템플릿 이용해서 웹 페이지 디자인하는 방법

어도비 XD의 상세페이지 템플릿을 활용하여 홈페이지 디자인하기
웹 페이지 디자인에서 브랜딩은 전반적인 상세페이지 디자인의 방향을 결정하기 때문에 시각적으로매우 중요한 요소입니다. 제작하고자 하는 웹페이지의 브랜딩 가이드가 확보되었다면 가이드에 맞는 로고와 컬러, 디자인 요소를 활용하여 홈페이지 디자인을 시작하면 되지만, 기능적인 요소만 갖춘 상태에서 개발자와 빠르게 소통해야 하는 단계라면 준비되어 있는 디자인 템플릿을 활용하는 게 좋습니다.
이를 위해서는 직관적인 UI 도구와 활용도 높은 기본 디자인 템플릿을 다수 보유한 웹디자인 툴을 활용하는 것이 좋겠죠. 기능적인 미니멀리즘에 기반한 웹디자인 툴 어도비 XD에 대해 알아보고 웹디자인에 필요한 작업과 소통 시간을 단축해 보세요.
2. 시각적 특징
4. 어도비 XD의 디자인 템플릿으로 모바일 앱 프로토타입 제작하기
미니멀리스트 웹 디자인이란
오늘날 미니멀리즘은 현대 웹 디자인의 강력한 기술로서 재등장했습니다. 웹 디자인이 점차 복잡해지면서 이에 대응하는 한 방식으로 인기를 끌었습니다(시각적 복잡함은 웹 디자인에 대한 사용자의 인식에 영향을 미칩니다. 디자인에 더 많은 요소가 포함될수록 사용자는 더 복잡하다고 느낍니다). 올바르게 적용한다면, 미니멀리즘은 사용자 작업을 단순화하는 디자인에 집중하도록 도와줍니다. 이러한 디자인 원칙을 구현하는 과정에서 사진 보정을 통해 깔끔하고 세련된 이미지를 제공함으로써 미니멀리즘의 효과를 극대화할 수 있습니다. 또한, 미니멀리즘은 더 빠른 로딩 시간과 더 낮은 이탈률, 향상된 화면 크기 호환성 등 웹사이트에 추가적인 장점을 더했으며, 사진 편집 기술을 통해 시각적으로 더욱 간결하고 집중된 사용자 경험을 선사할 수 있습니다.

시각적 특징
미니멀리스트 디자인에서는 모든 디테일이 중요합니다. 여러분이 남기기로 선택한 요소는 매우 중요합니다
평면적인 텍스처
미니멀리스트 인터페이스는 종종 평면적인 텍스처, 아이콘 및 그래픽 요소를 사용합니다. 평면적인 인터페이스는 UI 요소를 화려하거나 3D로 보이게 하는 하이라이트, 그림자, 그라디언트나 다른 텍스처를 사용하지 않습니다.

생생한 사진 및 일러스트레이션
이미지는 미니멀리스트 디자인에서 가장 두드러진 형태의 예술 작품입니다. 이미지는 감정적 공감을 가능하게 하고 분위기를 조성합니다. 그러나 사진이나 일러스트레이션 또한 미니멀리즘의 원칙을 따라야 합니다. 잘못된 이미지(예: 산만한 요소로 가득한 정신없는 사진)는 주변 미니멀리스트 인터페이스의 이점을 무효화하고, 레이아웃의 온전함을 망가뜨립니다.

제한된 색상 조합
색은 제품과 사용자를 정보적으로도, 정서적으로도 연결할 수 있기 때문에 엄청난 잠재력을 지니고 있습니다. 또한 추가적인 디자인 요소나 실제 그래픽 없이도 시각적 흥미를 더하거나 주의를 집중시킬 수 있습니다. 미니멀리즘을 지향하는 디자이너는 선택한 몇 가지 색상으로만 최대한의 효율을 발휘하며, 단일 색상(단색 색상 조합)만 사용하는 경우도 드물지 않습니다.

극적인 타이포그래피
색상뿐 아니라 타이포그래피 또한 핵심적인 시각 요소입니다. 대담한 타이포그래피는 단어와 콘텐츠에 즉각적으로 초점을 맞추게 하는 동시에 훨씬 더 흥미로운 시각 자료를 만드는 데 도움을 줍니다.

대비
미니멀리스트 디자인의 목표는 사용 편의성과 효율성이기 때문에 고대비 카피 문구나 그래픽 요소가 좋은 전략이 될 수 있습니다. 고대비는 사용자의 주의를 중요한 요소로 집중하게 하며, 텍스트를 더 읽기 쉽게 합니다.

어도비 XD에 대해 알아보기
웹 페이지 디자인에서 기능적 미니멀리즘은 아주 중요합니다. 단순화된 인터페이스는 사용자들이 좀 더 쉽고 빠르게 웹사이트에 적응할 수 있게 해주며 웹디자이너의 작업에도 일관성을 부여하여 추후 웹사이트 디자인을 수정하거나 업데이트해야 할 때에도 쉽고 빠르게 해결할 수 있죠.
미니멀한 웹디자인을 위해서 웹디자이너는 불필요한 요소와 콘텐츠를 제거하고 명확한 메시지만을 전달해야 하며, 네거티브 스페이스(빈 공간)와 특징적인 시각 요소들의 균형을 잘 조정하여 효율적이고 편의성 높은 화면을 구성해야 합니다.
어도비 XD (Adobe XD)는 이러한 기능적 미니멀리즘에 기반을 둔 프로토타이핑 및 웹디자인 툴로서 간단하면서 객관적인 디자인 템플릿과 레이아웃을 제공하여 보다 실용적인 웹디자인을 할 수 있게 도와줍니다. 어도비 XD에서는 와이어프레임 제작부터 개발자에게 전달하기 전까지 디자인의 전 과정을 한 화면에서 진행할 수 있습니다.
어도비 XD의 디자인 템플릿으로 모바일 앱 프로토타입 제작하기
웹디자인 경험이 없는 초보라 해도 어도비에서 제공하는 UI 키트를 활용해 단순하면서도 완성도 높은 모바일 앱 디자인을 만들 수 있습니다. 어도비 크리에이티브 클라우드 웹사이트에서 와이어프레임 UX 키트를 다운로드 받은 후 만들고자 하는 모바일 앱의 기본 틀로 활용해 보세요.
디자인 템플릿

1. 어도비 XD 실행 > 모바일 환경의 새 파일 만들기
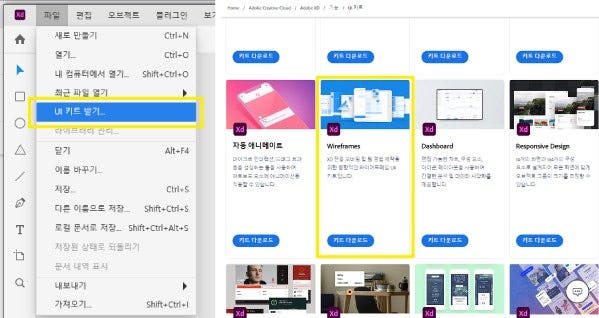
2. [파일] > [UI 키트 받기] > [Wireframes] 키트 다운로드 후 실행

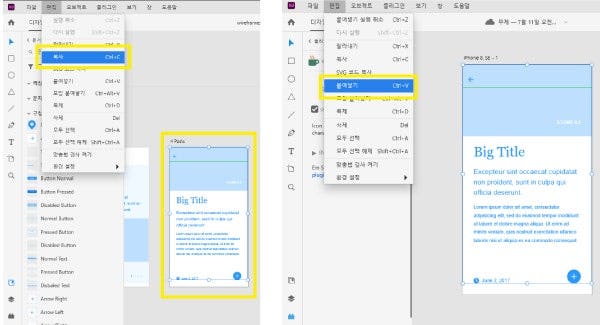
3. [Post] > [4 Posts] 드래그하여 선택 > [편집] > [복사]
4. 새 파일 창을 열고 [편집] > [붙여넣기]
모바일 앱 디자인에 필요한 템플릿을 불러왔다면 불필요한 영역을 삭제하고 레이아웃을 수정하여 원하는 디자인으로 커스터마이징 합니다. 다운로드한 UI 키트를 라이브러리에 추가한 뒤 필요한 구성요소를 아트보드 위로 드래그하면 화면에 쉽게 추가할 수 있습니다.

5. 불필요한 항목들을 Shift + 클릭으로 다중 선택 > 마우스 오른쪽 클릭 > [삭제]
6. 텍스트 위치 변경 > 도형을 더블 클릭하여 모양 변경
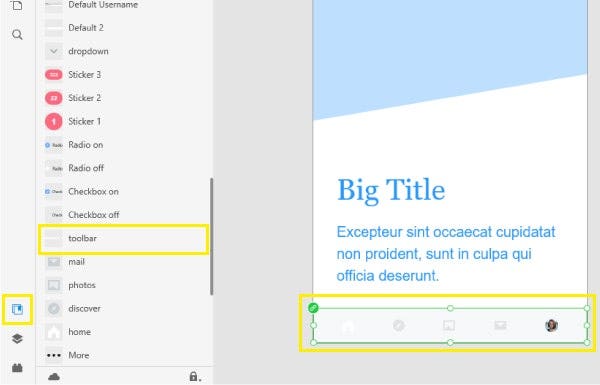
7. [라이브러리] 아이콘 클릭 > 화면에 삽입할 구성 요소 선택 후 드래그&드롭
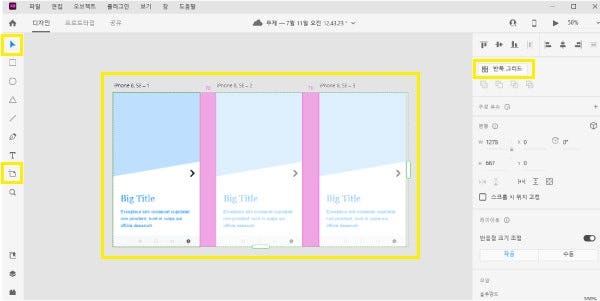
이제 만들어진 모바일 화면을 복제하여 동일한 레이아웃에 다른 콘텐츠를 적용할 수 있는 반복 그리드를 생성해 보겠습니다. 복제된 화면 숫자만큼 아이템을 준비한 뒤 화면으로 드래그하면 여러 콘텐츠들을 와이어 프레임 안으로 빠르고 쉽게 삽입할 수 있습니다.

8. [아트보드] 아이콘 선택 > 동일한 모바일 화면 비율을 선택 후 클릭하여 아트보드 생성
9. [선택] 도구 > 화면 드래그 하여 선택 > [반복 그리드]
10. 초록색 상자를 드래그하여 화면 2개 복제 > 아트보트 간격에 맞게 사이 간격 조정하기

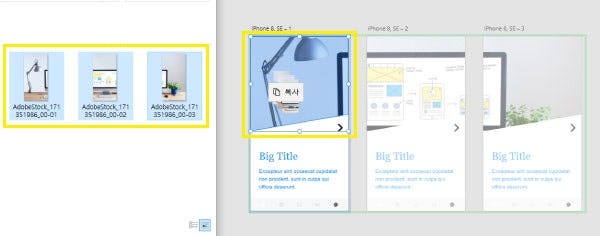
11. 폴더에서 준비되어 있는 이미지들 선택 > 첫번째 프레임 안으로 드래그&드롭
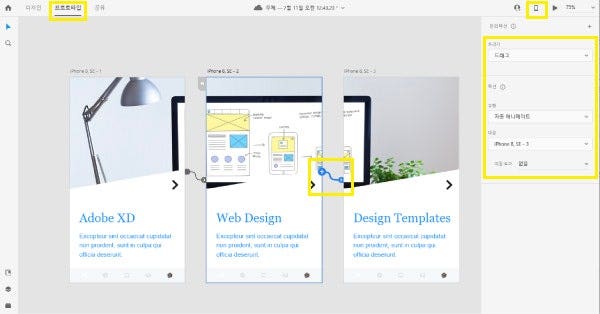
모든 구성 요소를 포함한 모바일 앱 디자인이 완성되었다면 개발자와의 원활한 소통을 위해 프로토타입의 형태로 만들어줍니다. 모바일 디바이스를 어도비 XD가 실행 중인 데스크톱에 USB로 연결한 뒤 디바이스에서 미리보기 기능을 활용하면 모바일 앱이 실제로 어떻게 구현될지 보다 명확하게 확인할 수 있습니다.

12. [프로토타입] > 화면 간 인터랙션 지정
13. 모바일 기기와 USB 연결 후 상단 [디바이스 미리보기] 아이콘 클릭
지금까지 어도비 XD의 디자인 템플릿을 활용해 모바일 앱 프로토타입을 제작해 보았습니다. 템플릿을 통한 프로토타입 제작의 기본적인 알고리즘을 터득했다면 자신만의 브랜드를 만들고 브랜드 웹사이트를 제작해 보세요.
먼저 브랜드에 적합한 로고 아이디어를 정리하고 어도비 일러스트레이터와 같은 로고 디자인 프로그램으로 브랜드를 디자인해 보세요.
포토샵이나 일러스트레이터와 같은 어도비 디자인 툴로 만든 브랜드 디자인 요소는 높은 호환성을 바탕으로 어도비 XD로 불러와 웹디자인에 활용할 수 있습니다.