What do wagging tails, steam from a mug, and gooey cheese all have in common? They all move and evoke emotion. Similar to scent and sound, viewing a motion or a gesture helps us interpret the world. A wagging tail says “I love you. Rub my belly.” Steam from a mug says “Relax. Savor.” Stringy, melty cheese says “Mmmmm, eat me”…or “Pass the Tums,” depending on the viewer.
The trick to capturing attention on social media (and keeping it) is to add sensory, evocative triggers to your content, in the first two seconds that your viewer scrolls past your post. Second best to being able to scratch and sniff pixels, motion is one of those triggers that has the power to capture attention and make your audience feel something. When you evoke emotion in your audience, you’re that much closer to getting them to pay attention, swipe up, buy, or take some other desired action. Plus, as you probably know, video ain’t going anywhere anytime soon. Social video still generates the vast majority of social media engagements and shares compared to plain text or still images.
But unlike the advertising of yesteryear, winning with video doesn’t necessarily require big production or big budgets. Today’s social video is quick (you have less than 3 seconds to capture eyes) and mobile-first, meaning your audience is watching on small screens with the sound off. This macro trend has ushered in an era of motion graphics communications on social media–short-form video that communicates with animation and can be quickly and easily interacted with by viewers. Luckily for modern marketers and social media creators, this content is easier than ever to make.
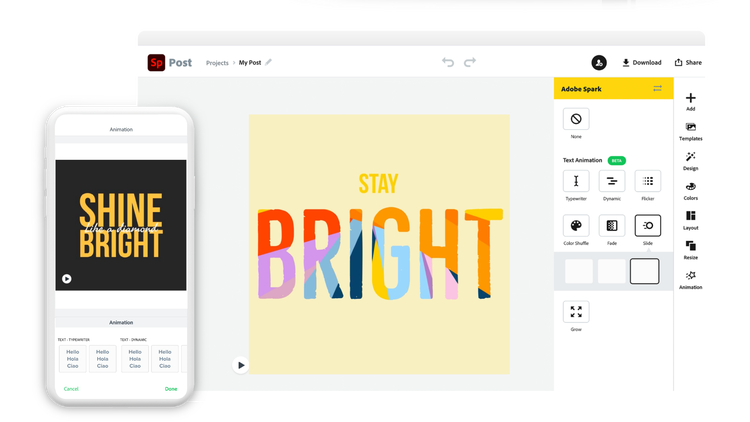
Animations in One Tap

Adobe Spark has over a dozen unique animation styles, now available on both web and mobile (for free!). Even better, you can apply these animations in one tap. That’s social video content–perfectly primed for Instagram Stories, IG Reels, TikTok, Story Pins, or anywhere else you post–in seconds.

Transform any graphic into a 5-second animation in a single tap. Export as a video to get a slice of that engagement pie on social.
Why Motion Is Effective on Social Media
There are a lot of tools that help you create short videos and motion graphics for social. But what makes Adobe Spark’s special is the logic built under the hood that helps you communicate more effectively. Here’s how animations–and Adobe Spark’s bespoke, handcrafted motion in particular–helps you stand out at the speed of social.
It keeps eyes engaged.
Social media is a game of capturing attention and keeping it. One surefire way to stop thumbs in their tracks is to make something on your graphic move–whether that’s having words fly in or elegantly panning across a photo.

**It sets a tone.
**Motion is the vibe setter of your visual content–the mood lighting. So make sure the motion you’re adding to your graphics reinforces the words you’re using and emotion you’re trying to evoke.

It shows instead of tells.
You could say you have exciting news. You could claim to be a bold and dynamic brand. Or you could use one of our Dynamic text animations.
**It helps you create timing, which aids understanding and communicates on an emotional level.
**How do you build suspense? Or communicate a wink or a nudge if all you have is an image on a tiny handheld screen? Having your text animate or appear in sequence can help–and even make the difference between getting a 🤔 and a 🤣 in response. Use Typewriter, Dynamic, or Flicker animation styles to effortlessly build in timing on your graphics. Make sure your headline or first thought is the largest or primary text, so it animates first. Then your secondary text will fade in, bringing with it a surprise, a reversal, more details, or even a punchline.

P.S. Wanna learn how to be funny(er) on social media? Watch this episode of our Adobe Spark Live Speaker series to hear how Product Manager and funny lady Lisa Boghosian uses Adobe Spark to master comedic timing online.







