| 1 |
Open your results page in UltraDev, then choose Insert > Table. |
|
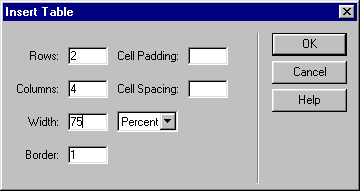
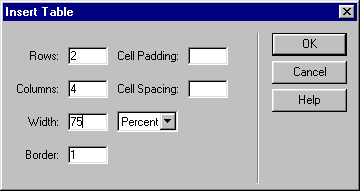
The Insert Table dialog box appears.

|
| 2 |
Define the number of rows for the table. |
|
In most cases, you'll need to specify only two rows: one row for the column headings and a second row to display the records. Later you will add a server behavior that takes care of creating the extra rows to accommodate all the records found. |
| 3 |
Define the number of columns for the table. |
|
The number of columns in your HTML table should match the number of recordset columns you want to display. |
| 4 |
Modify the other table parameters as needed, then click OK.
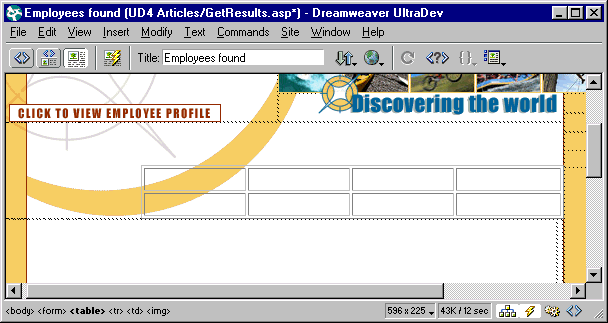
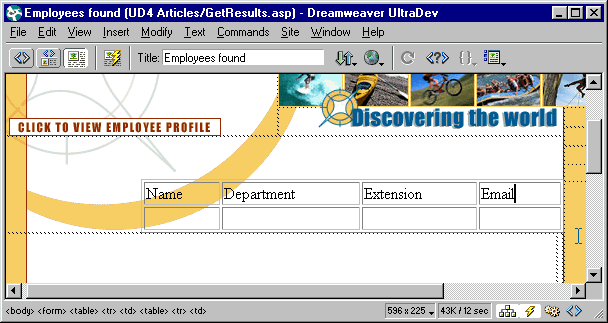
An empty table appears on your page. In the following example, the table has four columns and an extra row for column headings. |
 |
|