|
Inserting dynamic images
Inserting dynamic images is different from inserting static images. When you insert a static image, you choose a specific file and add it to the page. When you insert a dynamic image, you select a data source that provides a path to a specific image.
To insert a dynamic image:
| 1 |
Make sure you have created a recordset. The recordset must include the column that contains the paths to your images. |
| 2 |
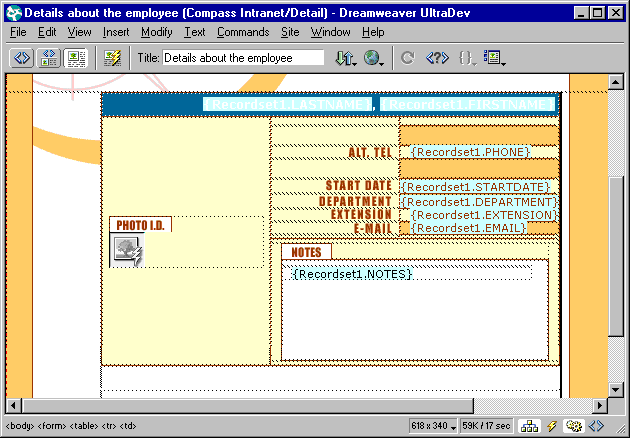
Place the insertion point where you want the image to appear on the page, then choose Insert > image. |
|
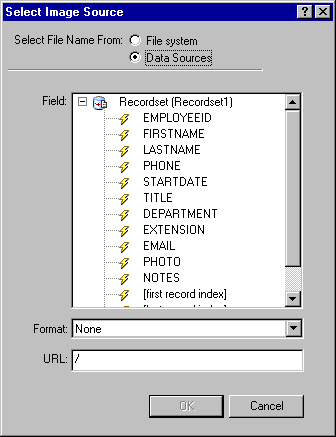
The Select Image Source dialog box appears. |
| 3 |
Click the Data Sources option (Windows) or the Data Source button (Macintosh). |
|
A list of data sources appears. |
 |
|
|