|
Making radio buttons dynamic
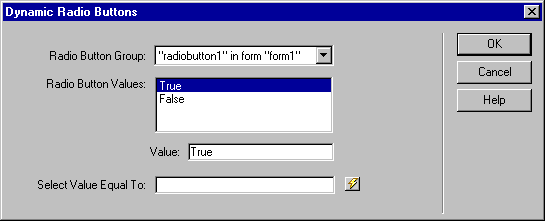
You enable your radio buttons to display dynamic data by specifying settings in the Dynamic Radio Buttons dialog box.
To make radio buttons dynamic:
| 1 |
Make sure that you have defined a filtered recordset. You cannot bind data to radio buttons without one. |
| 2 |
Select a radio button on your page. |
| 3 |
In the Server Behaviors panel (Window > Server Behaviors), click the plus (+) button and select Dynamic Elements > Dynamic Radio Button from the pop-up menu. |
|
The Dynamic Radio Buttons dialog box appears. |
|