WRTN으로 글 쓰고 AI 그림 프로그램으로 블로그 대표사진 만들기
대부분의 소비자들이 네이버 검색을 통해 정보를 얻는 상황에서 마케팅을 위한 블로그 관리는 필수적입니다. 하지만 제품에 어울리는 카피라이팅을 작성하고, 퀄리티 있는 이미지를 만들어 블로그를 꾸미는 일은 쉽지 않죠.
AI 도구를 활용하면 이러한 일들을 쉽게 처리할 수 있다는 사실을 알고 계시나요? 바로 AI글쓰기 프로그램 뤼튼(WRTN)과 AI 그림 프로그램 포토샵의 조합으로 가능합니다. 각 프로그램에 몇 가지 키워드만 입력하면, 광고 문구를 생성하고 원하는 이미지를 보여주죠. 게다가 포토샵을 구독하고 있다면 어도비 파이어플라이로 만든 이미지를 자유롭게 활용할 수 있어요.
글쓰기AI WRTN으로 블로그 카피라이팅 작성하기
WRTN은 한국어에 최적화된 생성 AI글쓰기 서비스입니다. 예를 들어 지원 회서 및 직무, 본인의 이력 및 경험을 입력하면 문항에 맞는 자기소개서를 완성해 주죠. 이외에도 인스타 피드, 쇼핑몰 상세페이지, 채용 공고 등 사용자의 필요에 맞게 특정 주제나 스타일에 맞는 글을 작성할 수 있어요.
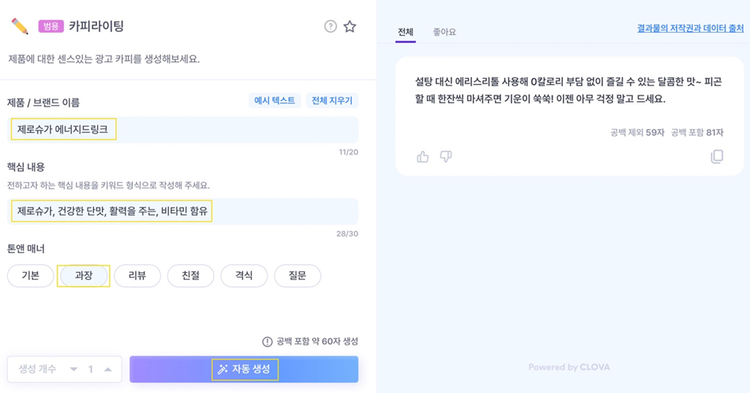
뤼튼(WRTN)을 활용하여 블로그에 활용할 수 있는 센스 있는 광고 카피를 생성해 보겠습니다. 기본, 과장, 리뷰, 친절, 격식, 질문 등 원하는 톤 앤 매너에 맞는 광고 문구를 만들 수 있어요. 포스팅 주제를 입력하고 1000자 내외의 블로그 포스팅 작성도 가능합니다.

글쓰기AI 프로그램 WRTN으로 블로그 카피라이팅 문구 생성하기
- 뤼튼 홈페이지 상단 왼쪽 ‘툴’ 버튼 선택하기
- 왼쪽 툴 중 ‘카피라이팅’ 선택하기
- 제품/브랜드 이름, 핵심 내용을 입력하고 톤앤 매너 선택하기
- 자동 생성 버튼 선택하고 결과 확인하기
AI 그림 프로그램으로 블로그 대표사진 제작하기
성공적인 블로그 운영을 위해서는 운영 목적 및 콘셉트에 맞는 블로그 대표사진을 설정하는 것이 중요합니다. 블로그 대표 사진에는 블로그 이름, 카피라이팅, 주요 카테고리 등이 포함되는데요. 이를 통해 블로그 방문자들이 보다 편리하게 블로그를 이용할 수 있죠. 특히 기업 블로그 등 상업적 목적의 블로그를 운영하고 있다면 블로그 대표사진 설정으로 마케팅 효과를 높일 수 있어요.
디자이너의 도움 없이도 포토샵을 활용하면 누구나 쉽게 블로그 대표사진을 만들 수 있는데요. 이때 AI 그림 프로그램을 이용하면 대표 사진에 쓰일 각종 이미지를 원하는 대로 제작할 수 있죠.
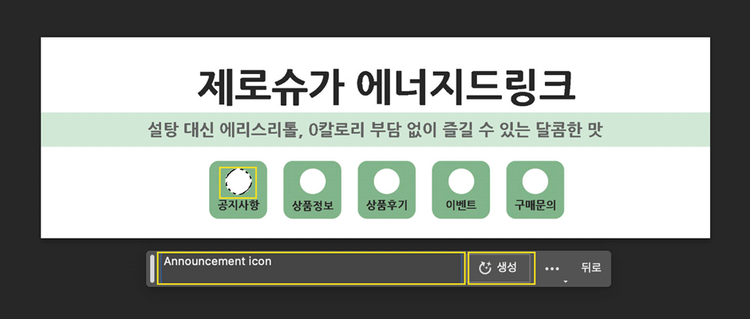
포토샵 생성형 이미지 채우기(Generative fill) 기능을 활용하여 블로그 대표 사진에 쓰일 아이콘을 생성해 보았습니다. 일일이 아이콘을 찾지 않아도 포토샵 AI 기능으로 아이콘을 만들어 자연스럽게 적용할 수 있죠. 템플릿 다운로드를 통해 원하는 아이콘을 제작해 블로그 대표사진을 꾸며 보세요.

포토샵 베타버전에서 generative fill 기능 활용해 아이콘 생성하기

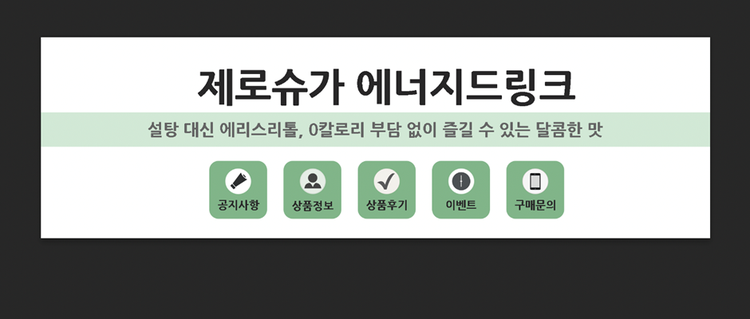
포토샵 베타버전 Generative fill로 제작한 블로그 대표사진
- 템플릿 다운로드 후 왼쪽 ‘빠른 선택 도구’ 클릭해 수정을 원하는 부분 선택하기
- ‘생성형 채우기’ 버튼 선택하기
- 생성하려는 내용을 영어 텍스트로 입력하고 ‘생성’ 버튼 선택하기
- 원하는 아이콘 모양을 찾아 적용하기
- 동일한 방법으로 총 5개의 아이콘 모두 변경하기
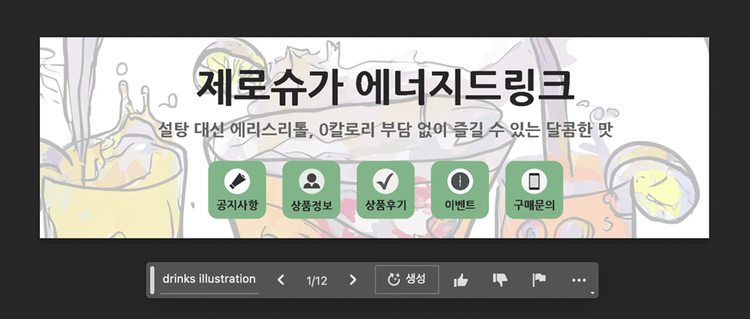
AI 그림 프로그램인 포토샵의 Generative fill 기능을 활용하면 아이콘뿐만 아니라 좀 더 과감한 아트워크를 추가할 수 있는데요. 요구하는 조건을 영어 텍스트로 입력만 하면 이미지를 생성합니다. 원하는 이미지가 나올 때까지 ‘생성’ 버튼을 눌러 다양한 결과물을 확인해 보세요.

포토샵 베타버전 Generative fill로 제작한 블로그 대표사진

포토샵 베타버전 Generative fill로 제작한 블로그 대표사진
AI 도구를 이용하여 좀 더 쉽게 블로그 콘텐츠를 만드는 방법에 대해 알아보았습니다. 시간이 단축되는 것은 물론 혼자서 작업을 수행할 때보다 보다 퀄리티 높은 작업물을 제작할 수 있습니다. 어도비 파이어플라이가 적용된 포토샵 다운로드를 통해 상상을 구현해 보세요.