 |
|
Create a foreshortened navigation bar
This tutorial shows you how to create buttons with text for a foreshortened navigation bar. You will draw the buttons, add text to them, snap the buttons to the perspective grid to create the foreshortened effect, link them to URLs, and export the file as HTML for use in any Web page development application.
Before you begin, mix and add colors to the Color list so you will have colors from which to choose as you draw. For information on mixing colors, see FreeHand Help or the Using FreeHand manual.
- Draw the buttons for your navigation bar
- Add text to each button
- Link the buttons to URLs
- Snap the buttons and text to the perspective grid
- Save and export the navigation bar as HTML
Draw the buttons for your navigation bar
| 1 |
In your FreeHand document, draw a button using a basic shape tool.
 |
| 2 |
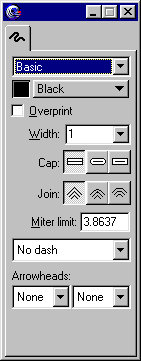
Select the button with the Pointer tool. Choose Window > Inspectors > Stroke and select a stroke and stroke color from the Stroke inspector.
 |
| 3 |
Choose Window > Inspectors > Fill and select a fill and fill color from the Fill inspector.
 |
| 4 |
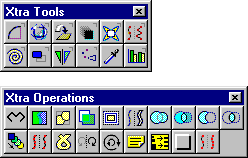
Use the Xtra Tools and Xtra Operations toolbars to apply any Xtras of your choice to give the button a unique appearance. |
|
Xtras are tools—such as Smudge, Bend, and 3D Rotation—and operations—such as Blend, Fractalize, and Emboss—that enhance the look of a graphic. |
|
To view the Xtra Tools toolbar, choose Window > Toolbars > Xtra Tools. To view the Xtra Operations toolbar, choose Window > Toolbars > Xtra Operations. For information about applying Xtras, see FreeHand Help or the Using FreeHand manual

|
| 5 |
Choose Edit > Clone to clone the button. The clone appears directly over the original. |
|
Repeat this step as many times as necessary to create the desired number of buttons. The number of buttons needed for a navigation bar depends on the number of Web pages, or locations within one Web page, to which you want the navigation bar to link. Our example contains three. |
| 6 |
Move the buttons into position to form a navigation bar.
 |
 |
|
Note: Do not group the buttons before you snap them to the grid, because once they are snapped to the perspective grid, they cannot be ungrouped. You can, however, group the buttons after you have snapped them to the perspective grid.
Add text to each button
| 1 |
Choose the Text tool and click in the document.
 |
| 2 |
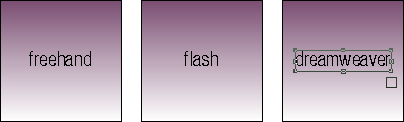
Type text for the first button. |
| 3 |
Drag to select the characters within the text block. |
| 4 |
Format the text as desired using the Text menu commands. |
| 5 |
Click outside the text block. |
| 6 |
Repeat these steps until you have text for each of your buttons. |
| 7 |
Select a text block with the Pointer tool and move it to the appropriate button. Repeat this step for all the text blocks.
 |
 |
|
Note: Do not group the text blocks with the buttons or with any other text block; if you do, the text will no longer be editable as text once it is snapped to the perspective grid.
Link the buttons to URLs
| 1 |
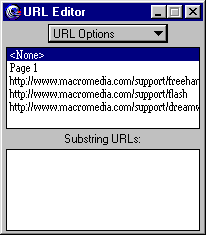
Choose Window > Xtras > URL Editor.
 |
| 2 |
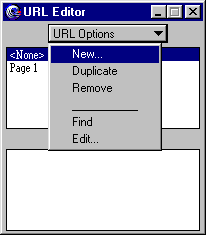
Click the URL Options button and select New.
 |
| 3 |
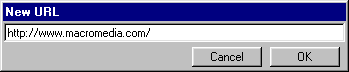
In the New URL dialog box, type a URL and click OK.
 |
| 4 |
Repeat steps 1 through 3 for each URL. |
| 5 |
Select a button with the Pointer tool. |
| 6 |
If the text is not grouped with the button, press Shift and select the text block on the button. |
| 7 |
From the URL Editor, choose a URL for the selected button and click outside the URL Editor to accept the choice. |
| 8 |
Repeat steps 5 through 7 for each button. |
 |
|
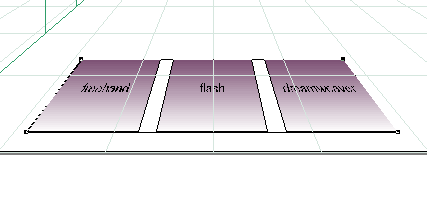
Snap the buttons and text to the perspective grid
| 1 |
Choose View > Perspective Grid > Show to display the perspective grid. By default, the perspective grid contains one vanishing point. |
 |
|
|
 |
|
|
|
 |
|
|
| 2 |
Choose the Perspective tool and select a navigation button. (Unless the text is grouped with the button, you will select the button's text in a later step.)
 |
| 3 |
Drag the button around the page. It does not immediately snap to any grid. |
| 4 |
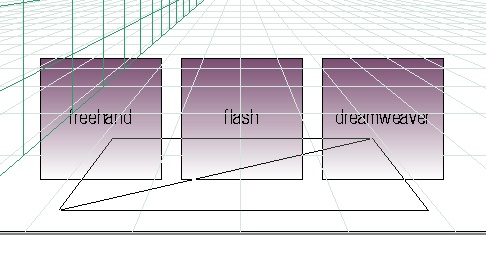
To attach the button to the grid, drag it to the lower part of the horizontal grid with the Perspective tool and press the Up Arrow key. |
|
Note: Be sure to press the Up Arrow key before releasing the mouse button.
 |
|
Once the object snaps to the grid, continued movement slides it along the grid. During movement, only the rectangular bounding box is visible. |
| 5 |
Release the mouse button. |
| 6 |
Repeat steps 2 through 5 to snap each button and each text block to the perspective grid.
 |
| 7 |
If the text moves behind a button, select the button and choose Modify > Arrange > Move Backward to move it behind the text. |
| 8 |
If necessary, repeat step 7 for each button. |
 |
|
Once an object has been snapped to the perspective grid, it looks and acts like any Freehand object with an envelope applied and is identified as an envelope in the Object inspector. For information about envelopes, see Freehand Help or the Using FreeHand manual.
Save and export the navigation bar as HTML
| 1 |
Make sure the buttons are on the FreeHand page rather than on the pasteboard. |
| 2 |
Choose File > Save As to save the document. |
| 3 |
Navigate to the desired folder, type a name for the file, and click Save. |
| 4 |
Choose File > Publish as HTML.
 |
| 5 |
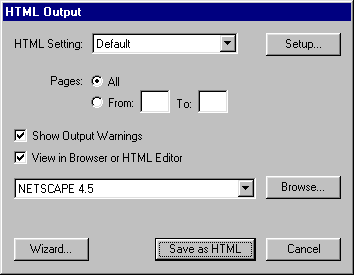
From the HTML Output dialog box, select the desired options. |
| 6 |
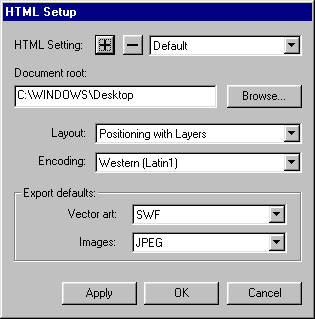
Click Setup to open the HTML Setup dialog box.
 |
| 7 |
Click Browse, navigate to where you want to save the file, and click Select. |
| 8 |
Click OK in the HTML Setup dialog box to close it. |
| 9 |
Click Save as HTML. |
|
The document is now ready to be viewed in a browser or opened in a Web page editing application. |
 |
|
|
|
|
|