8 grundlegende Designprinzipien, mit denen du fantastische Grafiken erstellst.

Grafikdesign ist eine gefragte Fähigkeit. Gutes Design ist den meisten Menschen wichtig. Es besteht ein ständiger Bedarf, sei es für Werbung, Websites, Logos, Videos, Banner, Social Media, Produktdesign oder Webinhalte. Du musst keine Designerfahrung haben, um ansprechende, teilbare Inhalte zu erstellen: Mit ein paar Klicks auf kannst du auf deinem Smartphone bereits vorhandene Fotos mit Designelementen ergänzen.
Doch ausgefeilte Tools sind nur ein Teil des Puzzles. Wichtig ist, dass du ein Auge dafür entwickelst, welche Designentscheidungen deine Projekt verbessern und welche von deiner Botschaft ablenken. Hier findest du acht grundsätzliche Designprinzipien, die du bei der Arbeit mit Bildmaterial und beim Erstellen von Grafiken beachten solltest, sowie Vorlagen, die dir den Einstieg in die Gestaltung erleichtern.
Übersicht
Designprinzip Nr. 1: Konzentriere dich auf die Ausrichtung.
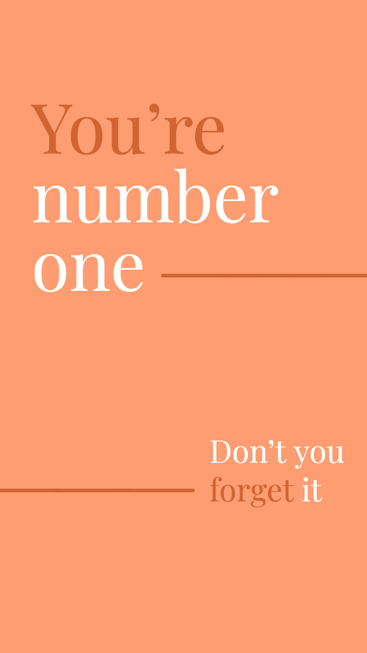
Die Ausrichtung ist eines der wichtigsten Gestaltungsprinzipien. Sie sorgt für ein klares, geordnetes Erscheinungsbild, indem sie sicherstellt, dass die verschiedenen Designelemente ansprechend miteinander verbunden sind. Am häufigsten wird Text mittig, rechts oder links ausgerichtet, aber du kannst ihn auch asymmetrisch an anderen Objekten in deiner Grafik ausrichten. Wenn in deinem Entwurf etwas nicht stimmig aussieht, überprüfe deine Ausrichtung. Im Folgenden findest du Beispiele für Designs mit interessanter Ausrichtung. Klicke auf eine der folgenden Vorlagen, um sie nach deinen Wünschen anzupassen.
Mit Adobe Express ist es denkbar einfach, Elemente im Verhältnis zueinander oder zu deinem Hintergrundfoto auszurichten. Möglich wird dies durch die gepunktete Linie, die erscheint, wenn du Textblöcke oder Formen verschiebst Die App zeigt dir an, wenn du deinen Text oder deine Formen in der Mitte deines Designs oder an den Kanten anderer Elemente in deiner Grafik ausgerichtet hast.
Designprinzip Nr. 2: Nutze Hierarchien, um dein Design zu betonen.
Wenn du mehrere Bildmaterialien in einem Design verwendest, solltest du darauf achten, dass du deiner wichtigsten Botschaft zusätzliches visuelles Gewicht verleihst. Auf diese Weise werden die Augen der Zielgruppen auf die Überschriften oder Bereiche gelenkt, auf die sie sich am meisten konzentrieren sollen. Dies bezechnet man als Hierarchie. Sie ist mehr als gutes Design – sie ist entscheidend für das Nutzungserlebnis. Es gibt verschiedene Möglichkeiten, dies zu erreichen: Du kannst größere oder fettere Schriftarten für deine Typografie verwenden, deine wichtigste Botschaft räumlich höher als andere Informationen platzieren oder Formen verwenden, um den zentralen Punkt zu rahmen.
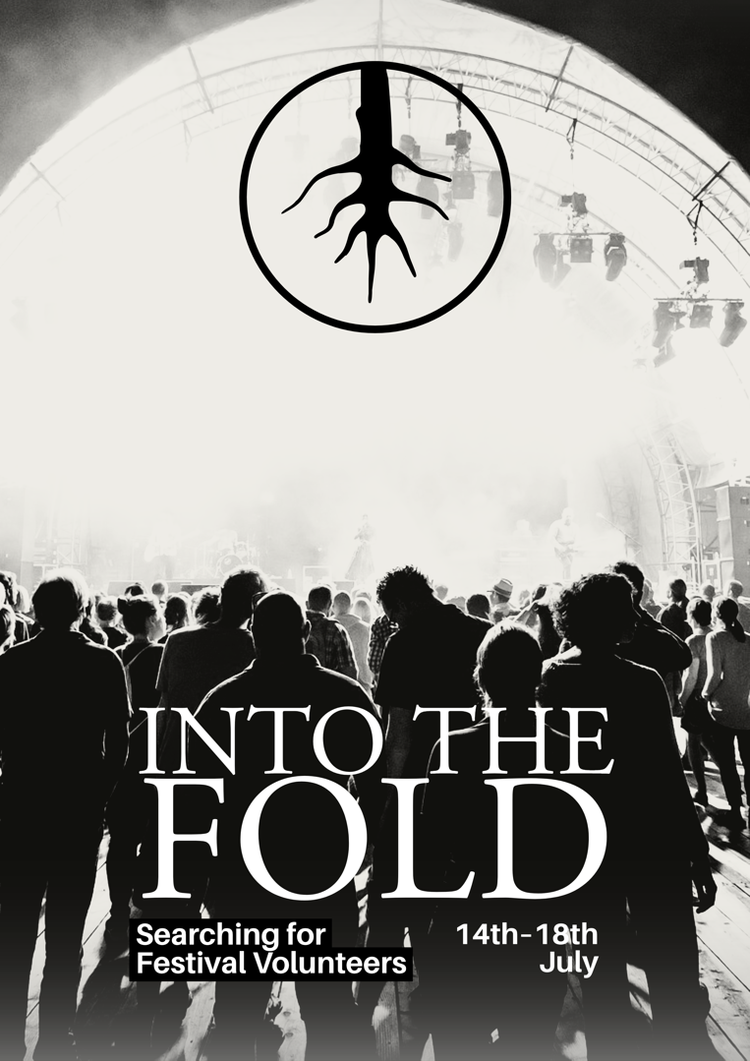
Hier sind einige Beispiele für Designs, bei denen mit verschiedenen Strategien eine klare Hierarchie geschaffen wurde. Klicke auf ein Beispiel, um es nach deinen Wünschen anzupassen und es nach deinen Vorstellungen zu verändern.
Die Anwendung dieses Gestaltungsprinzips beginnt mit deiner Botschaft und deinen Gestaltungszielen. Bestimme zuerst die wichtigste Information. Dann sorge dafür, dass sie den Fokus deines Designs bildet. Wie erkennst du, ob du die richtige Bildmaterial-Hierarchie erreicht hast? Betrachte dein Design mit zusammengekniffenen Augen. Ist deine wichtigste Botschaft am deutlichsten lesbar? Bist du dir immer noch unsicher? Bitte jemanden, der mit dem Inhalt nicht vertraut ist, zu bestimmen, welche Informationen er als Erstes und Zweites liest.
Designprinzip Nr. 3: Nutze Kontraste zur Hervorhebung wichtiger Designelemente.
Kontrast ist ein wichtiges Designprinzip, mit dem du die bedeutendsten Elemente hervorheben und betonen kannst. Ein Kontrast entsteht, wenn zwei Designelemente im Gegensatz zueinander stehen, wie Schwarz und Weiß, dick und dünn, modern und traditionell usw. Ein hoher Kontrast trägt dazu bei, den Blick der Betrachter*innen zuerst auf die wichtigsten Punkte deines Designs zu lenken.
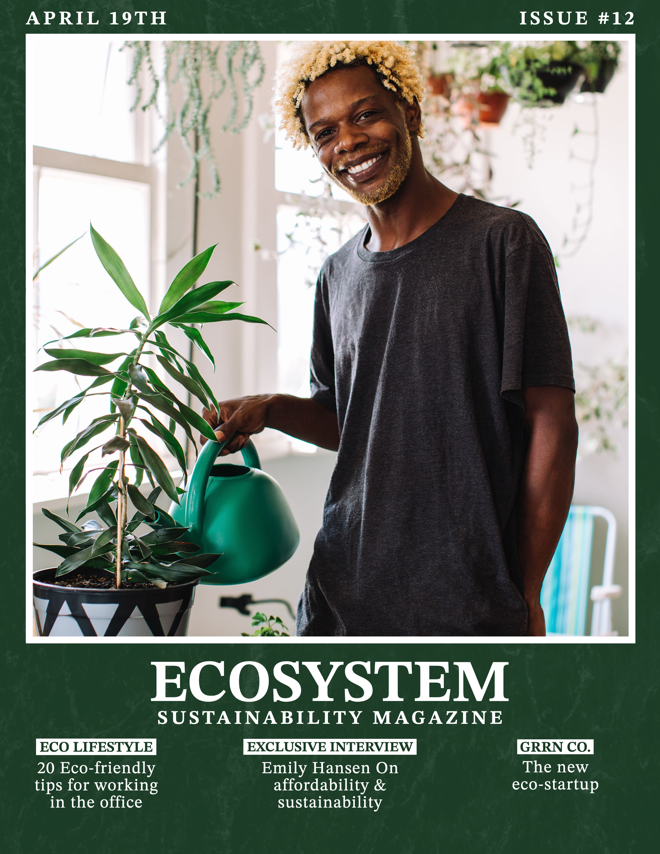
Erwäge bei der Entscheidungsfindung, kontrastierende Farben zu verwenden oder fette mit zarten Schriftarten zu kombinieren, um für Abwechslung in deinem Design zu sorgen und bestimmte Teile strategisch zu betonen. Die folgenden Vorlagen sind gute Beispiele für den Einsatz von Kontrasten. Klicke auf eine Vorlage, um sie anzupassen.
Ganz gleich, ob du kontrastierende Farben verwendest oder fette Schriftarten mit filigranen kombinierst, dieses Designprinzip schafft Abwechslung in deiner Grafik und ermöglicht es dir, Elemente gezielt zu betonen.
Designprinzip Nr. 4: Setze Wiederholungen zu deinem Vorteil ein.
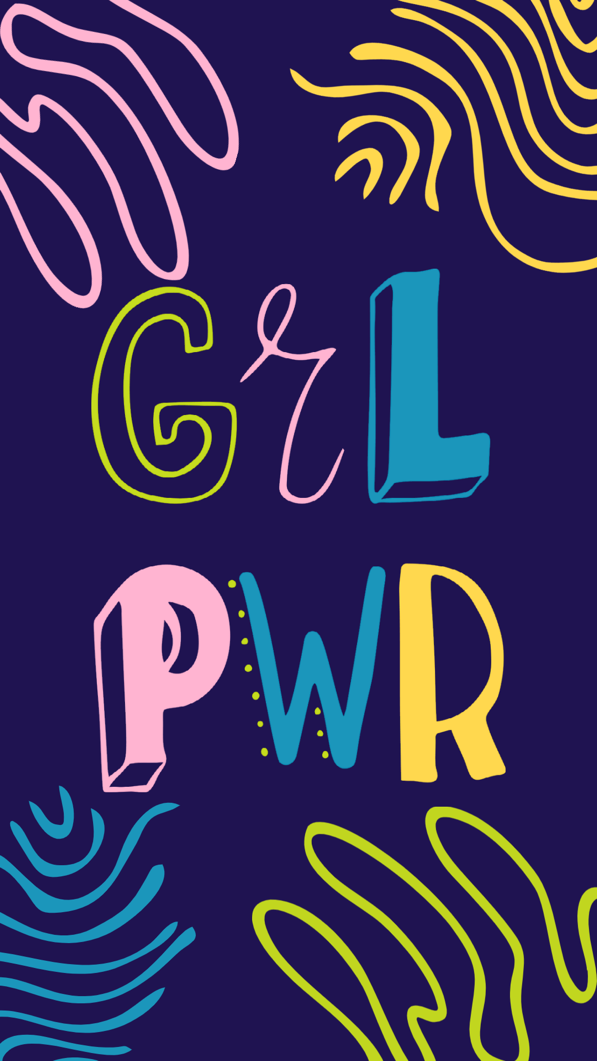
Sich wiederholende Farben, Schriftarten, Wörter oder Formen können dazu beitragen, dein Design und das Gesamtbild zusammenzubringen. Sie erhöhen auch den Wiedererkennungswert deiner Marke oder anderer wichtiger Informationen. Nutze Wiederholungen in deiner gesamten Content-Strategie, indem du einheitliche Farben, Schriftarten und Markenbilder verwendest. Bereit, es auszuprobieren? Klicke auf eine der folgenden Vorlagen und gestalte sie nach deinen Vorstellungen.
Gestaltungsprinzip Nr. 5: Berücksichtige bei der Anordnung deiner Grafikelemente räumliche Nähe.
Nähe ist ebenfalls wichtig, um ein Design zu arrangieren, denn ähnliche oder verwandte Elemente sollten in Gruppen zusammengefasst werden, um eine Beziehung zwischen ihnen zu erstellen. Im Idealfall ordnest du die Elemente so an, dass das Gesamtdesign übersichtlicher wird und Informationen besser erfasst werden können. Am häufigsten wird dieses Prinzip bei Listen, Speisekarten und Einladungen verwendet.
Designprinzip Nr. 6: Achte bei deinen Designs auf Balance.
Balance verleiht einem Design Form und Stabilität. Aber das heißt nicht, dass Elemente die gleiche Größe haben sollten oder dass du symmetrische Designs entwerfen musst. Vielmehr geht es darum, das Auge der Betrachter*innen dabei zu unterstützen, den Inhalt besser zu erfassen. Bei der symmetrischen Ausgewogenheit werden die Elemente auf beiden Seiten des Designs gleichmäßig gewichtet, während bei der asymmetrischen Ausgewogenheit Kontraste eingesetzt werden, um den Designfluss auszugleichen (z. B. werden dunkle Elemente durch helle ausgeglichen).
Designprinzip Nr. 7: Optimiere dein Design durch Farbgestaltung.
Farbgebung ist ein wichtiges Designprinzip, denn sie unterstützt die Kommunikation auf einer emotionalen und unterbewussten Ebene. Wenn du die Grundlagen der Farbtheorie verstehst, kannst du Farben zu deinem Vorteil nutzen. Blau wirkt zum Beispiel eher beruhigend und vertrauenserweckend, während Rot Emotionen weckt und zum Handeln auffordert. Deshalb sind Stoppschilder – und oft auch Bestellbuttons in Webdesigns – oft rot. Schau dir die 101 besten Farbkombinationen an.
Farben effektiv einsetzen kannst du auch, indem du dich an die Farben deiner Marke hältst. Wähle drei Farbtöne und lege fest, wie du sie verwendest, um die Einheitlichkeit deiner Inhalte zu gewährleisten.
Designprinzip Nr. 8: Sorge für viel negativen Raum.
Die Bereiche deines Designs, die du frei lässt, sind genauso wichtig wie die Bereiche, die du mit Farben, Text und Bildern füllst. Negativer Raum, auch Weißraum genannt, schafft Form und hebt die wichtigsten Informationen in deinem Design hervor. Unterschätze niemals die Macht der Schlichtheit.
Da du nun mit den wichtigsten Designprinzipien vertraut bist, kannst du sie bei all deinen Projekten zur Gestaltung von Bildmaterial anwenden. Bald wird das für dich zur Selbstverständlichkeit werden.
So wie es darauf ankommt, ein Gespür für gutes Storytelling zu entwickeln, indem du erkennst, was in der Darstellung der Werke anderer mitschwingt, beginnt die Entwicklung eines Auges für Bildmaterial mit dem Erkennen grundlegender Designprinzipien. Was bringt dich dazu, dich mit einem Inhalt oder mit der Welt da draußen zu beschäftigen? Welche Elemente wecken dein visuelles Interesse und was würdest du anders machen? Wenn du über diese Fragen nachdenkst, bist du auf dem besten Weg, coole Designs kreativ zu gestalten.