|
Using the session variables on the pages
The last step is to use the information stored in the session variables and display it on each page. You decide to use the UltraDev Data Bindings panel to speed up the process.
When you add a session variable to the Data Bindings panel, the variable appears in the Data Bindings panels of all the other pages in your site. Once in the panel, displaying the variables on the page is a simple matter of dragging the variables from the panel.
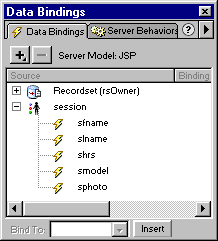
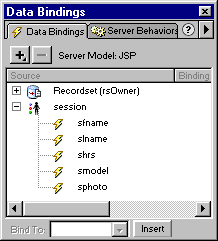
To add the session variables to the Data Bindings panel, you click the plus (+) button on the panel, choose Session Variable, enter the variable name, and click OK. After repeating the process for all five session variables, the Data Bindings panel looks as follows:

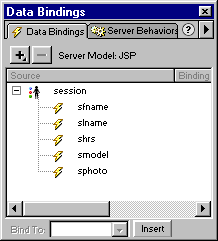
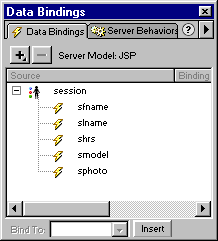
If you switch to another page in your site, the panel looks as follows:

The session variables are carried over, but not the recordset.
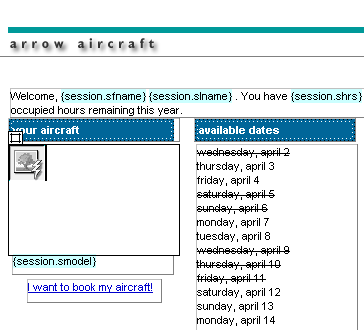
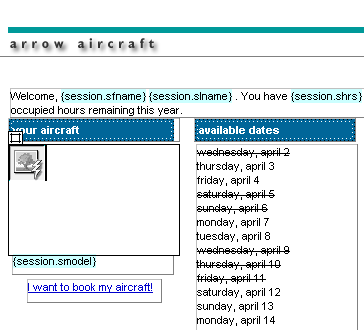
To display the session variables, you drag them from the Data Bindings panel to the page. Here's part of the info page after the session variables have been added:

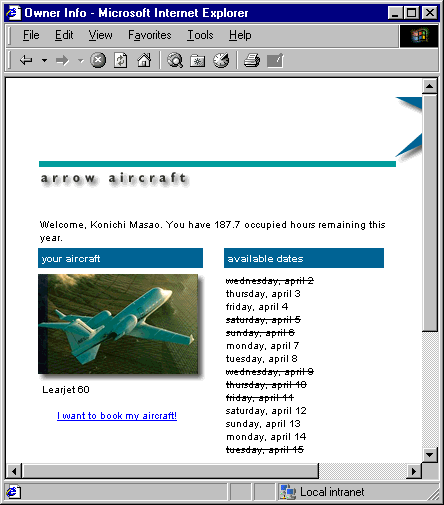
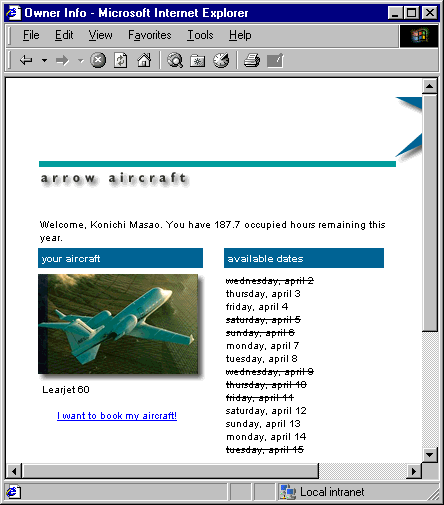
Viewed on the browser, the page looks as follows:

You use the same procedure to add the session variables to the other pages in the module.
With that, your task is finished. The application generates the recordset only once for each user, stores the recordset data in session variables, and uses the session variables to display the data on the pages in the module.
|