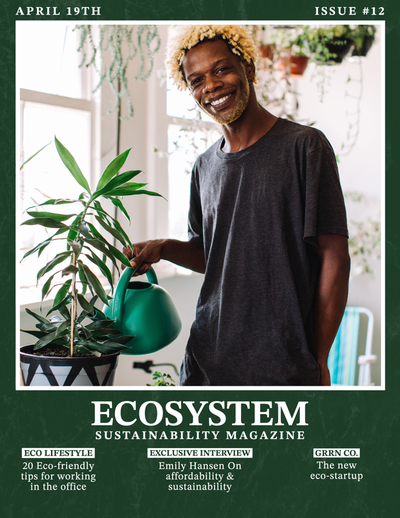
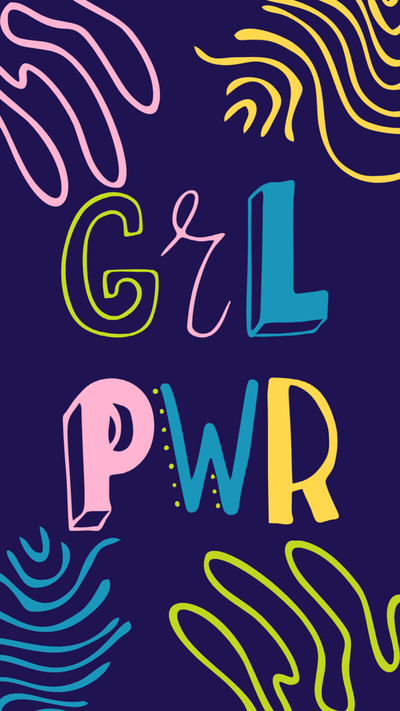
However, slick tools are only part of the puzzle. You still need to develop an eye for what design decisions improve your work and what detracts from your message. Here are eight basic design principles to keep in mind when working with visuals and creating graphics, plus templates to help you get started with great design.