PHOTOGRAPHIE
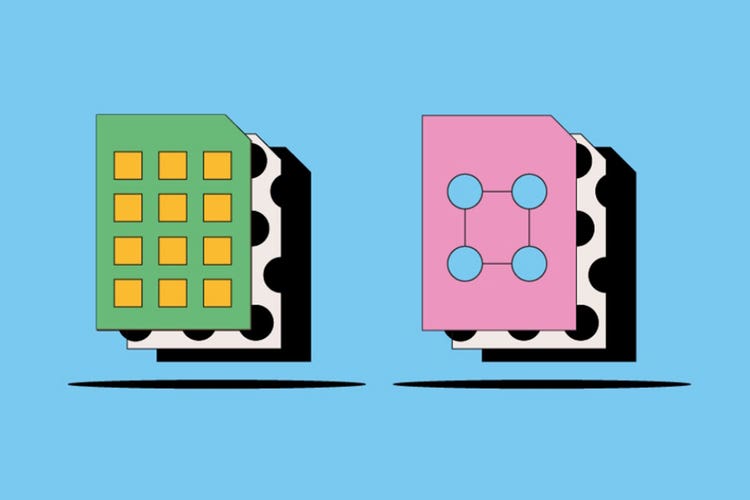
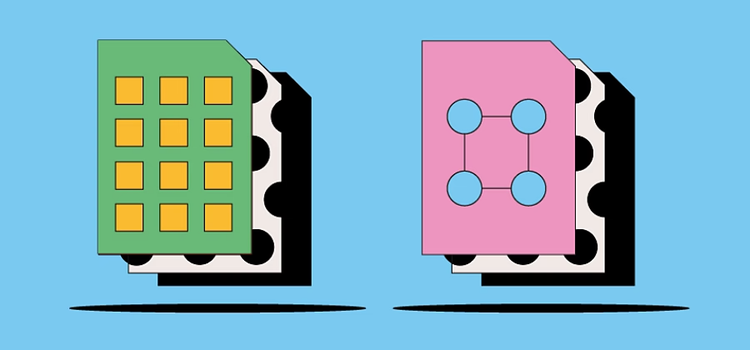
Format pixellisé vs vectoriel
Les formats pixellisés et vectoriels sont les deux grands types de formats de fichier d’image utilisés à l’heure actuelle dans le traitement des photos numériques, des designs graphiques, des logos et autres images digitales. Découvrez ici leurs caractéristiques principales, ainsi que leurs différences et leurs points communs pour savoir quand et comment les utiliser.

https://main--cc--adobecom.hlx.page/cc-shared/fragments/seo-articles/get-started-notification-blade
Qu'est-ce qu'un fichier pixellisé ?
Les fichiers pixellisés (ou matriciels) sont des images créées à partir de pixels, de minuscules carrés de couleur qui, en grande quantité, peuvent former des images extrêmement détaillées comme les photos. Plus il y a de pixels, plus la qualité de l’image est élevée, et inversement. Le nombre de pixels présents dans une image dépend du format de fichier (ex., JPEG, GIF ou PNG).
Qu'est-ce qu'un fichier vectoriel ?
Les fichiers vectoriels utilisent des formules mathématiques, des lignes et des courbes avec des points fixes sur une grille pour produire des images. Ils ne contiennent aucun pixel. Les formules mathématiques en question capturent les formes, les bordures et les couleurs de fond pour produire une image. Et parce que ces formules s’ajustent automatiquement à n’importe quelle taille, une image vectorielle peut être agrandie ou réduite sans impact sur la qualité.
Qu’est-ce qui différencie les fichiers pixellisés et vectoriels ?
Les fichiers pixellisés et vectoriels sont les deux formats les plus couramment utilisés pour le contenu visuel. Ils reproduisent les images de manière très différente, c’est pourquoi il convient d’étudier un certain nombre de points pour choisir l’option la plus adéquate. Voici quelques-unes de leurs principales différences :
Résolution
Les fichiers pixellisés et vectoriels diffèrent d’abord sur la résolution. Celle-ci est indiquée en points par pouce ou en pixels par pouce (ppp) pour les fichiers pixellisés. En agrandissant une image pixellisée, il est possible de voir chaque pixel individuellement.
Les fichiers pixellisés offrent une plus vaste palette de couleurs, un meilleur contrôle de celles-ci, ainsi qu’un éclairage et un ombrage plus sophistiqués que les fichiers vectoriels, mais ils perdent en qualité d’image lorsqu’ils sont redimensionnés. Pour savoir si une image est au format pixellisé ou au format vectoriel, il suffit de l’agrandir. Si elle devient floue ou pixellisée, elle est très probablement dans un format matriciel.
Avec les fichiers vectoriels, en revanche, aucun problème de résolution. Ils peuvent être redimensionnés, réajustés et modifiés à l’infini, sans la moindre dégradation de la qualité d’image. Le format vectoriel est donc très intéressant pour utiliser une image dans différentes tailles, comme un logo censé apparaître à la fois sur une carte de visite et un panneau publicitaire.
Utilisation
Les photos numériques sont généralement au format pixellisé. De nombreux appareils numériques prennent et enregistrent automatiquement les photos sous forme de fichiers matriciels. C’est aussi souvent le cas des images présentes sur le web. De même, ce type de fichier est fréquemment utilisé pour la retouche d’images et de photos.
Les fichiers vectoriels conviennent mieux aux illustrations digitales, aux images complexes et aux logos puisque la résolution des vecteurs reste identique en cas de redimensionnement de l’image. Ils sont donc adaptés à toutes sortes de formats d’impression.
Certains projets contiennent à la fois des images pixellisées et des images vectorielles. C’est le cas par exemple d’une brochure dans laquelle le logo de l’entreprise est au format vectoriel et les photos au format pixellisé.
Taille des fichiers
Les fichiers pixellisés sont généralement plus volumineux que les fichiers vectoriels car ils peuvent contenir plusieurs millions de pixels pour un niveau de détail impressionnant. Leur taille imposante peut peser sur l’espace de stockage des appareils et ralentir la vitesse de chargement des pages web. Il est toutefois possible de les compresser pour en faciliter le stockage et le partage, et optimiser leur utilisation sur le web.
Composés exclusivement de formules mathématiques qui définissent le design, les fichiers vectoriels sont pour leur part beaucoup plus légers.
Compatibilité et conversion
Vous pouvez ouvrir les fichiers pixellisés dans un certain nombre d’applications et de navigateurs web, ce qui les rend faciles à consulter, modifier et partager. Les fichiers vectoriels n’offrent pas la même accessibilité : la plupart d’entre eux requièrent des outils spécialisés pour ouvrir et retoucher les images. Bien que cela complique un peu la tâche, il est possible de convertir des fichiers vectoriels au format pixellisé ou inversement, en cas de besoin.
Formats de fichier et extensions
Le format sera généralement déterminé par l'application utilisée. Il existe différents types de fichiers et d’extensions au format pixellisé ou vectoriel, chacun avec ses propres caractéristiques. Gros plan sur les plus répandus :
Formats de fichier pixellisés
Format de fichier
Extension
Formats de fichier vectoriels
Format de fichier
Extension
Format pixellisé vs vectoriel : foire aux questions
Le format PDF est-il pixellisé ou vectoriel ?
Est-il possible de transformer un fichier JPEG en fichier vectoriel ?
Adobe Illustrator permet de convertir un fichier JPEG en fichier vectoriel :
- Ouvrez votre image JPEG dans Adobe Illustrator.
- Sélectionnez-la et, dans la barre supérieure, cliquez sur Vectorisation de l’image.
- Cliquez ensuite sur le bouton Développer pour la convertir en image vectorielle.
- Si besoin, vous pouvez séparer la nouvelle image vectorielle de son arrière-plan en cliquant avec le bouton droit de la souris et en choisissant Dissocier.
- Retouchez l’image, enregistrez-la et exportez-la en tant que fichier vectoriel.
L’application Photoshop utilise-t-elle des vecteurs ?
Non. Adobe Photoshop est une application qui se sert de pixels pour créer des images détaillées. Photoshop est principalement utilisé pour traiter des photos numériques, qui se présentent généralement sous forme de fichiers pixellisés. Il est toutefois possible d’ouvrir et de retoucher des fichiers vectoriels dans Photoshop, en tant qu’objets dynamiques ou fichiers pixellisés.
L’application Illustrator est-elle à base de pixels ou de vecteurs ?
Adobe Illustrator est une application vectorielle. Si Photoshop fait des merveilles en matière de retouche photo et de design graphique, Illustrator est davantage axé sur la conception d’images SVG, de logos et d’éléments de design vectoriels. Il est néanmoins possible d’ouvrir des fichiers pixellisés dans Illustrator et d’utiliser l’outil de Vectorisation pour convertir une image en vecteur.