- Importation d’un fichier Adobe Illustrator
- Animation d’un nuage
- Rotation d’une éolienne et rotation de flèches
- Animation de flèches sur une trajectoire de mouvement
- Création de boutons interactifs
Création d’une infographie animée
Apprenez à créer une infographie animée à l’aide d’interpolations de mouvement, à appliquer un déplacement via une trajectoire personnalisée et à ajouter une fenêtre contextuelle avec le panneau Actions.

Importez un fichier Adobe Illustrator dans Adobe Animate.
Ce que vous avez appris : importer un fichier Adobe Illustrator dans Adobe Animate.
Il est important de commencer par configurer correctement les calques dans Adobe Illustrator car Adobe Animate convertira la structure de calques des documents Illustrator en calques de scénario. Pour cet exemple, il faut créer deux calques : un pour les objets en mouvement et un autre pour ceux en arrière-plan.
Vous allez maintenant configurer le fichier Adobe Animate. Dans l’écran de démarrage d’Animate, choisissez Avancé > HTML5 Canvas. Choisissez exactement les mêmes dimensions que votre document Illustrator. Dans notre exemple, 900 pixels par 500 pixels.
Choisissez Fichier > Importer > Importer dans la scène. Sélectionnez votre fichier, vérifiez que l’option Sélectionner tous les calques est activée, puis cliquez sur Importer. Tous les objets sont importés et peuvent être sélectionnés séparément.
Avant de commencer l’animation, verrouillez votre calque d’arrière-plan pour éviter de déplacer vos contenus d’arrière-plan par inadvertance. Dans le panneau Scénario, cliquez sur l’icône de verrouillage des calques d’arrière-plan.
Animez un nuage en créant une boucle d’interpolation de mouvement.
Ce que vous avez appris : créer une interpolation de mouvement et animer un nuage
Choisissez l’outil Sélection dans le panneau Outils. Ensuite, sélectionnez le nuage dans la scène, faites un clic droit et choisissez Convertir en symbole.
Dans la boîte de dialogue Convertir en symbole, nommez le symbole Nuage, puis cliquez sur OK.
Maintenant que vous avez un symbole, vous pouvez commencer à l’animer. Pour commencer, placez le nuage en position de départ, à gauche de la scène.
Double-cliquez sur le nuage pour accéder au scénario propre au symbole du nuage. Vous devez placer le curseur à l’intérieur du symbole pour pouvoir l’animer. Vous pouvez vérifier qu’il se trouve bien à l’intérieur du symbole dans le coin supérieur gauche de la fenêtre Adobe Animate. Si Séquence 1 > Nuage est affiché, c’est le cas.
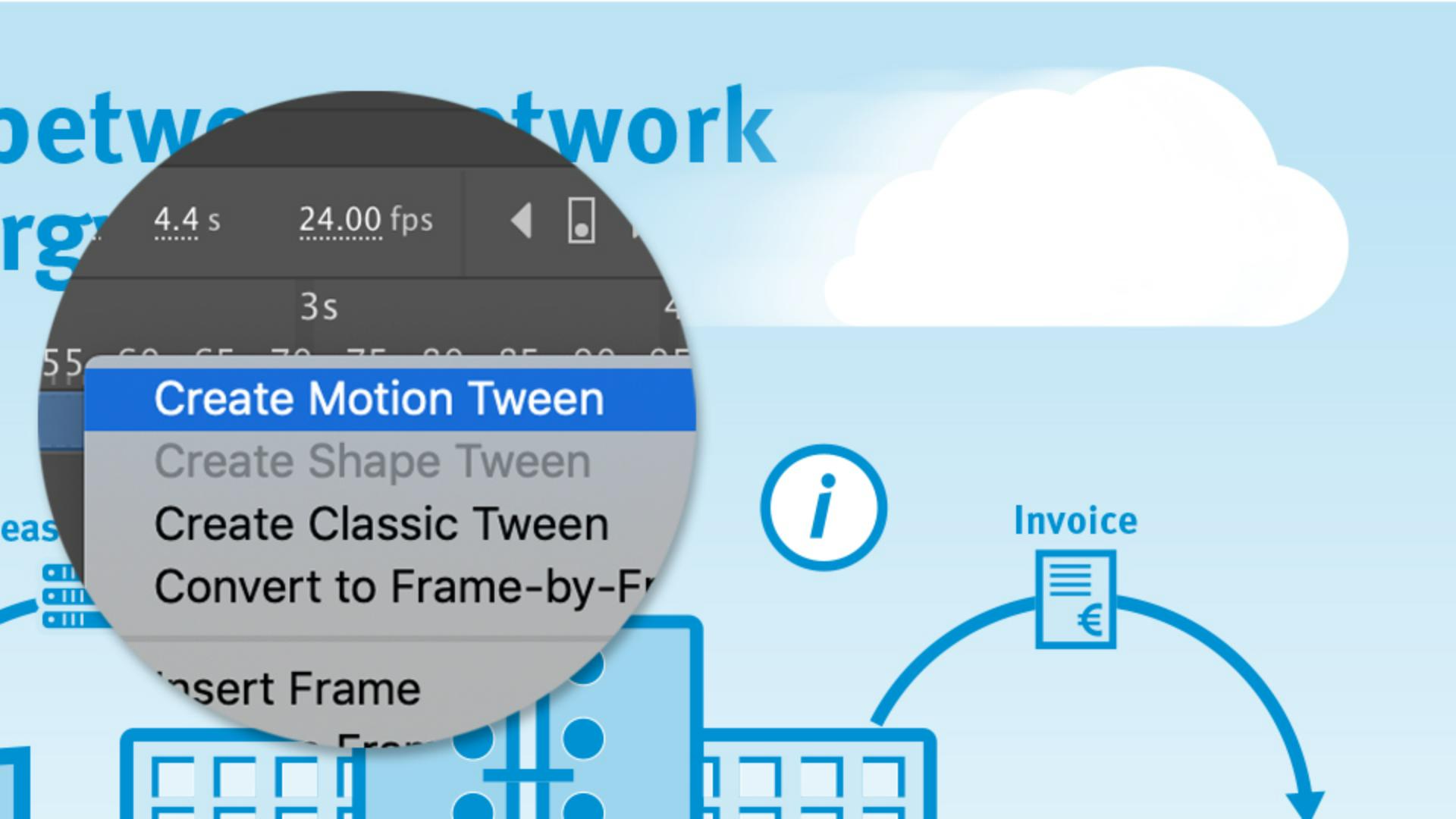
Ensuite, faites un clic droit sur le nuage et cliquez sur Créer une interpolation de mouvement pour ajouter une interpolation de mouvement au symbole Nuage. Vous pouvez ainsi le déplacer de gauche à droite.
Animate vous demande ensuite de convertir à nouveau ce nuage en symbole. Vous pourrez alors l’animer. Vous auriez pu faire cela plus tôt, mais il n’est pas gênant de le faire maintenant. Donc, cliquez sur OK.
À présent, Adobe Animate ajoute automatiquement une interpolation de mouvement à votre scénario. Il s’agit d’une animation d’une seconde (mais rien ne se passe pour le moment).
Maintenant, déplacez le nuage vers la droite, en dehors de la scène.
Animate a créé une animation. Appuyez sur Entrée ou Retour pour la visualiser. Cette animation est très rapide, elle ne dure qu’une seconde. Vous modifierez la durée à la prochaine étape.
Allongez l’interpolation de mouvement dans le panneau Scénario en l’étirant de l’extrémité vers la droite jusqu’à atteindre 16 secondes.
Cliquez sur Contrôle > Test dans la barre de menu, pour tester ce film dans le navigateur.
Créez des rotations avec l’interpolation de mouvement.
Ce que vous avez appris : créer des rotations avec l’interpolation de mouvement
À l’aide de l’outil Sélection, sélectionnez les pales de l’éolienne sur la gauche.
Faites un clic droit et choisissez Convertir en symbole pour convertir les pales en symbole.
Nommez le symbole Éolienne dans la boîte de dialogue Convertir en symbole, puis cliquez sur OK.
Double-cliquez sur les pales pour accéder au scénario propre au symbole. Séquence 1 > Éolienne doit apparaître en haut à gauche de la fenêtre.
À présent, cliquez à nouveau sur les pales et choisissez Créer une interpolation de mouvement.
Cliquez sur OK dans la boîte de dialogue qui apparaît.
Ensuite, cliquez n’importe où au milieu de l’interpolation de mouvement dans le panneau Scénario.
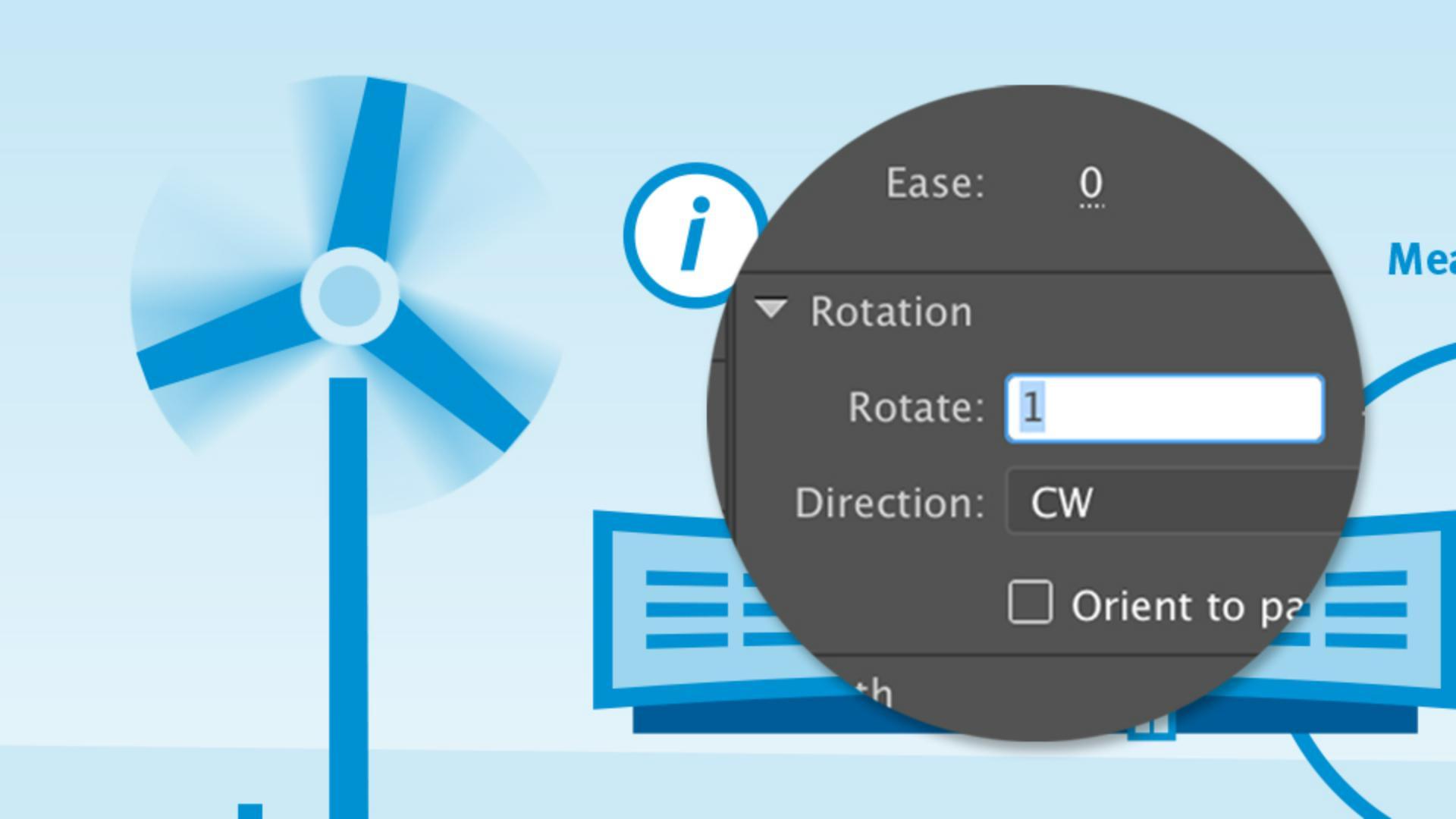
Accédez au panneau Propriétés et tapez 1 dans le champ Rotation. Les pales tournent une fois, en une seconde.
Appuyez sur Entrée pour lire le scénario.
Les pales tournent trop vite. Vous devez allonger légèrement l’interpolation de mouvement en la faisant glisser de l’extrémité vers la droite jusqu’à 3 secondes dans le panneau Scénario.
Cliquez sur Contrôle > Test dans la barre de menu, pour tester ce film dans le navigateur.
Déplacez des éléments sur une trajectoire personnalisée.
Ce que vous avez appris : déplacer des éléments sur une trajectoire de mouvement personnalisée
Les étapes de base pour déplacer des flèches sur une trajectoire de mouvement sont similaires aux étapes d’animation des objets dans la vidéo précédente.
Vous aurez besoin de la trajectoire du pipeline créée dans Illustrator. Vous devez donc d’abord la sélectionner et la copier à l’aide de Commande-C (MacOS) ou Ctrl-C (Windows) pour pouvoir l’utiliser ultérieurement.
Sélectionnez la flèche à l’aide de l’outil Sélection.
Faites un clic droit et choisissez Convertir en symbole pour convertir la flèche en symbole.
Nommez le symbole Flèche1 dans la boîte de dialogue Convertir en symbole, puis cliquez sur OK.
Ensuite, double-cliquez sur la flèche pour accéder au scénario propre au symbole. Séquence 1 > Flèche doit apparaître en haut à gauche de la fenêtre.
À présent, cliquez à nouveau sur la flèche et choisissez Créer une interpolation de mouvement.
Cliquez sur OK dans la boîte de dialogue qui apparaît.
Assurez-vous que le curseur est placé à l’extrémité de l’interpolation de mouvement dans le panneau Scénario, puis déplacez la flèche vers la droite du pipeline sur la scène. Maintenez la touche Maj enfoncée pendant toute l’opération.
Testez l’animation en appuyant sur Entrée ou Retour. L’animation est maintenant trop rapide. Faites glisser l’extrémité de l’interpolation de mouvement jusqu’à 6 secondes dans le panneau Scénario. La longueur sera ainsi suffisante.
Appuyez à nouveau sur Entrée pour tester la vitesse de l’animation.
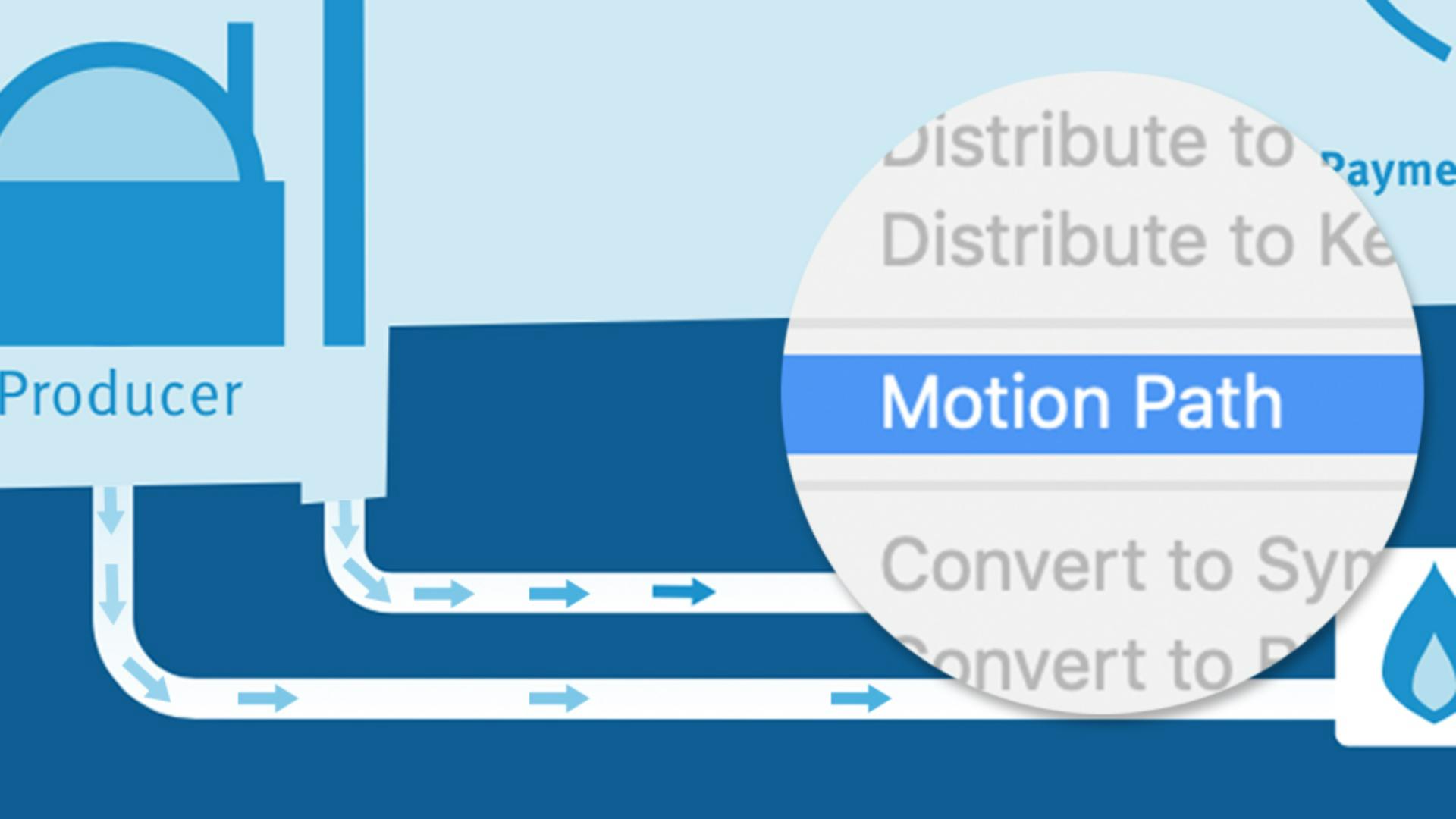
Sélectionnez la trajectoire du mouvement sur la scène. Vous pouvez maintenant la remplacer par la trajectoire que vous avez copiée plus tôt. Pour cela, choisissez simplement Modifier > Coller.
Décalez légèrement la trajectoire vers le haut pour qu’elle se superpose à la trajectoire principale. Cliquez dessus, puis déplacez-la vers l’emplacement approprié.
Appuyez sur Entrée pour tester l’animation. Comme vous le voyez, la flèche ne tourne pas encore dans la bonne direction. Pour cela, sélectionnez simplement l’interpolation de mouvement, puis cochez l’option Orienter vers la trajectoire dans le panneau Propriétés.
Cliquez sur Séquence 1 pour revenir au scénario principal. Vous pouvez animer l’autre flèche à partir de là.
Cliquez sur Contrôle > Test dans la barre de menu, pour tester ce film dans le navigateur.
Créez des boutons interactifs et des fenêtres contextuelles avec le panneau Actions.
Ce que vous avez appris : ajouter de l’interactivité à un document
Dans les vidéos précédentes, vous avez animé des objets en rotation et en mouvement. Maintenant, vous allez ajouter de l’interactivité à votre document.
Pour simplifier au maximum ce tutoriel, un document plus épuré a été choisi afin d’illustrer le fonctionnement de l’interactivité.
Testez ceci dans un navigateur. Choisissez Contrôle > Test.
Comme vous le voyez, ce document contient une animation en boucle. La fenêtre contextuelle s’ouvre, puis se ferme, et ainsi de suite. Vous allez commencer par ajouter quelques actions d’arrêt afin d’arrêter cette animation. Puis vous ajouterez des actions au bouton, pour que l’animation démarre lorsque l’utilisateur clique dessus.
Dans Adobe Animate, double-cliquez sur la fenêtre contextuelle à droite du bouton.
Appuyez sur Entrée ou sur Retour pour tester l’animation.
L’animation contextuelle s’affiche, mais vous souhaitez l’arrêter à la première image. Cliquez sur la première image dans le calque Actions déjà créé.
Sélectionnez Fenêtre > Actions pour ouvrir le panneau Actions. Ici, vous pouvez ajouter du code à l’aide de l’assistant Actions.
Pour ce faire, cliquez sur l’icône d’ajout à l’aide de l’assistant. Vous devez maintenant indiquer à Animate quelle action effectuer à cette position dans le scénario. Dans ce cas, vous devez arrêter l’animation. Faites défiler le premier menu vers le bas et cliquez sur Arrêter.
Dans le menu suivant, cliquez successivement sur Ce scénario, sur le bouton Suivant pour accéder à l’étape suivante, et sur Avec cette image. Cliquez sur Finir et ajouter pour ajouter le code.
Répétez ces étapes pour la dixième image. L’animation doit également s’arrêter ici, lorsque l’utilisateur clique sur le bouton. Sélectionnez la dixième image dans le panneau Scénario, cliquez sur le bouton d’ajout à l’aide de l’assistant, faites défiler le premier menu vers le bas, puis cliquez sur Arrêter. Cliquez sur Ce scénario, puis sur Suivant et enfin sur Finir et ajouter.
Toutes les actions d’arrêt ont été ajoutées. Cliquez sur Séquence 1 pour revenir à la scène 1.
Avant d’ajouter l’interactivité, vous devez nommer toutes les occurrences de symbole dans le scénario principal. Cliquez sur le bouton d’information à l’aide de l’outil Sélection. Dans le panneau Propriétés, tapez info_button dans le champ Nom de l’occurrence.
Sélectionnez l’occurrence contextuelle. Dans le champ Nom de l’occurrence, saisissez « popup ».
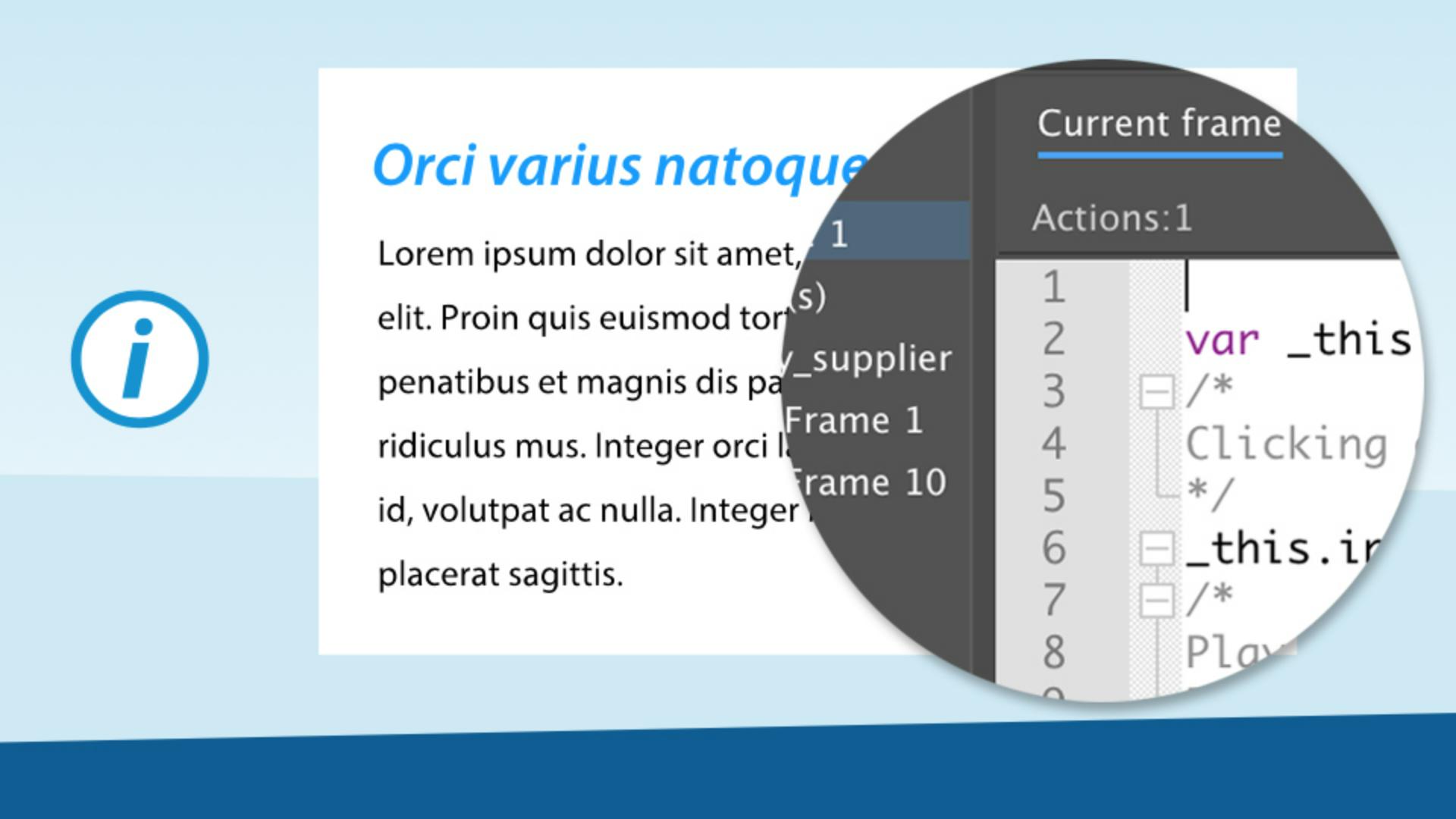
Ajoutez l’interactivité dans la première image du calque Actions. Cliquez sur l’image 1 dans le panneau Scénario, puis accédez au panneau Actions.
Cliquez sur le bouton d’ajout à l’aide de l’assistant. Faites défiler le premier menu vers le bas et cliquez sur Lire. L’animation contextuelle est lue lorsque vous cliquez sur le bouton d’information. C’est pourquoi vous allez sélectionner Popup dans le champ suivant.
Cliquez sur Suivant. Maintenant, vous devez désigner le déclencheur pour démarrer l’animation. Sélectionnez En cas de clic de la souris. Comme l’utilisateur va cliquer sur le bouton Info_button, vous devez sélectionner Info_button dans le champ suivant. Cliquez sur Finir et ajouter.
Le code est maintenant ajouté à la première image.
L’ajout d’interactivité est terminé. Réalisez un test dans un navigateur en choisissant Contrôle > Test dans la barre de menu.