Neue Features. Neue Möglichkeiten
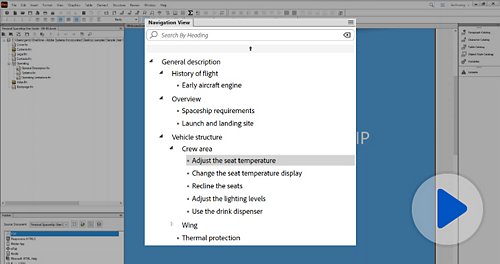
Neue Navigationsansicht
Verwenden Sie die neue Navigationsansicht für herkömmliche (Nicht-XML-)Dokumente, um einfacher durch unstrukturierte Inhalte zu navigieren.
Verbesserte WYSIWYG-Ansicht (XML)
Arbeiten Sie effizienter mit der überarbeiteten WYSIWYG-Ansicht, in der die Funktionen der vereinfachten Ansicht zusammengeführt werden. Navigieren Sie per Tab, Umschalt + Tab, Strg + B, Strg + I, Strg + U und anderen Tastenkombinationen schnell durch DITA-Inhalte.
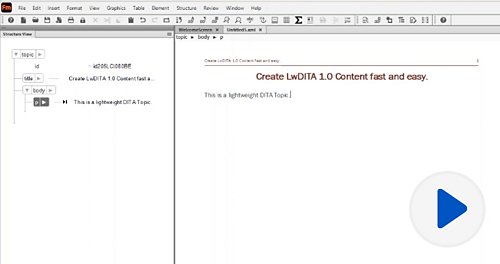
Unterstützung für LwDITA
Verwenden Sie den LwDITA-Standard (Beta) zum Erstellen und Veröffentlichen von Inhalten. Stellen Sie einfach den LwDITA-Authoring-Modus auf der Benutzeroberfläche für Anwendungszuordnungen ein, um mit dem Authoring von Lw-Topic oder Lw-Map zu beginnen. Konfigurieren Sie separate Vorlagen für LwDITA, wenn Sie eine PDF-Ausgabe generieren.
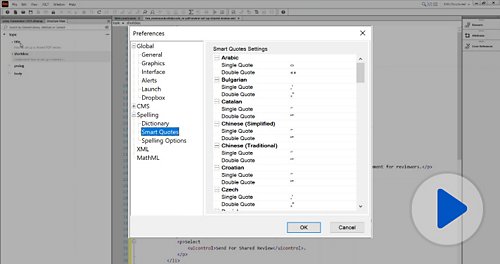
Sprachspezifische Anführungszeichen
Zeigen Sie akzentuierte oder nicht akzentuierte Anführungszeichen an, die mit der Sprache der erstellten Inhalte konform sind, indem Sie diese in den Voreinstellungen aus einer vordefinierten Liste auswählen.

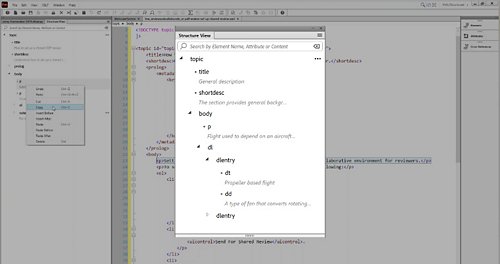
Neugestaltete Strukturansicht
Nutzen Sie die neue, intuitive Strukturansicht, während Sie an Inhalten in der XML- oder Quellcode-Ansicht arbeiten. Finden Sie über die leistungsstarke Suchfunktion Inhalte, Elemente und Attribute. Ausschneiden, Kopieren, Einfügen und mehr ist mit dem Kontextmenü möglich.
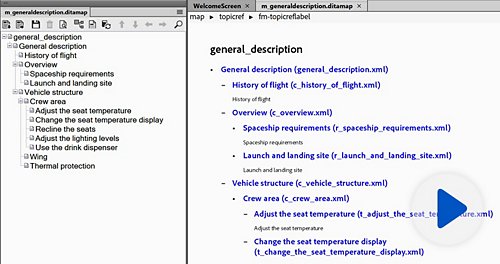
Gleichzeitige Dokument- und Strukturansicht für DITA-Maps
Jetzt wird eine DITA-Map gleichzeitig im Ressourcenmanager (Baumansicht) und als Dokument geöffnet, was das Bearbeiten von Metadaten und das Arbeiten mit DITA-Maps vereinfacht.

Groß-/Kleinschreibung in Sätzen
Formatieren Sie Text mit einem einzigen Klick gemäß Groß- und Kleinschreibungsregeln für Sätze.
Dokumente in Kapitel aufteilen
Teilen Sie importierte Word- oder vorhandene FrameMaker-Dokumente mithilfe von Markierungen oder Absatzstilen in kleinere Kapitel auf. In einer leistungsstarken Vorschau können Sie die neue Buch- und Kapitelstruktur anzeigen, die generiert wird.

?$pjpeg$&jpegSize=100&wid=480)