Karakter aralığına giriş.
Karakter aralığı, yazıyı daha okunabilir hale getirmek için harf aralığını ayarlar. Tasarımlarınızı geliştirmek ve tipografinizi geliştirmek için karakter aralığını kullanmanın yollarını keşfedin.

Karakter aralığı tipografi sanatını keşfedin.
Tasarım, yüzeysel sadeliğinin sunacağından önemli olan ayrıntı düzeyindeki kavramlarla doludur. Karakter aralığı buna harika bir örnektir. Karakter aralığı etkili bir şekilde kullanıldığında, tiple estetiği ve iletişimi etkileyen güçlü bir araç olabilir. Bu, iyi kullanıldığında ortalama bir okur tarafından fark edilmeyecek bir araçtır.
Tasarımcı Madeline DeCotes, "bunu yapmaya başlarsanız mektupların mümkün olduğunu düşündüğünüzden çok daha fazlası olduğunu fark edeceksiniz." diyor.
Karakter aralığı nedir?
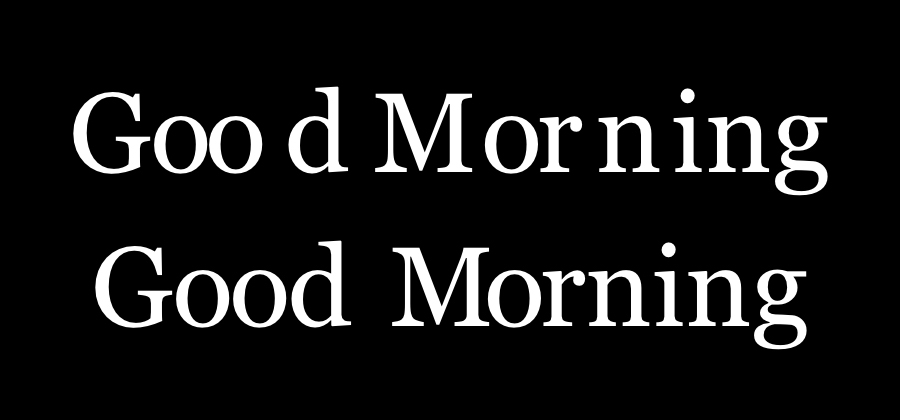
Karakter aralığı, harfler veya karakterler arasındaki aralıktır. Tüm sözcüğün harfleri arasındaki boşluk miktarını eşit artışlarla ayarlayan izlemenin aksine, karakter aralığı yazının nasıl göründüğüne odaklanır ve görsel açıdan hoş görünen okunabilir metinler oluşturur. Yazı tipi tasarımcıları her harfin etrafında ve bazen harf çiftleri arasında boşluklar oluştursa da, özellikle tasarımcının öngörmediği bir yazı tipi kullanıyorsanız bu boşluklar her zaman her durumda işe yaramaz. Manuel karakter aralığı devreye girer. Güzellik bakanın gözünde olduğu için iki karakter aralığı işi aynı olmayacaktır.
DeCotes, "Karakter aralığı, şaşırtıcı derecede öznel bir sanat biçimidir," diyor. "Tasarımcının bir sözcükteki her bir harf arasındaki boşluğa bakması ve 'Bu yeterli alana benziyor mu? Çok mu fazla görünüyor? Harfler çok dar mı?' diye sorması gerekiyor."

Karakter aralığının ne zaman kullanılacağının belirlenmesi.
Tipinizi manuel olarak karakter aralığı belirlemek istediğiniz birçok durum vardır. Dergi sayfasındaki paragraf gibi daha küçük punto boyutlarında iyi görünen metinler, makale başlığı veya reklam panosu gibi daha büyük boyutlarda tuhaf görünebilir. Bunun nedeni, daha küçük metin boyutlarının okunabilirliği korumak için harfler arasında daha fazla alana ihtiyaç duymasıdır. Metin boyutunu karakterler arasındaki boşluğu manuel olarak küçültmeden büyütürseniz muhtemelen sonuçları sevmeyeceksiniz.
Logolar, bir fontun otomatik karakter aralığının işe yaramayabileceği başka bir örnektir. Logo tasarlamak için tabelalar, web siteleri, fincanlar ve kalemler gibi çeşitli uygulamalar için karakter aralığını göz önünde bulundurmanız gerekir. İyi bir tasarımcı bu olası kullanımları göz önünde bulundurur.
DeCotes, "Bu, bir tasarımcı değilseniz aklınıza gelen bir şey değildir," diyor. "İnsanlar, ister poster, ister reklam panosu, ister web sitesi olsun, büyük bir metin gördükleri her anda, başlık yazı tiplerine büyük olasılıkla dikkatli bir şekilde aralık verildiğini fark etmiyorlar."
İnternetten ücretsiz olarak indirilen fontlar, varsayılan karakter aralığı (metrik karakter aralığı olarak da adlandırılır) profesyonel olarak ayarlanmadığından tasarımcılar için sorun yaratabilir. Tasarımcı Nick Escobar, ücretsiz fontların genellikle amatörler tarafından üretildiğini belirtiyor. "Genellikle çok kötü karakter aralıkları vardır, bu nedenle sizin bunları manuel olarak ayarlamanız gerekir."
Escobar, genel bir kural olarak "Bir font ne kadar iyi çizilir ve sanatçı ne kadar deneyimli olursa karakter aralığını o kadar az ayarlamanız gerekir." diyor.
Becerilerinizi geliştirmenize yardımcı olacak karakter aralığı dersleri.
Karakter aralığı ayarlamayı öğrenmek, pratik ve tekrar yaparak gözünüzü geliştirmekle ilgilidir ancak uzman bilgi birikiminden yararlanmak, tipografi yolculuğunuzda ilerlemenin önemli bir parçasıdır. Behance ve Adobe YouTube kanalı, diğer sanatçılardan daha fazla şey öğrenmek ve ilham almak için mükemmel kaynaklardır. Makaleler ise teknik bilgi edinmenizi sağlar. Bu eğitimleri inceleyin ve becerilerinizi geliştirmeye başlayın:

Adobe Photoshop'ta satır ve karakter aralığı
Illustrator'da karakter aralığı ile çalışmaya daha yakından bakın ve izleme, satır taban çizgisi ve satır aralığı gibi ilgili tipografi kavramları hakkında bilgi edinin.

Adobe InDesign'da karakter aralığı ve izleme
InDesign'da çalışmak için kullanılan klavye kısayollarının yanı sıra metrik, manuel ve optik karakter aralığı arasındaki farkı öğrenin.

OpenType'ı kullanarak fontları özelleştirme.
OpenType'ı kullanarak yazımın eğlenceli ve özel ayarlarını nasıl yapabileceğinizi keşfedin. Bitişik harfler, eğik karakterler ve bağlamsal alternatifler OpenType'da oynayabileceğiniz özelliklerden yalnızca birkaçıdır. Özel ayarlamalar benzersiz karakter aralığı zorlukları sunar. Adobe Fonts aracılığıyla birçok OpenType fontu bulabilirsiniz.

Illustrator'da harf tabanlı sanat eserleri oluşturma.
Bu adım adım eğitimde, özel karakter aralığı ve OpenType ayarlamaları aracılığıyla tipografik resimler oluşturmayı öğreneceksiniz.
Karakter aralığı ile denemeler yapmanın yolları.
Karakter aralığı için belirlenen kuralların olmaması, logo tasarımı veya editoryal çalışmalar gibi yazıyla daha yaratıcı uygulamalar üzerinde çalışırken tasarımcının en büyük avantajı haline gelir. Bu ortamlarda karakter aralığı, tasarımınızın görünümünü ve tonunu etkilemenin bir yolu haline gelir.
Tasarımcı Jimmy Presler, "Logonuzda eğlenceli şekiller veya enerji yaratmak istiyorsanız karakter aralığını değiştirebilir ve harf şekillerinin nasıl etkileşime girdiğini görmeye başlayabilirsiniz," diyor. Harflerinin arasındaki negatif boşluğun oluşturduğu gizli okla FedEx logosu örneğini veriyor.

DeCotes, kasıtlı karakter aralığına başka bir örnek olarak Nike'ı işaret ediyor. "Klasik 'Just Do It' reklamlarına baktığınızda, harflerin karakter aralığının çok dar olduğunu fark edeceksiniz. Varsayılan font bu değildir. Ancak karakter aralıkları bu kadar dar olmasaydı ifade bu kadar cesur ve etkili olmazdı."
Özetle? Karakter aralığının getirdiği esnekliği avantajınıza kullanın. Yaratıcılığınızı konuşturun ve yazınızın görünümünü, hissini ve anlamını kontrol etmenin yeni yollarını keşfedin.
Presler şöyle açıklıyor: "Karakter aralıklarının sıkı ya da boşluklu, havadar ve rahat olması sizde, tıpkı bir punk rock şarkısını, caz şarkısını veya klasik bir parçayı dinliyormuş gibi farklı duygular uyandırır."
Birkaç karakter aralığı ipucu daha.
Karakter aralığı öznel olsa da becerilerinizi geliştirmeye çalışırken profesyonellerden gelen bu ipuçlarını aklınızdan çıkarmayın.
1. Parçalara ayırın: Tek seferde yalnızca iki harfle çalışmak, gözünüzü geliştirmenin harika bir yoludur. Karakter aralığı çiftlerini izole ederek, ayarların yapılması gereken yerleri daha kolay bir şekilde belirleyebilirsiniz.
2. Dışarıdan fikir alın: Özellikle yeni başladığınız zamanlarda kendi hatalarınızı tespit etmek zordur. Escobar, "Yeniyseniz gözlerinizi dört açın" tavsiyesinde bulunuyor.
3. İşinizle aranıza mesafe koyun: Ne kadar deneyimli olursanız olun, işinizden biraz uzaklaşmak çok önemlidir. Presler, "Bu, düşebileceğiniz bir tavşan deliğidir. Çünkü her şeyin mükemmel olduğundan emin olmak için gerçekten önemsiz ayrıntılara girebilirsiniz," diyor. "Üzerinde çalışın, ardından biraz uzaklaşın."
4. Yazdırın: Yeni bir bakış açısı elde etmenin başka bir yolu çalışmanızı yazdırmaktır. "Farklı boyutlarda bir şey yazdırmak, karakter aralığını ayarlamanız gerekebilecek yerleri anlamanıza gerçekten yardımcı olabilir," diye açıklıyor Presler.
5. Sık rastlanan sorun unsurlarını ezberleyin: A veya V gibi çapraz kollara veya bacaklara sahip harf çiftleri gibi bazı harf kombinasyonlarının ayarlanması gerekir. Büyük harflerin ardından gelen küçük harfler de olası sorunlu karakter aralığı çiftleridir. Tasarımcı Robin Casey, "Bir büyük harften sonraki ilk harf, özellikle serif fontlarında daha fazla ayarlama gerektirmeye eğilimlidir," diyor.
6. Alıştırma: Kern Type, karakter aralığı alıştırması yapabileceğiniz bir oyun olarak anında geri bildirim almak için harikadır. Ayrıca öğretici içerikler Illustrator veya InDesign'da bulunan daha gelişmiş tekniklere giriş yapabilir.
Alıştırma ve maruziyet, karakter aralığı uzmanlığınıza ince ayar yapmak için gereken temel bileşenlerdir. Artık bu ipuçları ve püf noktaları arka cebinizde olduğuna göre, karakter aralığı bilginizi uygulamaya koymanın zamanı geldi.
Katkıda bulunanlar
Adobe InDesign ile daha fazlasını yapın.
E-Kitaplar, broşürler, el ilanları, kartpostallar, posterler, etkileşimli sayfa mizanpajları ve daha fazlasını oluşturup yayınlayın.
Bunlar da ilginizi çekebilir…
Karakter aralığını ve tipografinizi geliştirmek için bunu nasıl kullanacağınızı öğrenin.
Renk olarak siyah ve beyazı anlama.
Renklerin bilimini araştırın ve siyah ile beyazı diğerlerinden ayıran özellikleri görün.
Mandala sanatıyla güzellik yaratın ve iç huzuru bulun.
Mandala tasarımının tarihini keşfedin ve bu kutsal sembolleri nasıl çizeceğinize dair ipuçları alın.
Natürmort fotoğrafçılığı sanatı
Natürmort fotoğrafçılığı sanatını öğrenerek kompozisyon becerilerinizi geliştirin.
Adobe InDesign'ı edinin.
Basılı ve dijital yayıncılık için şık sayfa mizanpajları tasarlayın.
7 gün ücretsiz, ardından ₺549,60/ay.